【Vue源码相关】JS中call()和apply()以及bind()的区别
一、方法定义:
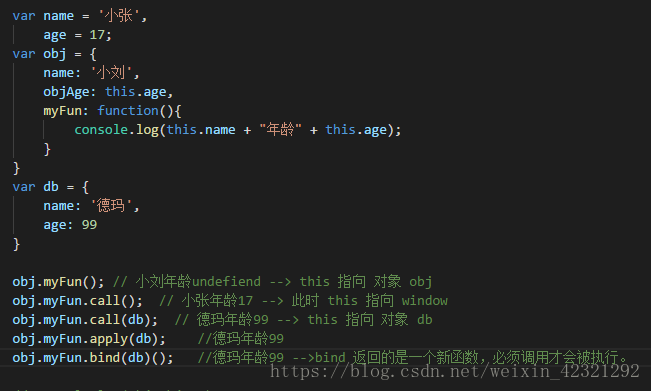
- apply:将函数绑定到某个对象,apply()不会创建一个函数,函数体内的this对象的值会被绑定到传入apply()中的第一个参数的值,例如:f.apply(obj),实际上可以理解为obj.f(),这时f函数体内的this指向的是obj;
- call:将函数绑定到某个对象,call()不会创建一个函数,函数体内的this对象的值会被绑定到传入call()中的第一个参数的值,例如:f.call(obj),实际上可以理解为obj.f(),这时f函数体内的this指向的是obj;
- bind:将函数绑定到某个对象,bind()会创建一个函数,函数体内的this对象的值会被绑定到传入bind()中的第一个参数的值,例如:f.bind(obj)()(bind创建的是一个函数,必须调用才会被执行),实际上可以理解为obj.f(),这时f函数体内的this指向的是obj;
上面的定义看一遍是很懵的,不过自己遍写例子遍反复读的时候,会有种拨开云雾的感觉。
相同点:
- 方法的含义是一样的,即方法功能是一样的;
- 第一个参数的作用是一样的;
不同点:传入的列表形式不一样
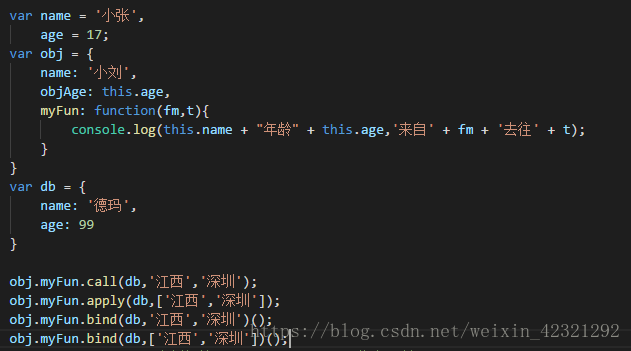
- call可以传入多个参数;
- apply只能传入两个参数,所以其第二个参数往往是作为数组形式传入
- bind同call一样可以传入多个参数,但bind(obj)后需多加一个括号bind(obj)(),因为bind创建的是一个函数,必须调用才会被执行
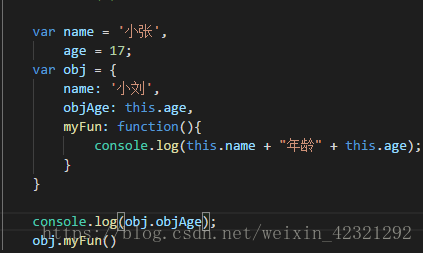
二、问题:
结果:
解决方法1:这种解决方法通常适用于继承的场景

传参时:

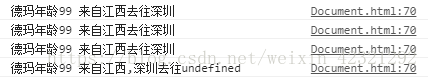
结果:

解决方法2:通过赋值的方式将this赋值给_this即可
var a = { b: function() { var _this = this; // 通过赋值的方式将this赋值给_this var func = function() { console.log(_this.c); } func(); }, c: 'hello' } a.b(); // hello console.log(a.c); // hello