如何处理跨平台的自适应一
随着移动互联网的发展,移动app开发迎来了杂屏幕时代,如何做到交付一套设计稿解决适配大中小三屏的问题?一个基本的思路是:
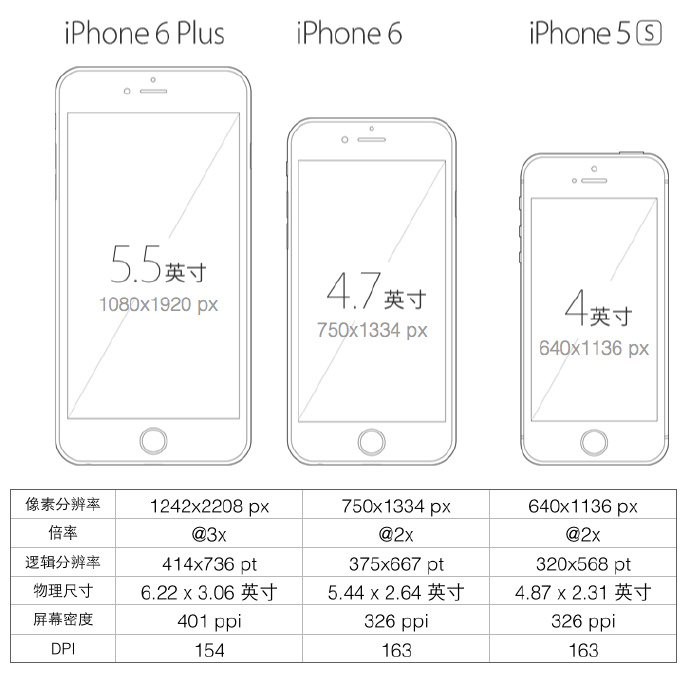
1.选择一种尺寸作为设计和开发的基准
2.定义一套适配规则,自动适配剩下两种尺寸
3.特殊适配效果给出设计效果

相信大家在面试的过程中也总会被问到如何处理自适应这样的相关问题,自适应其实就是根据视口的大小或者说用户平台的不同呈现出不同或相同的样式,有这么几种方案:
- 使用flexbox弹性布局的方法
- 固定一个某些宽度,使用一个模式,加上少许的媒体查询方案
- 使用rem
使用弹性布局
我觉得有些web app并一定很复杂,比如拉勾网,你看看它的页面在iphone4,iphone6,ipad下的样子就知道了:



它的页面有一个特点,就是:
- 顶部与底部的bar不管分辨率怎么变,它的高度和位置都不变
- 中间每条招聘信息不管分辨率怎么变,招聘公司的图标等信息都位于条目的左边,薪资都位于右边
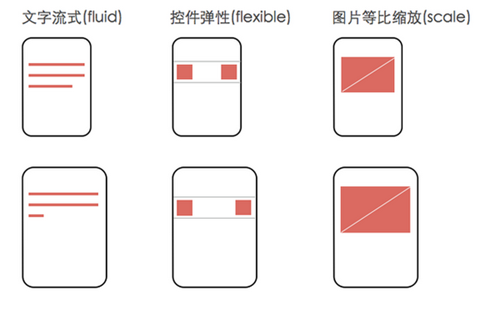
这种app是一种典型的弹性布局:关键元素高宽和位置都不变,只有容器元素在做伸缩变换。对于这类app,记住一个开发原则就好:文字流式,控件弹性,图片等比缩放。以图描述:

所谓控件弹性,指的是cell、bar等在适配的过程中垂直方向上的高度不变,水平宽度发生变化的时候调整元素间距或元素右对齐的方式实现自适应。
这个规则是一套基本的适配规则,对于这种简单app来说已经足够,同时它也是后面要说的rem布局的基础。另外对于拉勾这种app可能需要额外媒介查询对布局进行调整的就是小屏幕设备。举例来说,因为现在很多设计稿是根据iphone6的尺寸来的,而iphon6设备宽的逻辑的像素是375px,而iphone4的逻辑像素是320个像素,所以如果你根据设计稿做出来的东西,在iphone4里面可能显示不下,比如说拉钩网底部那个下载框,你对比看下就知道了,这是4:

这是6:

6下面两边的间距比4多很多,说明拉勾对4肯定是做过适配的,从代码也可以证实这一点:

不过如果你拿到的是根据4的设计稿,那就没有问题,比4分辨率大的设备肯定能显示根据4的尺寸做出来的东西。
还有一点,这种情况css尺寸单位用px就好,不要用rem,避免增加复杂度。
总结:如果想要呈现出跨平台的不同布局,可能会些许用到媒体查询的方法,使得用户在不同的平台下可以浏览到不同样式;如果跨平台呈现出等比的相同样式,则使用弹性布局的方法或rem即可,而rem则相对复杂一点,下一节有详细介绍。
---------------------------分------------割-------------------------------------
以上内容摘自
流云诸葛——从网易与淘宝的font-size思考前端设计稿与工作流
感谢大神们的实践总结~







