css margin边界叠加问题详谈
问题:给子元素一个margin-top值,其父元素会跟着往下走margin-top的值
一、代码展示
HTML
<body> <div class="box"> <div class="content" id="content"></div> </div> </body>
CSS
div,body{ padding: 0; margin: 0; } body{ background-color: darkgrey; } .box{ width: 400px; height: 400px; margin: 30px auto; background-color: palegreen; } .content { width: 50%; height: 50%; margin-top: 70px; background-color: tomato; }
展示图
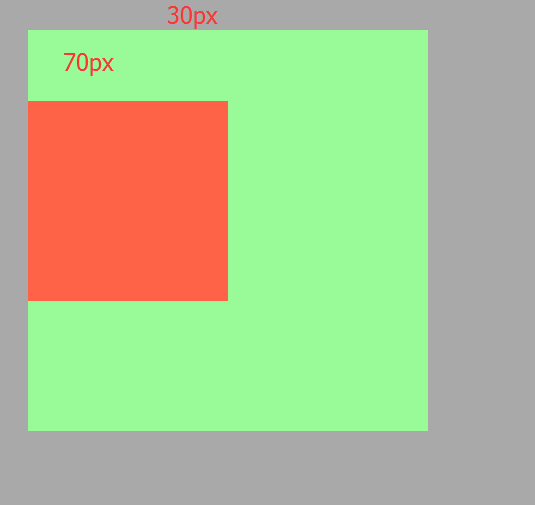
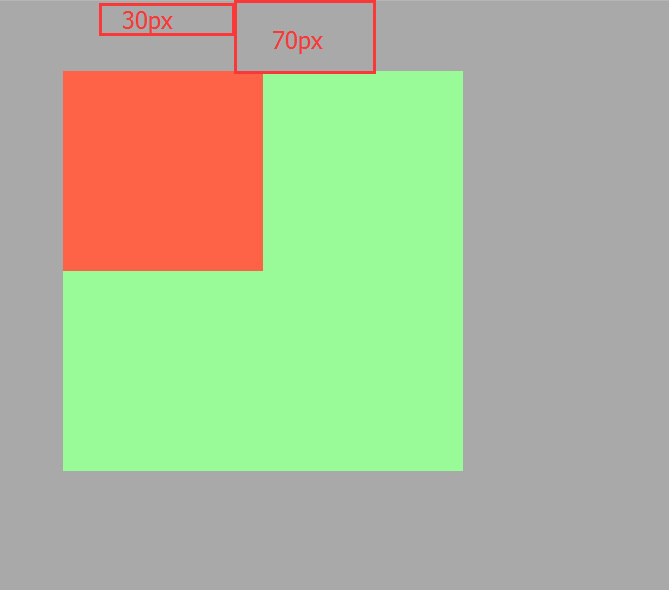
理想中

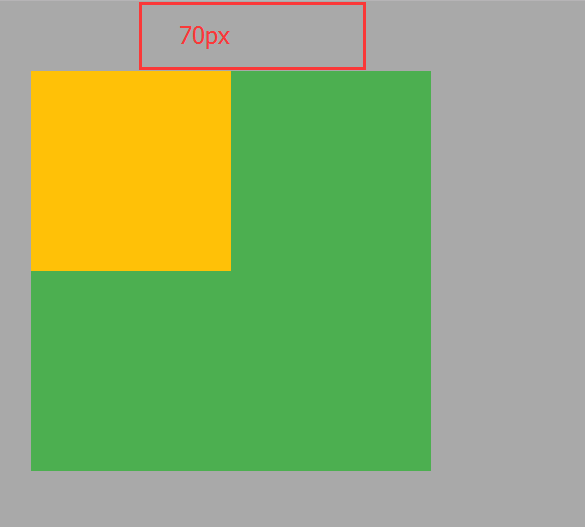
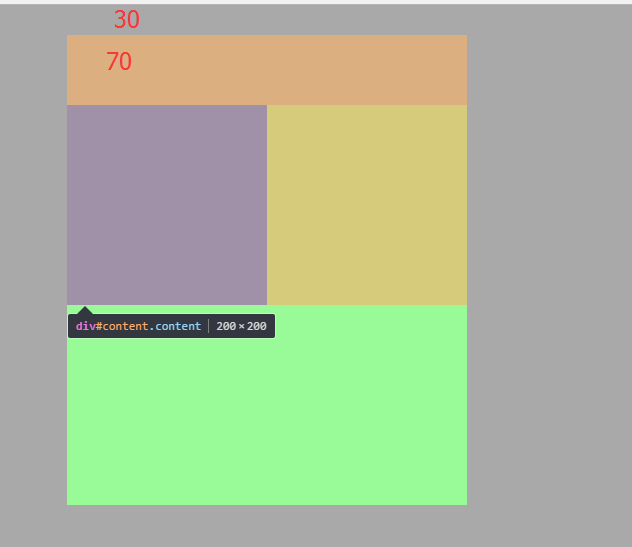
实际上

原因
1、当一个元素包含在另一个元素中时(如果没有填充或者边框将边界隔开),他们的顶边界或者底边界会发生叠加
详细相关知识请看 http://blog.csdn.net/weisuochengxuyuan/article/details/17379517
这时或者有的小伙伴会问:那个父元素的30px的margin-top值呢加起来应该是100px?

其实呢,父元素盒子元素的margin-top值是重叠了的,就是谁高谁顶着(有一种天塌下来高个儿顶着的感觉~)

解决方法:只有普通文档流中块框的垂直边界才会发生边界叠加。行内框、浮动框或绝对定位框之间的边界不会叠加。
1、给父元素设置padding-top:1px;(使边界不叠加);
2、给父元素一个边框border值;
3、为父元素添加over-flow:hidden;
4、使父元素或子元素浮动float:left;
5、为父元素添加position:absolute
6、为父元素或子元素添加display:inline-block;
以上可灵活处理,亲测有效哦~





