【ElementUI】如何调试Element-UI源码并修改bug
参照:
https://www.jianshu.com/p/e745787118d0
https://blog.csdn.net/qq_42852004/article/details/105970267
第一步:下载源码并执行npm run dev(源码地址:https://github.com/ElemeFE/element)

第二步:打包完成后可以根据localhost:8085 访问到源码的demo

第三步:看到源码的界面

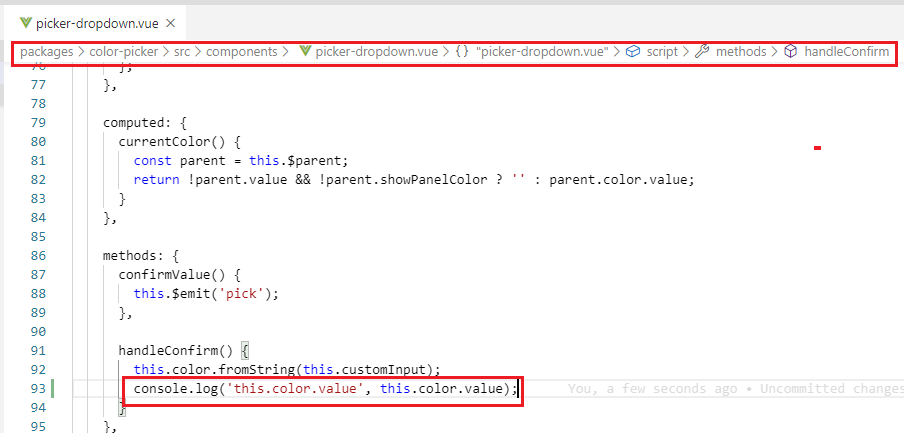
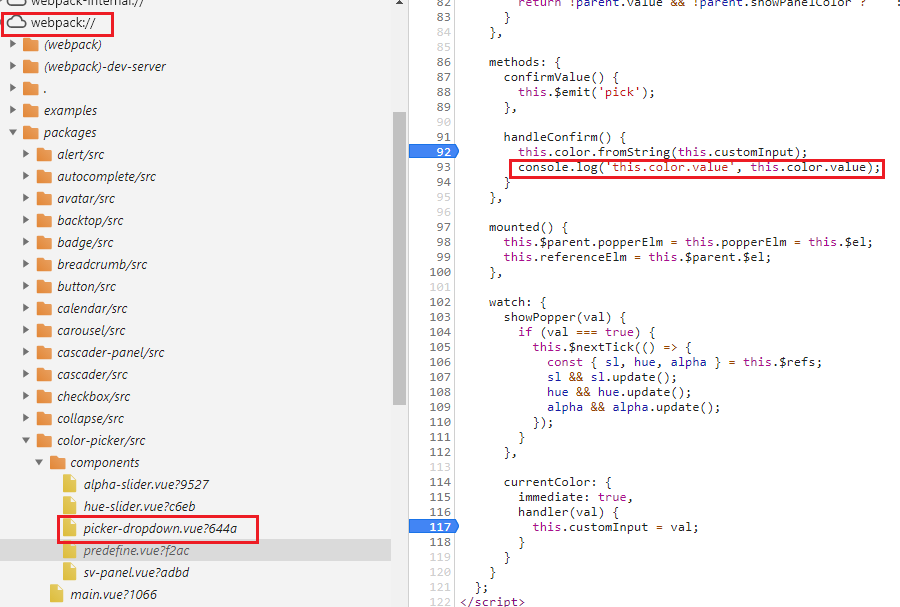
第四步:找到源代码进行修改并调试


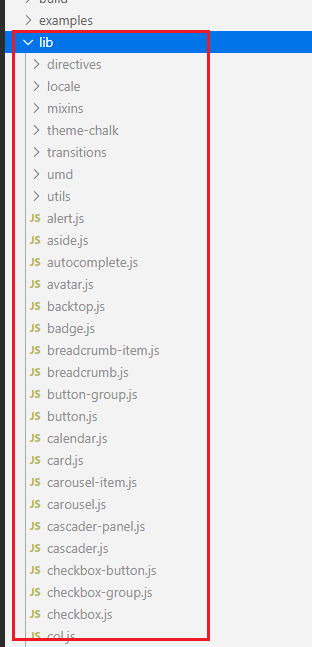
第五步:修改完成后npm run dist打包生成lib目录

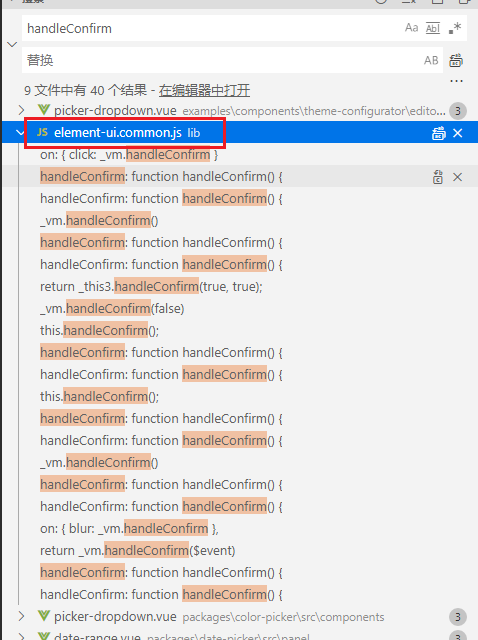
第六步:通过查找得知修改的handleConfirm打包在element-ui.common.js文件中

第七步:替换element-ui.common.js文件到自己项目中并运行

结果:

调试修改完成~
分类:
其他





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)