网站性能优化——网页的生成过程
网站的性能优化,从用户输入网址,到用户最终看到结果,需要有很多的参与方共同努力。这些参与方中任何一个环节的性能都会影响到用户体验。
● 宽带网速
● DNS服务器的响应速度
● 服务器的处理能力
● 数据库性能
● 路由转发
● 浏览器处理能力
网页生成的过程:
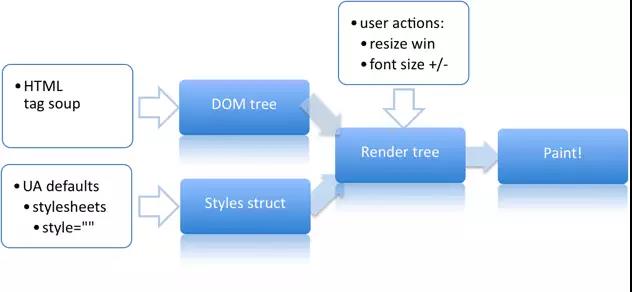
1.HTML 描述了一个页面的结构。浏览器首先会将HTML转换成其能够理解的一种格式 – 文档对象模型(Document Object Model) 或者简称为 DOM,每一个 HTML 标签都对应着树种的某个节点(DOM节点)。
2.页面上的 CSS 样式被映射到 CSSOM 上 – CSS 对象模型(CSS Object Model)。CSS 不阻塞 DOM 的构建,它会阻塞 DOM 的渲染,直到 DOM 和 CSSOM 准备好之前,浏览器什么都不会显示
3.结合DOM和CSSOM,生成一颗渲染树
4.生成布局
5.将布局绘制在屏幕上

这五步里面,第一步到第三步都非常快,耗时的是第四步和第五步。
"生成布局"(flow)和"绘制"(paint)这两步,合称为"渲染"(render)。当浏览器构建 DOM 的时候,如果在 HTML 中遇到了一个 <script>...</script>标签,它必须立即执行。如果脚本是来自于外部的,那么它必须首先下载脚本。只有在 JavaScript 引擎执行完代码之后它才会重新开始解析HTML。
图片加载时间和渲染时机:
● 解析HTML【遇到标签加载图片】 —> 构建DOM树
● 加载样式 —> 解析样式【遇到背景图片链接不加载】 —> 构建样式规则树
● 加载javascript —> 执行javascript代码
● 把DOM树和样式规则树匹配构建渲染树【加载渲染树上的背景图片】
● 计算元素位置进行布局
● 绘制【开始渲染图片】
设置了display:none属性的元素,图片不会渲染出来,但会加载。
原理:当DOM树和样式规则树匹配构建渲染树时,会把可渲染元素上的所有属性(如display:none属性和background-image属性)结合一起产出到渲染树。当解析渲染树时会加载标签元素上的图片,发现元素上有background-image属性时会加载背景图片。当绘制时发现元素上有display:none属性,则不计算该元素位置,也不会绘制该元素。
设置了display:none属性元素的子元素,样式表中的背景图片不会渲染出来,也不会加载;而标签的图片不会渲染出来,但会加载。
原理:构建渲染树时,只会把可渲染元素产出到渲染树,这就意味有不可渲染元素,当匹配DOM树和样式规则树时,若发现一个元素的属性上有display:none,浏览器会认为该元素的子元素是不可渲染的,因此不会把该元素的子元素产出到渲染树上。
网页性能影响:
网页生成的时候,至少会渲染一次。用户访问的过程中,还会不断重新渲染。重新渲染,就需要重新生成布局和重新绘制。前者叫做"重排"(reflow),后者叫做"重绘"(repaint)。提高网页性能,就是要降低"重排"和"重绘"的频率和成本,尽量少触发重新渲染。
预解析:
新的 Web 标准 <link rel="preload" href="" as="" >使能够更快地加载关键资源,as属性告诉浏览器要下载的是什么,一些可能的值是:script,style,image,font,audio,video.有一点要注意,要预加载字体你还必须设置crossorigin 属性,即使字体在同一个域名下。
defer 和async这两个属性都告诉浏览器,它可以 “在后台” 加载脚本的同时继续解析 HTML,并在脚本加载完之后再执行。这样,脚本下载就不会阻塞 DOM 构建和页面渲染了。结果就是,用户可以在所有的脚本加载完成之前就能看到页面。
defer 比 async 要先引入浏览器。它的执行在解析完全完成之后才开始,它处在DOMContentLoaded事件之前。 它保证脚本会按照它在 HTML 中出现的顺序执行,并且不会阻塞解析。
async 脚本在它们完成下载完成后的第一时间执行,它处在 window 的load 事件之前。 这意味着有可能(并且很有可能)设置了 async 的脚本不会按照它们在 HTML 中出现的顺序执行。这也意味着他们可能会中断 DOM 的构建。无论它们在何处被指定,设置async 的脚本的加载有着较低的优先级,同步的脚本总是比异步的脚本拥有更高的优先级。他们通常在所有其他脚本加载之后才加载,而不阻塞 DOM 构建。然而,如果一个指定async 的脚本很快就完成了下载,那么它的执行会阻塞 DOM 构建以及所有在之后才完成下载的同步脚。
---------------------------分------------割-------------------------------------
以上内容摘自
感谢大神们的实践总结~







