【Vue】vue 单向绑定& 双向绑定
在react中是单向数据绑定,而Vue.js 最显著的特点就是响应式和数据驱动,也就是将Model和View进行单向绑定或者双向绑定。
单向绑定:把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。因此,我们不需要进行额外的DOM操作,只需要进行Model的操作就可以实现视图的联动更新。
双向绑定:把Model绑定到View的同时也将View绑定到Model上,这样就既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。所以,当我们用JavaScript代码更新Model时,View就会自动更新,反之,如果用户更新了View,Model的数据也自动被更新了。
1.单向绑定
1.1插值形式
插值形式就是{{data}}的形式,它使用的是单向绑定。
单向数据绑定的实现思路:
① 所有数据只有一份
② 一旦数据变化,就去更新页面(只有data-->DOM,没有DOM-->data)
③ 若用户在页面上做了更新,就手动收集(双向绑定是自动收集),合并到原有的数据中。
<body> <div id="vm"> <p>Hello, {{name}}!</p> <p>You are {{age}} years old!</p> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script type="text/javascript"> var vm = new Vue({ el: '#vm', data: { name: 'DroidMind', age: 18 } }); </script>
打开浏览器console,在控制台输入vm.name = 'Bob',执行上述代码,可以观察到页面立刻发生了变化,原来的Hello,DroidMind!自动变成了Hello, Bob!。Vue作为MVVM框架会自动监听Model的任何变化,在Model数据变化时,更新View的显示。这种Model到View的绑定就是单向绑定。
1.2v-bind形式
<body> <div id="vm"> <p v-bind:class="classed">Hello, {{name}}!</p> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script type="text/javascript"> var vm = new Vue({ el: '#vm', data: { name: 'DroidMind', classed: 'red' } }); </script> <style> .red { background: red; } .blue { background: blue; } </style>
vm.classed的初始值为red,此时<p>的样式属性对应的是.red,此时背景就为红色,我们可以通过在浏览器的控制台输入vm.classed='bule',此时背景就自动变成了蓝色。可以看到通过对class属性进行绑定我们就可以动态的改变class对应的样式,这个都是通过Model的操作完成的,没有设置任何的DOM操作。
2.双向绑定
v-model形式
数据的双向绑定是vue实现的一大功能。
使用v-model指令,实现视图和数据的双向绑定。
所谓双向绑定,指的是vue实例中的data与其渲染的DOM元素的内容保持一致,无论谁被改变,另一方会相应的更新为相同的数据。这是通过设置属性访问器实现的。
v-model主要用在表单的input输入框,完成视图和数据的双向绑定。
v-model只能用在"input、select、textarea"这些表单元素上。
双向绑定的缺点:不知道data什么时候变了,也不知道是谁变了,变化后也不会通知,当然可以watch来监听data的变化,但这复杂,还不如单向绑定。
<body> <form id="vm" action="#"> <p><input v-model="email"></p> <p><input v-model="name"></p> </form> </body> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script type="text/javascript"> var vm = new Vue({ el: '#vm', data: { email: '', name: '' } }); </script>
我们可以在表单中输入内容,然后在浏览器console中用vm.$data查看Model的内容,也可以用vm.name查看Model的name属性,它的值和FORM表单对应的<input>是一致的。如果在浏览器console中用JavaScript更新Model,例如,执行vm.name='Bob',表单对应的<input>内容就会立刻更新。可以看到通过v-model实现了表单数据和Model数据的双向绑定。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件,实际只是语法糖,所以vue跟react一样是单向绑定:
- text 和 textarea 元素使用
valueproperty 和input事件; - checkbox 和 radio 使用
checkedproperty 和change事件; - select 字段将
value作为 prop 并将change作为事件。
3.状态管理
其实无论是vue还是react其实还是提倡单向数据流去管理状态,这一点在vuex和redux状态管理器上体现的很明显。
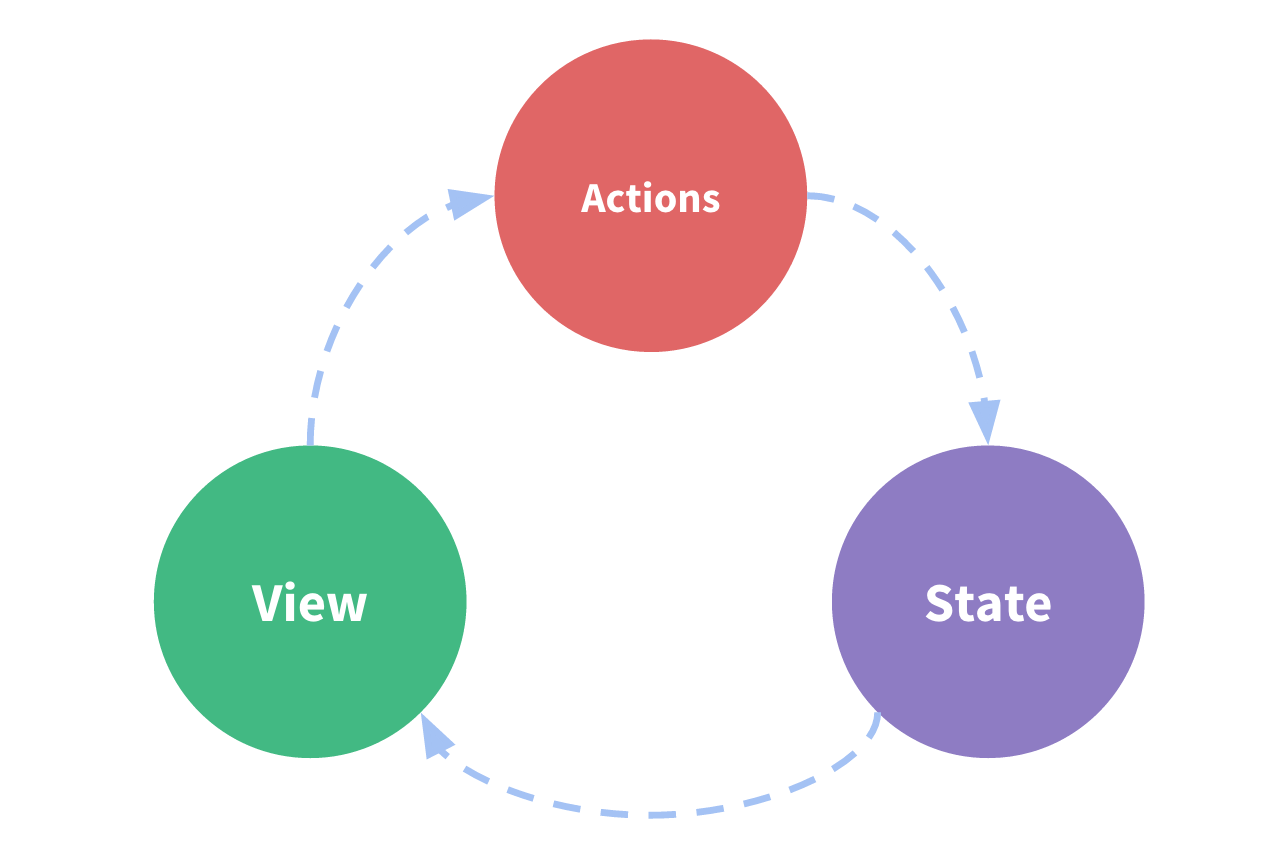
“单向数据流”理念的极简示意:

state:驱动应用的数据源。view:以声明方式将 state 映射到视图 。 actions:响应在 view 上的用户输入导致的状态变化
3.1 单向数据流过程:
简单的单向数据流(unidirectional data flow)是指用户访问View,View发出用户交互的Action,在Action里对state进行相应更新。state更新后会触发View更新页面的过程。这样数据总是清晰的单向进行流动,便于维护并且可以预测。
3.2 vuex和redux解决什么问题:
虽然vue和react框架本身有自己状态管理,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
(1)多个视图依赖于同一状态
(2)来自不同视图的行为需要变更同一状态
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。


