单页面应用 VS 多页面应用


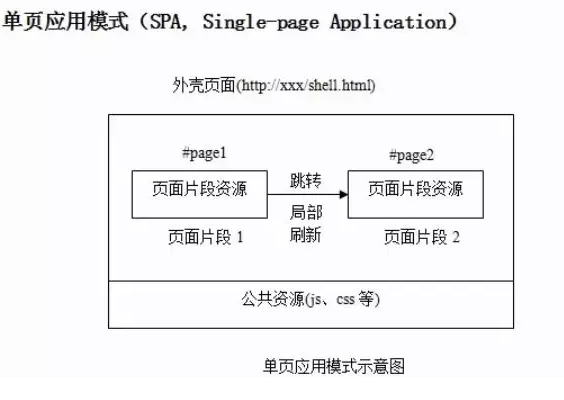
单页应用(SinglePage Application,SPA)
指只有一个主页面的应用,一开始只需加载一次 js,css 等相关资源。所有的内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅刷新局部资源。
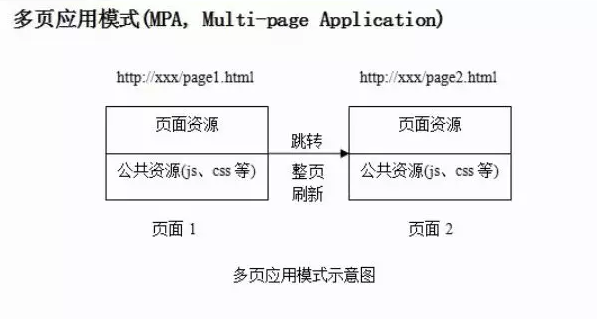
多页应用(MultiPage Application,MPA)
指有多个独立的页面的应用,每个页面必须重复加载 js,css 等相关资源。多页应用跳转,需要整页资源刷新。
两者对比表格:
| SPA | MPA | |
|---|---|---|
| 结构 | 一个主页面 + 许多模块的组件 | 许多完整的页面 |
| 体验 | 页面切换快,体验佳;当初次加载文件过多时,需要做相关的调优。 | 页面切换慢,网速慢的时候,体验尤其不好 |
| 资源文件 | 组件公用的资源只需要加载一次 | 每个页面都要自己加载公用的资源 |
| 适用场景 | 对体验度和流畅度有较高要求的应用,不利于 SEO(可借助 SSR 优化 SEO) | 适用于对 SEO 要求较高的应用 |
| 过渡动画 | Vue 提供了 transition 的封装组件,容易实现 | 很难实现 |
| 内容更新 | 相关组件的切换,即局部更新 | 整体 HTML 的切换,费钱(重复 HTTP 请求) |
| 路由模式 | 可以使用 hash ,也可以使用 history | 普通链接跳转 |
| 数据传递 | 因为单页面,使用全局变量就好(Vuex) | cookie 、localStorage 等缓存方案,URL 参数,调用接口保存等 |
| 相关成本 | 前期开发成本较高,后期维护较为容易 | 前期开发成本低,后期维护就比较麻烦,因为可能一个功能需要改很多地方 |
单页应用实现核心:前端路由
前端路由的核心:改变视图的同时不会向后端发出请求。
这里讲讲 vue-router 路由的两种模式:hash & history
1、hash 模式
hash 模式背后的原理是 onhashchange 事件。
window.addEventListener( hashchange ,function(e) {
console.log(e.oldURL);
console.log(e.newURL)
},false);
通过 window.location.hash 属性获取和设置 hash 值。
由于 hash 发生变化的 url 都会被浏览器记录下来,所以浏览器的前进后退可以使用,尽管浏览器没有请求服务器,但是页面状态和 url 关联起来。后来人们称其为前端路由,成为单页应用标配。
hash 模式的特点在于 hash 出现在 url 中,但是不会被包括在 HTTP 请求中,对后端没有影响,不会重新加载页面。
2、history 模式
利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState(),它们提供了对历史记录进行修改的功能。
相关的 API:
1. history.pushState()
history.pushState(stateObj, title, url);
//stateObj:一个与指定网址相关的状态对象, popstate 事件触发时,该对象会传入回调函数。如果不需要可填 null。
//title:新页面的标题,但是所有浏览器目前都忽略这个值,可填 null。
//url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
//例如:history.pushState(new,new,new.html);
添加上面这个新记录后,浏览器地址栏立刻显示 ~/new.html,但并不会跳转到 new.html,它只是成为 history 中的最新记录。pushState 方法不会触发页面刷新,只是 history 对象变化,地址栏会变。
2. history.replaceState()
history.replaceState(stateObj, title, url);
//参数同 pushState() 一样。
//调用该方法,会修改当前的 history 对象记录, history.length 的长度不会改变
3. history.state
当前 URL 下对应的状态信息。如果当前 URL 不是通过 pushState 或者 replaceState 产生的,那么 history.state是 null。当需要 state 和 URL 同步时可以使用 replaceState() 使之同步。
4. popstate 事件
同一个文档的 history 对象出现变化时,就会触发 popstate 事件。
不同的浏览器在加载页面时处理 popstate 事件的形式存在差异。页面加载时 Chrome 和 Safari 通常会触发 popstate 事件,但 Firefox 则不会。
注意:调用 history.pushState() 或者 history.replaceState() 不会触发 popstate 事件。 popstate 事件只会在浏览器某些行为下触发, 比如点击后退、前进按钮(或者调用 history.back()、history.forward()、history.go()方法)。





