跨域问题
下面罗列一些实际项目中遇到的一些跨域问题。
1.数据格式错误导致请求失败
请求如下:
$.ajax({ url: 'http://XXX', type: 'POST', dataType: 'application/json', data: {name:plane_name,drone_model:plane_type,sn_code:plane_sn}, success:function(data){ console.log("请求成功") console.log(data) }, error:function(XMLHttpRequest, textStatus, errorThrown) { console.log("请求失败") console.log(XMLHttpRequest) console.log(textStatus) console.log(errorThrown) } }) });
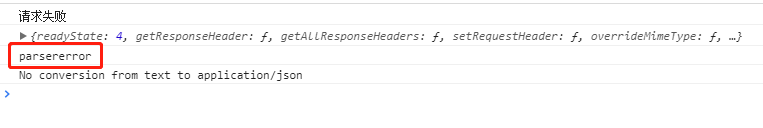
控制台打印如下:

原因:
datatype设置的格式错误,改成json即可。其实datatype是返回的数据格式类型,这个要看后台返回给我们的到底是什么格式,是json ,那就填json。
2.jsonp跨域
一般情况出现下图的报红,那就是出现了跨域问题。常见的解决方法就是使用jQuery的jsonp。

但是使用jsonp之后,仍然出现错误,报错如下:
Uncaught SyntaxError: Unexpected token :
使用 Ajax 获取 json 时,存在跨域限制;而使用 jsonp 方式,这个报错,是因为服务器端没有按照jsonp的要求将数据拼接到回调函数的参数中,而是直接返回一个json,所以会出错。
原因:就是这个接口不支持前端跨域请求,需要后台去获取,然后再返回给前端。





