【移动端】hbuilder创建app并利用真机运行调试
目前开发app有原生开发和web开发两种方式,各有各的优势和劣势,利用web技术开发app可以只用写一套代码,即可以在Android和ios同时应用,比较方便和快捷,有很多中不同的开发方式,例如cordova打包vue、阿里weex框架打包以及hbuilder打包等等方式。本文介绍利用hbuilder建立一个简单的app项目。
首先要下载安装Hbuilder、不需要配置任何环境,就可以开始建立项目了。
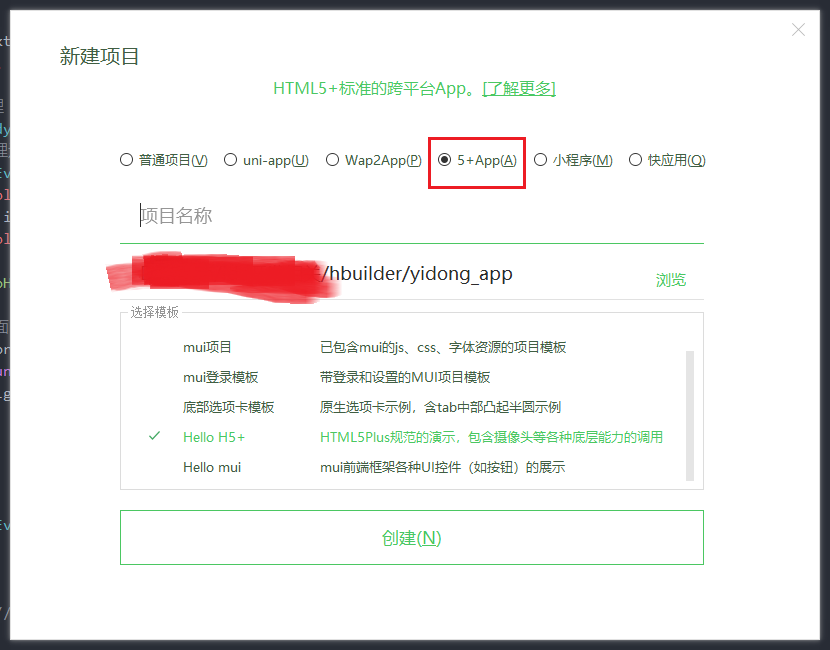
一、创建项目

选择一个已有模板

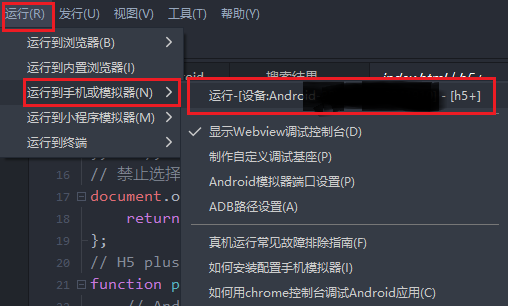
二、运行
hbuilder的app可以在真机上运行,所以我们需要将手机连上电脑,这里介绍的是Android的手机。

三、调试
利用hbuilder开发手机app有一大好处就是可以即时调试并显示在手机上,当你改变了某个页面的css、js保存后它像我们开发web一样马上就显示出来,这样可以避免开发后打包、然后真机调试、若出现问题需要改了再打包再调试的麻烦。所以如果我们需要修改css、js、添加html等等,只需要写完保存、然后在手机上查看就可以了。
我们利用hbuilder调试app的时候,有一个最大的问题就是不能看到后台输出,但是hbuilder也帮我们解决了这个问题。打开webview调试视图:

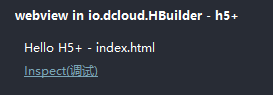
打开后可以看到我们正在运行的页面:

点击"inspect(调试)"进入,就可以看到我们平时用web开发的控制台输出了,如下:

参照:https://blog.csdn.net/zeternityyt/article/details/80154566

