border-box和content-box最直观的区别和解释
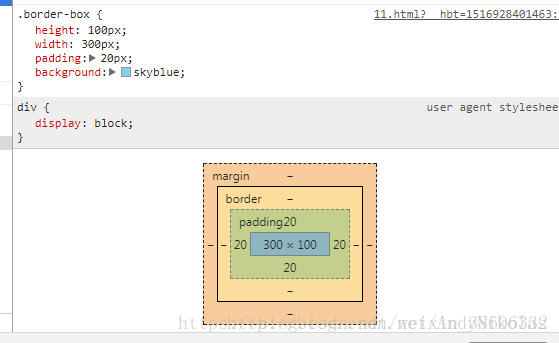
1.content-box(标准盒模型)
Chrome浏览器box-sizing默认是content-box,content-box就是元素的width和height决定了元素的宽高,这意味着元素的border和padding等不能算在元素的width和height中 ,padding和border的改变不能改变width和height的值。
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href=""/> <style type="text/css"> .border-box{ height: 100px; width: 300px; padding: 20px; background: skyblue; box-sizing: content-box; } </style> </head> <body> <div class="border-box">这是content-box的高度</div> <div class="border-box">这是content-box的高度</div> <div class="border-box">这是content-box的高度</div> </body> </html>
控制台元素结构如下:

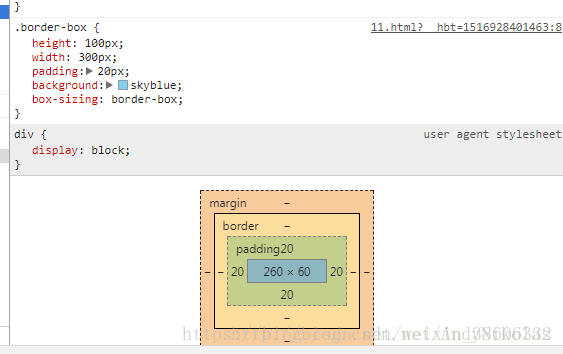
2.border-box(怪异盒子)
border-box就是用元素内容和padding和border一起决定width和height,啥意思,就是width和元素的内容以及padding和border相互制约。下面用几句话简洁解释一下。
width和height改变,paddign和border不改变时,元素内容的宽高会发生相应的改变,改变的值就是width和height改变的值。
paddign和border改变,width和height不改变时,元素内容的宽高会发生相应的改变,改变的值就是width和height改变的值。
元素内容的宽高等于:元素的宽高 - ( border + padding )
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href=""/> <style type="text/css"> .border-box{ height: 100px; width: 300px; padding: 20px; background: skyblue; box-sizing: border-box; } </style> </head> <body> <div class="border-box">这是border-box的高度</div> <div class="border-box">这是border-box的高度</div> <div class="border-box">这是border-box的高度</div> </body> </html>
控制台元素结构: