iconfont字体生成原理及使用技巧
转自:https://www.dazhuanlan.com/2019/10/17/5da8546b505cf/
一、css加载自定义字体
首先前端都知道我们可以定义web上面文字的fontfamily。
css: .test{ font-size: 16px; font-family: '微软雅黑'; } html: <span class="test">iconfont字体原理</span>
但是这种情况下我们只能用系统默认的一些字体,限制比较大。比如微软雅黑就是windows下面才有。
其实css是可以自定义字体的,所以我们可以加载自己的字体。
使用 @font-face 定义一个字体family:
css: @font-face { font-family: 'iconfont'; src: url('//at.alicdn.com/t/font_1453702746_9938898.eot'); src: url('//at.alicdn.com/t/font_1453702746_9938898.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('//at.alicdn.com/t/font_1453702746_9938898.woff') format('woff'), /* chrome、firefox */ url('//at.alicdn.com/t/font_1453702746_9938898.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url('//at.alicdn.com/t/font_1453702746_9938898.svg#iconfont') format('svg'); /* iOS 4.1- */ } .test{ font-size: 16px; font-family: 'iconfont'; } html: <span class="test">iconfont字体原理</span>
这样我们就可以用自定义字体渲染这些文字了。
每一个字都有对应的unicode。比如我们在web上输入我跟输入我是一样的。浏览器会自动帮你找到对应的图形去渲染。
当然因为兼容性的问题,不同的浏览器需要加载不同格式的字体,所以我们要同时支持四种字体。
二、字体内部
我们来看下一个字体的样子。
我们可以通过一些软件打开字体,比如fontforge,fontlab。
比如下面的方正大草字体:

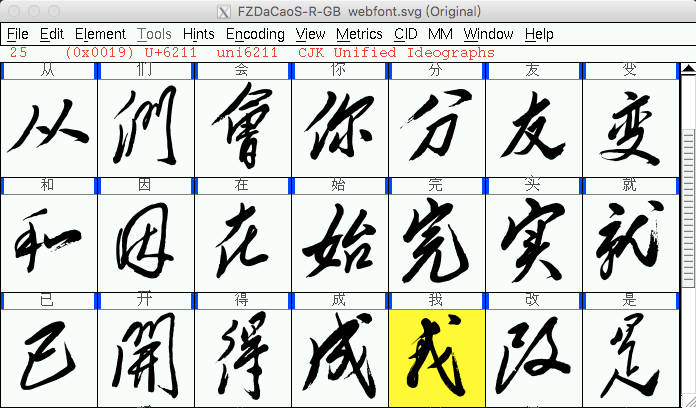
我们打开看下:

可以看到我这个字对应的的图形就是我们在网页上看到的样子。另外注意左上角的unicode。是6211,也就是我们的另一种表现形式。
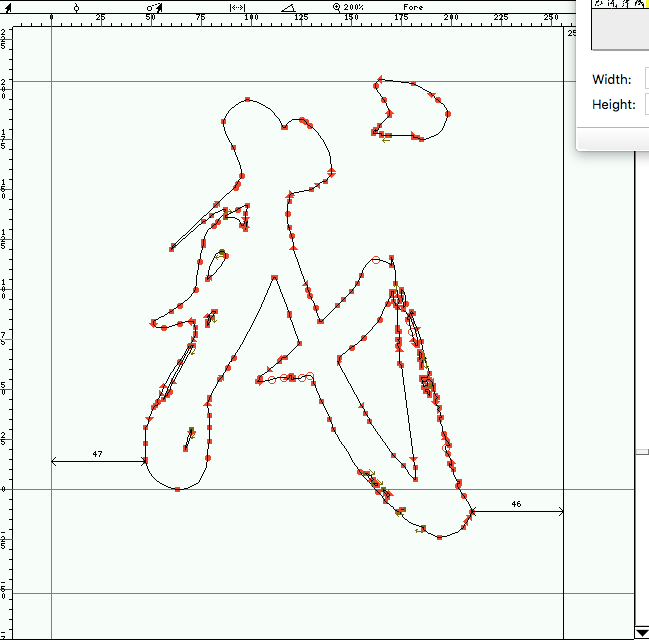
再双击可以看到我这个图形的样子:

其实就是一些路径。而这个路径可以用ai,ps,sketch等等来画,画完粘贴到这里。
三、iconfont1.0
所以我们就可以做一些事情了,我们可以去改造字体,把一个字对应的图形换成我们设计师设计的样子,处理好兼容性就成了我们iconfont的1.0。
当年iconfont1.0是怎样的流程呢:

由设计师手动修改ttf字体对应的图形,我们人工转换出另外四种字体。
这样前台就可以用unicode去引用,就是我们第一代的iconfont的原理。这个成本有点大。
四、iconfont2.0
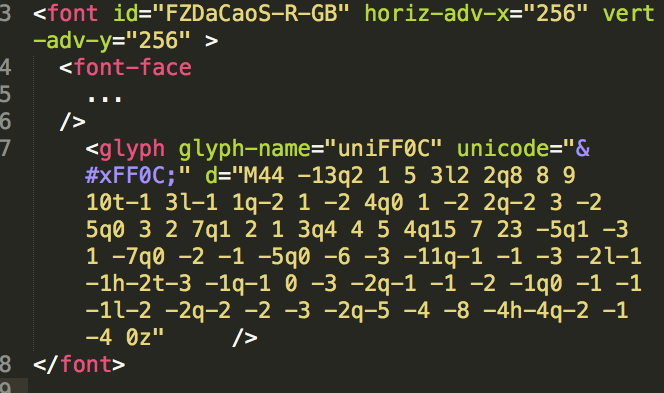
其实我们注意到里面有个svg的字体。你用文本编辑器打开会发现他是xml格式的,每个字的图形对应了一个路径。这个路径就是我们svg里面的path对应的序列。

好了于是我们有了一个全新的思路,由设计师上传svg,我们存储下来,然后大家自由组合,由平台拼出对应的svg字体,然后再转换到不同的其他格式的字体。






