border-radius圆角边框属性讲解
语法:
border-radius:length/persentage;
1.一个属性值。如border-radius:6px;
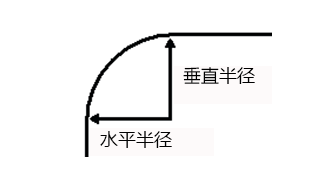
它表示元素四个方向的圆角大小都是6px,即每个圆角的“水平半径”和“垂直半半径”都设置为6px;

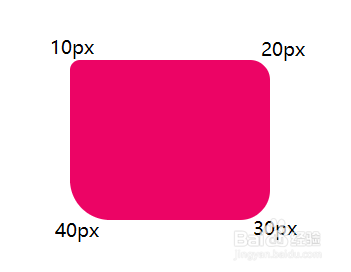
2.四个属性值,分别表示左上角、右上角、右下角、左下角的圆角大小(顺时针方向)
border-radius:10px 20px 30px 40px;

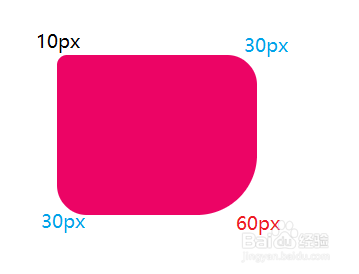
3.三个属性值,第一个值表示左上角,第二个值表示右上角和左下角(对角),第三个值表示右下角。
border-radius:10px 30px 60px;

4.两个属性值,第一个值表示左上角和右下角,第二个值表示右上角和左下角。
border-radius:20px 40px;

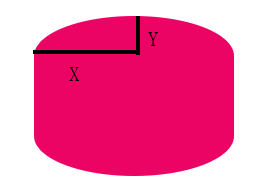
5.斜杠二组值:第一组值表示水平半径,第二组值表示垂直半径,每组值也可以同时设置1到4个值,规则与上面相同。
border-radius:100px/40px;

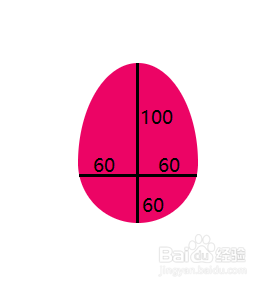
border-radius:60px 60px 60px 60px/100px 100px 60px 60px;

实际运用
实心圆
.circle{ width: 120px; height: 120px; background: #EC0465; border-radius: 100%; }

半圆
.lf-self-circle { width: 60px; height: 120px; background: #EC0465; border-radius: 60px 0 0 60px; }

扇形
.quarter-botlf-cir { width: 60px; height: 60px; background: #EC0465; border-radius: 0 0 0 60px; }

花瓣
.flower { width: 120px; height: 120px; background: #EC0465; border-radius: 60px 60px 0 60px; }

胶囊
.level-capsule { width: 160px; height: 100px; border-radius: 50px; background: #EC0465; }

椭圆
.ty{ width: 160px; height: 100px; background: #EC0465; border-radius: 80px/50px; }



