正则表达式中test、exec、match的区别

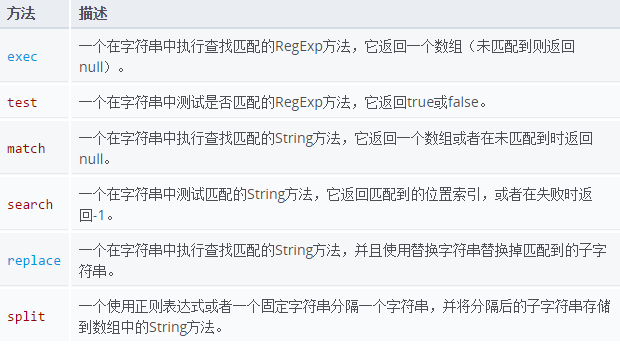
一、test、exec、match的简单区别
1、test
test 返回 Boolean,查找对应的字符串中是否存在模式。
var str = "1a1b1c"; var reg = new RegExp("1.", ""); alert(reg.test(str)); // true
2、exec
exec 查找并返回当前的匹配结果,并以数组的形式返回。
var str = "1a1b1c"; var reg = new RegExp("1.", ""); var arr = reg.exec(str);//["1a", index: 0, input: "1a1b1c", groups: undefined]
如果不存在模式,则 arr 为 null,否则 arr 总是一个长度为 1 的数组,其值就是当前匹配项。arr 还有三个属性:index 当前匹配项的位置;lastIndex 当前匹配项结束的位置(index + 当前匹配项的长度);input 如上示例中 input 就是 str。
exec 方法受参数 g 的影响。若指定了 g,则下次调用 exec 时,会从上个匹配的 lastIndex 开始查找。
var str = "1a1b1c"; var reg = new RegExp("1.", ""); alert(reg.exec(str)[0]);//1a alert(reg.exec(str)[0]);//1a
上述两个输出都是 1a。现在再看看指定参数 g:
var str = "1a1b1c"; var reg = new RegExp("1.", "g"); alert(reg.exec(str)[0]);//1a alert(reg.exec(str)[0]);//1b
上述第一个输出 1a,第二个输出 1b。
3、match
match 是 String 对象的一个方法。
var str = "1a1b1c"; var reg = new RegExp("1.", ""); alert(str.match(reg));//["1a", index: 0, input: "1a1b1c", groups: undefined]
match 这个方法有点像 exec,但:exec 是 RegExp 对象的方法;match 是 String 对象的方法。
二者还有一个不同点,就是对参数 g 的解释。 如果指定了参数 g,那么 match 一次返回所有的结果。
var str = "1a1b1c"; var reg = new RegExp("1.", "g"); alert(str.match(reg));//["1a", "1b", "1c"]
此结果为一个数组,有三个元素,分别是:1a、1b、1c。
二、正则表达式对象有两个定义方式::
1、第一种定义(构造函数定义):
new RegExp(pattern, attributes);
pattern:表达式内容,如上表示匹配abc;
attributes:
-
- g:全局匹配;
- i:不区分大小写;
- m:执行多行匹配
用最多的为g和i
2、第二种定义(//文本定义):/pattern/attributes.
如:var reg = /abc/g;
详情见:https://blog.csdn.net/WuLex/article/details/83079809



