【Vue】当前单文件组件中有多个相同的ref="test"时,this.$ref.test取到的是哪一个
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
1. 当同一组件内部,有多处ref引用值相同的情况时,this.$refs[ref名称]指向文档流中靠下的组件或DOM节点,若是ref相同的组件或DOM节点间是父子关系,则指向父级组件或DOM节点;
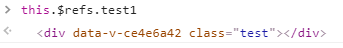
this.$refs[ref名称]指向文档流中靠下的组件或DOM节点:
<template> <el-container> <el-header ref="test1"> <el-row ref="test1"></el-row> </el-header> <el-tooltip :key="item.id" ref="test1" v-for="(item) in items" :content="item.text"></el-tooltip> <div class="test" ref="test"></div> </el-container> </template>
this.$refs.test1指向:

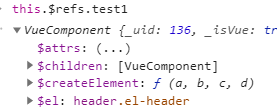
若是ref相同的组件或DOM节点间是父子关系,则指向父级组件或DOM节点:
<template> <el-container> <el-header ref="test1"> <el-row ref="test1"></el-row> </el-header> </el-container> </template>
this.$refs.test1指向:

2. 若ref用在v-for里,当循环内的ref值不同时,需提供this.$refs[ref名称][0]来获取该DOM节点或组件实例;当ref值相同时,this.$refs[ref名称]获取到的是该DOM节点或组件的数组。
当循环内的ref值不同时,需提供this.$refs[ref名称][0]来获取该DOM节点或组件实例:
<template> <el-container> <el-header ref="test1"> <el-row ref="test1"></el-row> </el-header> <el-tooltip :key="item.id" :ref="'test'+index" v-for="(item,index) in items" :content="item.text"></el-tooltip> </el-container> </template>
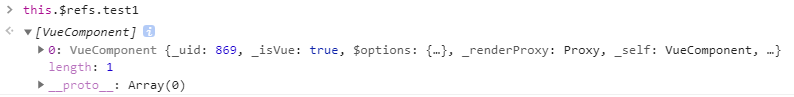
this.$refs.test1指向以下Vue组件的数组:

当ref值相同时,this.$refs[ref名称]获取到的是该DOM节点或组件的数组:
<template> <el-container> <el-header ref="test1"> <el-row ref="test1"></el-row> </el-header> <el-tooltip :key="item.id" ref="test1" v-for="(item) in items" :content="item.text"></el-tooltip> </el-container> </template>
this.$refs.test1指向:




