纯CSS实现可自定义间距虚线边框
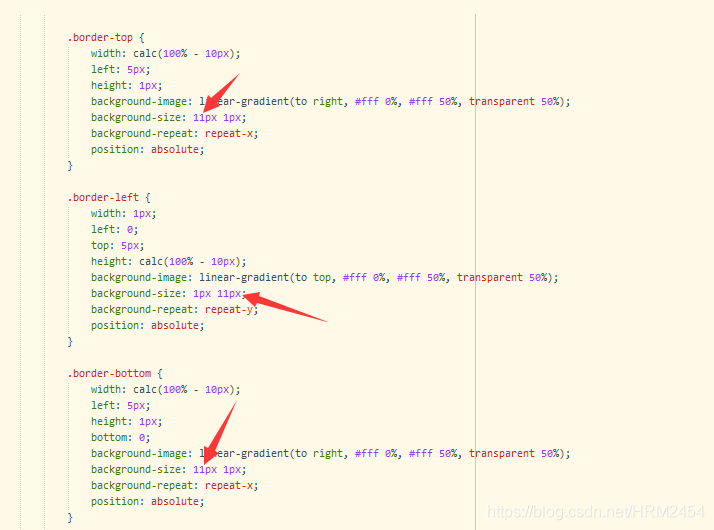
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .border-wrapper { position: relative; margin: 100px auto; width: 200px; height: 50px; background: #ff0000; z-index: 9999; border-radius: 5px; } .border-top { width: calc(100% - 10px); left: 5px; height: 1px; background-image: linear-gradient(to right, #fff 0%, #fff 50%, transparent 50%); background-size: 11px 1px; background-repeat: repeat-x; position: absolute; } .border-left { width: 1px; left: 0; top: 5px; height: calc(100% - 10px); background-image: linear-gradient(to top, #fff 0%, #fff 50%, transparent 50%); background-size: 1px 11px; background-repeat: repeat-y; position: absolute; } .border-bottom { width: calc(100% - 10px); left: 5px; height: 1px; bottom: 0; background-image: linear-gradient(to right, #fff 0%, #fff 50%, transparent 50%); background-size: 11px 1px; background-repeat: repeat-x; position: absolute; } .border-right { width: 1px; right: 0; top: 5px; height: calc(100% - 10px); background-image: linear-gradient(to top, #fff 0%, #fff 50%, transparent 50%); background-size: 1px 11px; background-repeat: repeat-y; position: absolute; } .button-wrapper { position: relative; width: calc(100% - 2px); height: calc(100% - 2px); border-radius: 4px; background: #ffffff; top: 1px; left: 1px; } </style> </head> <body> <div class="border-wrapper"> <div class="border-top"></div> <div class="border-left"></div> <div class="border-bottom"></div> <div class="border-right"></div> <div class="button-wrapper"></div> </div> </body> </html>
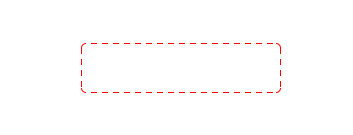
效果

改变虚线宽度可更改以下值: