CSS 子绝(position:absolute;)父相(position:relative)
首先你必须知道的是:top、right、bottom、left这四个属性要生效的话,必须得设置相对定位/绝对定位,即position:relative;或者position:absolute;,也就是说top、right、bottom、left是为相对定位/绝对定位而生的。
子绝父相就是:子元素为绝对定位(position:absolute;),父元素为相对定位position:relative(relative、absolute、fixed都可以:绝对定位的盒子是相对于离它最近的一个已定位的盒子进行定位的);。例如A为子元素,那么父元素B必须包含A,也就是说AB一定是嵌套关系(父子关系),不可以是兄弟关系。
A为浏览器(可以理解为窗口、可视区域、代码中的body标签) 浏览器中有B, B嵌套了C,C嵌套了D,D设置了绝对定位:
情况一:如果B设置了相对定位,C也设置了相对定位,那么在D中设置的位置(top\right\bottom\left)是相对于C来说的,此时和B一点关系都没有
情况二:如果B设置了相对定位,C没有设置相对定位,那么在D中设置的位置(top\right\bottom\left)是相对B来说的,此时和C一点关系都没有
情况三:如果B没有设置相对定位,C设置了相对定位,那么在D中设置的位置(top\right\bottom\left)是相对C来说的,此时和B一点关系都没有
情况四:如果B没有设置相对定位,C也没有相对定位,那么在D中设置的位置(top\right\bottom\left)是相对于浏览器A来说的。
总结:D设置的位置(top\right\bottom\left) 只和 距它最近的设置了相对定位的父类有关,如果父类没有设置相对定位,则和浏览器(body标签)产生关系。即:子绝父相符合就近原则
示例
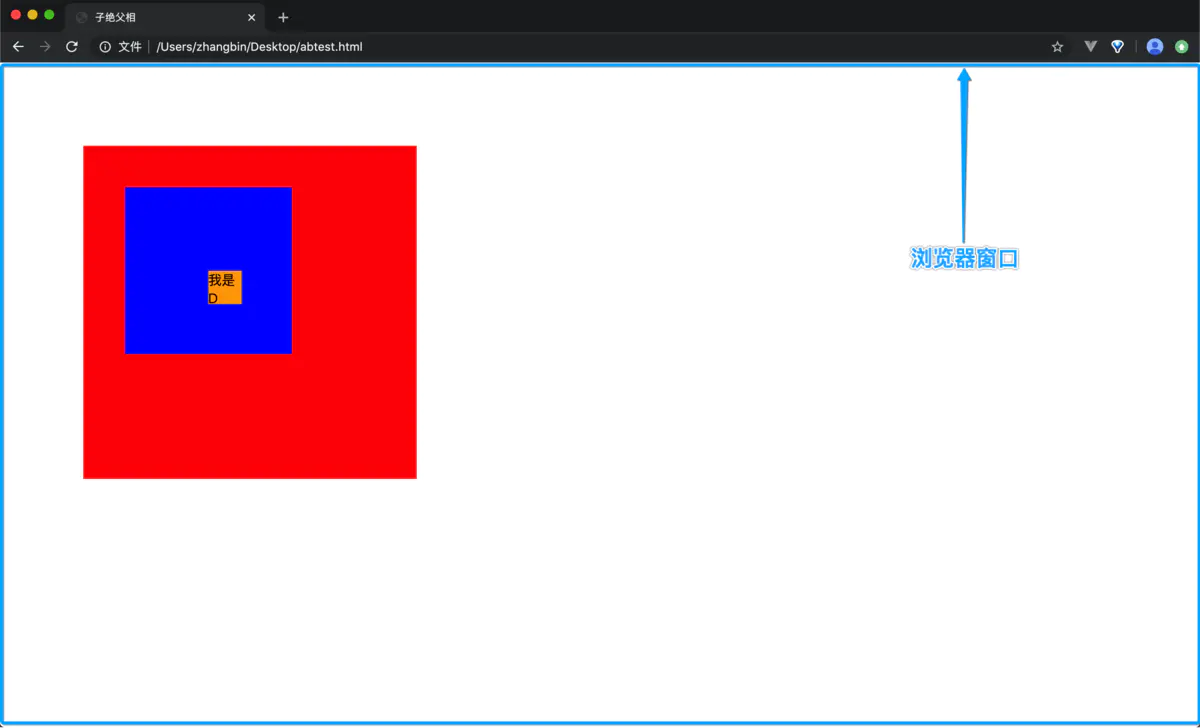
情况一:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>子绝父相</title> <meta name="description" content="子绝父相测试" /> <meta name="Keywords" content="子绝父相测试" /> </head> <style type="text/css"> /*清除浏览器默认间距 */ * { margin: 0; padding: 0; } .b{ position: relative; background-color: red; width: 400px; height: 400px; margin: 100px 0px 0px 100px; /*解决外边距塌陷的问题: 父元素嵌套子元素,子元素设置了上或下外边距。 例如margin-top:10px或者margin-bottom:10px或者margin:10px 0 20px 0, 就会造成父元素也跟着子元素向下或者向上移动的问题,实际上父元素并没有写任何上或下外边距边距的代码。*/ overflow: hidden; } .c{ position: relative; background-color: blue; width: 200px; height: 200px; margin: 50px 0 0 50px; } .d{ position: absolute; background-color: orange; width: 40px; height: 40px; top:100px; left: 100px; } </style> <body> <div class="b"> <div class="c"> <div class="d"> 我是D </div> </div> </div> </body> </html>

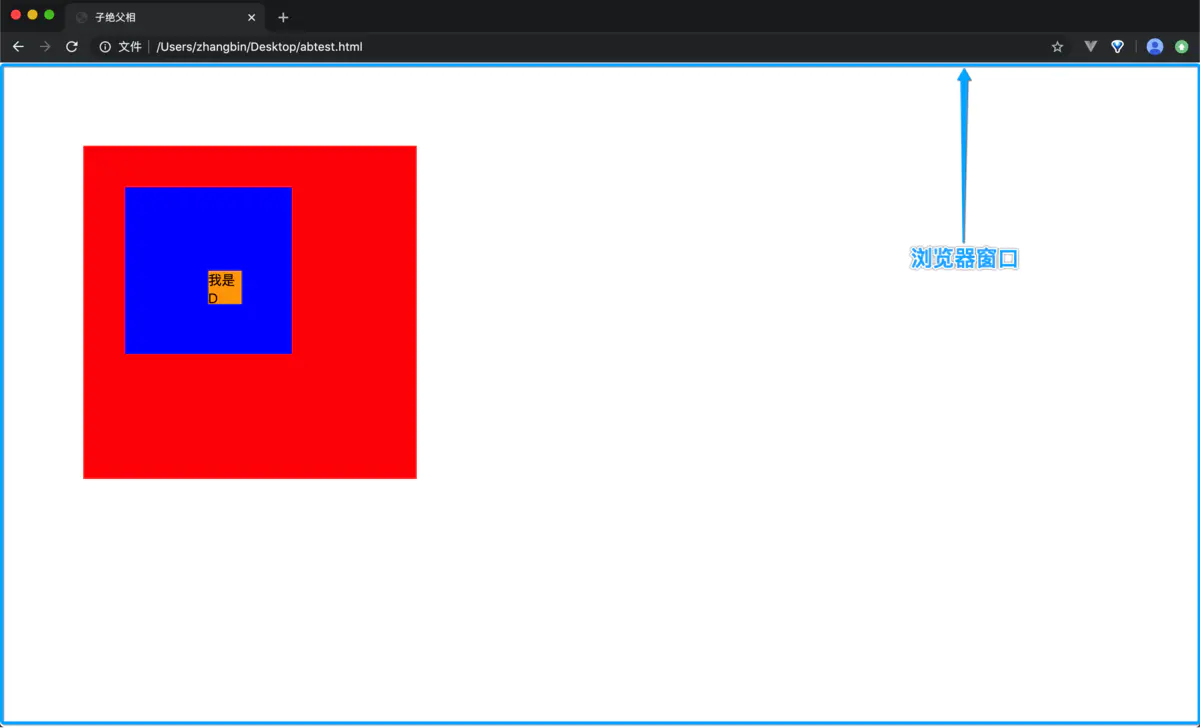
情况二:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>子绝父相</title> <meta name="description" content="子绝父相测试" /> <meta name="Keywords" content="子绝父相测试" /> </head> <style type="text/css"> /*清除浏览器默认间距 */ * { margin: 0; padding: 0; } .b{ position: relative; background-color: red; width: 400px; height: 400px; margin: 100px 0px 0px 100px; /*解决外边距塌陷的问题: 父元素嵌套子元素,子元素设置了上或下外边距。 例如margin-top:10px或者margin-bottom:10px或者margin:10px 0 20px 0, 就会造成父元素也跟着子元素向下或者向上移动的问题,实际上父元素并没有写任何上或下外边距边距的代码。*/ overflow: hidden; } .c{ background-color: blue; width: 200px; height: 200px; margin: 50px 0 0 50px; } .d{ position: absolute; background-color: orange; width: 40px; height: 40px; top:100px; left: 100px; } </style> <body> <div class="b"> <div class="c"> <div class="d"> 我是D </div> </div> </div> </body> </html>
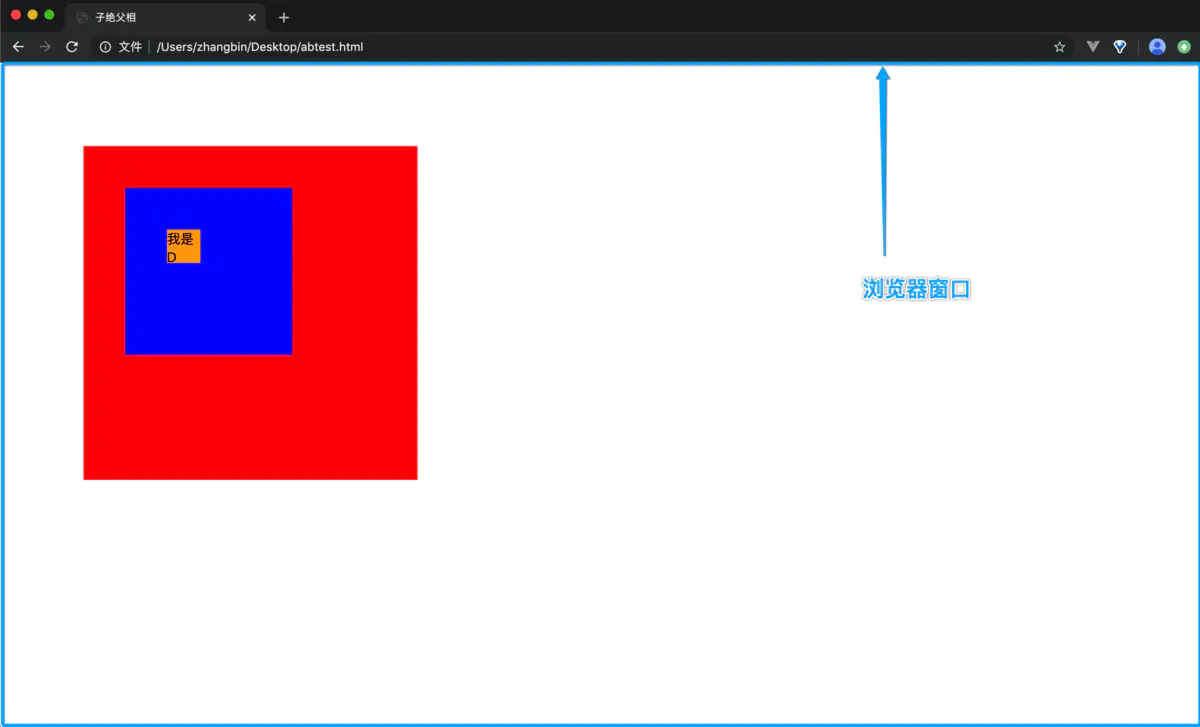
情况三:遵循就近原则,所以和情况1效果一样。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>子绝父相</title> <meta name="description" content="子绝父相测试" /> <meta name="Keywords" content="子绝父相测试" /> </head> <style type="text/css"> /*清除浏览器默认间距 */ * { margin: 0; padding: 0; } .b{ background-color: red; width: 400px; height: 400px; margin: 100px 0px 0px 100px; /*解决外边距塌陷的问题: 父元素嵌套子元素,子元素设置了上或下外边距。 例如margin-top:10px或者margin-bottom:10px或者margin:10px 0 20px 0, 就会造成父元素也跟着子元素向下或者向上移动的问题,实际上父元素并没有写任何上或下外边距边距的代码。*/ overflow: hidden; } .c{ position: relative; background-color: blue; width: 200px; height: 200px; margin: 50px 0 0 50px; } .d{ position: absolute; background-color: orange; width: 40px; height: 40px; top:100px; left: 100px; } </style> <body> <div class="b"> <div class="c"> <div class="d"> 我是D </div> </div> </div> </body> </html>

情况四:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>子绝父相</title> <meta name="description" content="子绝父相测试" /> <meta name="Keywords" content="子绝父相测试" /> </head> <style type="text/css"> /*清除浏览器默认间距 */ * { margin: 0; padding: 0; } .b{ background-color: red; width: 400px; height: 400px; margin: 100px 0px 0px 100px; /*解决外边距塌陷的问题: 父元素嵌套子元素,子元素设置了上或下外边距。 例如margin-top:10px或者margin-bottom:10px或者margin:10px 0 20px 0, 就会造成父元素也跟着子元素向下或者向上移动的问题,实际上父元素并没有写任何上或下外边距边距的代码。*/ overflow: hidden; } .c{ background-color: blue; width: 200px; height: 200px; margin: 50px 0 0 50px; } .d{ position: absolute; background-color: orange; width: 40px; height: 40px; top:100px; left: 100px; } </style> <body> <div class="b"> <div class="c"> <div class="d"> 我是D </div> </div> </div> </body> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)