【移动端】理解viewport:<meta name="viewport" content="width=device-width, initial-scale=1">
在响应式设计或移动Web开发当中经常见到的一句代码:
<meta name="viewport" content="width=device-width, initial-scale=1">
一、viewport的概念
Viewprot是用户网页的可视区域。
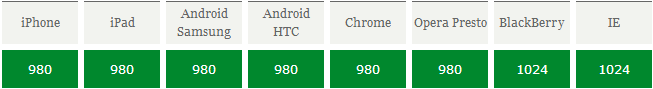
在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

二、设备的物理像素device pixels与CSS pixels
在pc端中,css中的1px等于物理上的1px;
在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。
所以在做移动端开发时,为了使移动端的页面在不同的手机上同样的大小来显示,我们可以将页面的宽度固定,然后获取设备的宽度,可以得到我们之前设定的宽度与设备宽度的比例,再使用HTML5新增的viewport来对页面进行缩放,并固定不允许用户再重新缩放。
三、PPK的关于三个viewport的理论
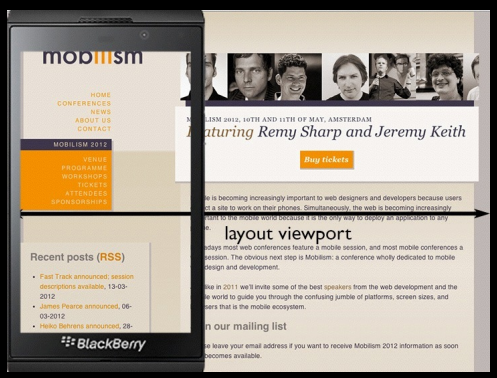
1.layout viewport:是网页的所有内容的宽度,layout viewport 的宽度是大于浏览器可视区域的宽度的。layout viewport的宽度可以通过 document.documentElement.clientWidth 来获取。

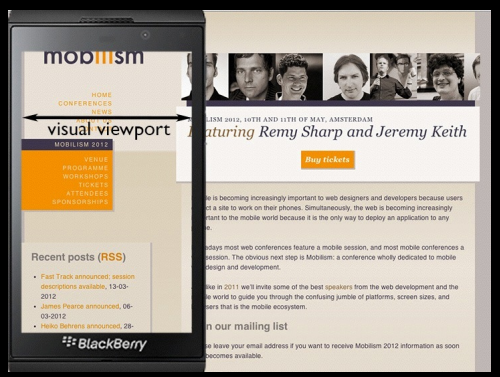
2.visual viewport:代表浏览器可视区域的大小;visual viewport的宽度可以通过window.innerWidth 来获取,但在Android 2, Oprea mini 和 UC 8中无法正确获取。

3.ideal viewport:完美适配移动设备的viewport;所谓的完美适配指的是,首先不需要用户缩放和横向滚动条就能正常的查看网站的所有内容;第二,显示的文字的大小是合适,比如一段14px大小的文字,不会因为在一个高密度像素的屏幕里显示得太小而无法看清,理想的情况是这段14px的文字无论是在何种密度屏幕,何种分辨率下,显示出来的大小都是差不多的。
四、利用meta标签对viewport进行控制
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是:
1.让当前viewport的宽度等于设备的宽度(width=device-width, initial-scale=1.0);
2.不允许用户手动缩放(user-scalable=0)。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
五、把当前的viewport宽度设置为 ideal viewport 的宽度
要得到ideal viewport就必须把默认的layout viewport的宽度设为移动设备的屏幕宽度。因为meta viewport中的width能控制layout viewport的宽度,所以我们只需要把width设为width-device这个特殊的值就行了。
<meta name="viewport" content="width=device-width, initial-scale=1">
要把当前的viewport宽度设为ideal viewport的宽度,既可以设置 width=device-width,也可以设置 initial-scale=1,但这两者各有一个小缺陷,就是iphone、ipad以及IE 会横竖屏不分,通通以竖屏的ideal viewport宽度为准。所以,最完美的写法应该是,两者都写上去,这样就 initial-scale=1 解决了 iphone、ipad的毛病,width=device-width则解决了IE的毛病。
六、下面我们来看看移动端布局具体的代码:
<head> <title>Test Page</title> <script> var deviceWidth = parseInt(window.screen.width); //获取当前设备的屏幕宽度 var deviceScale = deviceWidth / 640; //得到当前设备屏幕与640之间的比例,之后我们就可以将网页宽度固定为640px var ua = navigator.userAgent; //获取当前设备类型(安卓或苹果) if (/Android (\d+.\d+)/.test(ua)) { var version = parseFloat(RegExp.$1); if (version > 2.3) { document.write(‘<meta name=”viewport” content=”width=640,initial-scale=’ + deviceScale + ‘, minimum-scale = ‘ + deviceScale + ‘, maximum-scale = ‘ + deviceScale + ‘, target-densitydpi=device-dpi”>’); } else { document.write(‘<meta name=”viewport” content=”width=640,initial-scale=0.75,maximum-scale=0.75,minimum-scale=0.75,target-densitydpi=device-dpi” />’); } } else { document.write(‘<meta name=”viewport” content=”width=640, user-scalable=no”>’); }
window.innerHeight属性,window.innerWidth属性
这两个属性返回网页的CSS布局占据的浏览器窗口的高度和宽度,单位为像素。很显然,当用户放大网页的时候(比如将网页从100%的大小放大为200%),这两个属性会变小。注意,这两个属性值包括滚动条的高度和宽度。
screen对象包含了显示设备的信息。
screen.height:显示设备的高度,单位为像素。
screen.width:显示设备的宽度,单位为像素。
以上两个属性,除非调整显示设备的分辨率,否则看作是常量,不会发生变化。
详情见:https://www.runoob.com/w3cnote/viewport-deep-understanding.html



