$.extend 与Object.assign的相同与不同
一、相同点:
- 函数用于将一个或多个对象的内容合并到目标对象。
- 都可以用于浅拷贝
$.extend(target ,defaults, options) 与Object.assign(target ,defaults, options)
浅拷贝:
1、$.extend(target ,defaults, options):
1.1、对浅层属性:
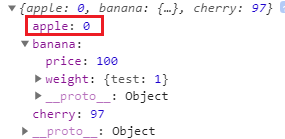
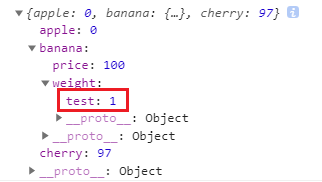
var object1 = { apple: 0, banana: {weight: {test:1}, price: 100}, cherry: 97 }; var b = $.extend({},object1) object1.apple = 2; console.log(b)

对object1内部浅层属性apple的修改对b没有影响。
1.2对深层属性
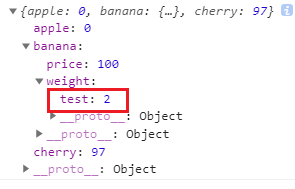
var object1 = { apple: 0, banana: {weight: {test:1}, price: 100}, cherry: 97 }; var b = $.extend({},object1) object1.banana.weight.test = 2; console.log(b)

对object1内部深层属性test的修改对b有影响。
2.Object.assign(target ,defaults, options)
2.1对浅层属性:
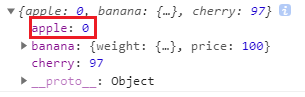
var object1 = { apple: 0, banana: {weight: {test:1}, price: 100}, cherry: 97 }; var b = Object.assign({},object1) object1.apple = 2; console.log(b)

对object1内部浅层属性apple的修改对b没有影响。
2.2、对深层属性
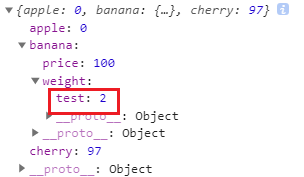
var object1 = { apple: 0, banana: {weight: {test:1}, price: 100}, cherry: 97 }; var b = Object.assign({},object1) object1.banana.weight.test = 2; console.log(b)

对object1内部深层属性test的修改对b有影响。
二、不同点:
$.extend(true, target ,defaults, options) 可用于深拷贝
$.extend(true,{},a,b)
true:是否深度拷贝,不加为false,浅拷贝,加了深拷贝
{}:将合并结果保存到新对象,这样原对象将不会发生改变
a:第一个合并的对象
b:第二个合并的对象
深拷贝:
var object1 = { apple: 0, banana: {weight: {test:1}, price: 100}, cherry: 97 }; var b = $.extend(true,{},object1) object1.banana.weight.test = 2; console.log(b)

对object1内部深层属性test的修改对b没有影响;



