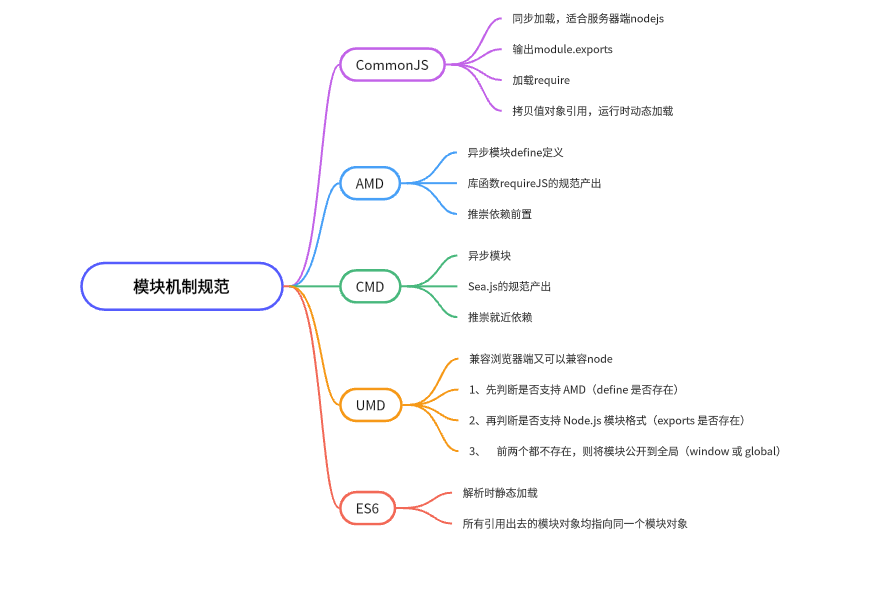
CommonJS、AMD、CMD、UMD、ES6

一、commonJs
1、CommonJS的发扬光大和nodejs相关,CommonJS用同步的方式加载模块。在服务器端,读取快。限于网络原因,不适合在浏览器端使用;
2、输出module.exports,加载require;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // model1.jsvar age = 11function say(){ console.log(age);}module.exports = { say}// index.htmlvar wu = require('./model1.js');console.log(wu.say) |
3、CommonJS 规范是运行时动态加载、拷贝值对象使用。每一个引用出去的模块对象,都是一个独立的对象。
二、AMD(Asynchronous Module Definition)即异步模块定义的意思。
1、AMD是requireJS在推广过程中的规范产出,由于不是JavaScript原生支持,需要引入库函数requireJS;
2、引入依赖
1 | <script src="js/require.js" data-main="./main"></script> |
3、定义模块:由 define 方法来定义,在 define API 中;
4、模块引入:require()函数接受两个参数,第一个参数是一个数组,表示所依赖的模块第二个参数是一个回调函数,当前面指定的模块都加载成功后。
// hello.js define('hello', function (x, y){ var add = function (x,y){ console.log(x, y) // 1, 2 return x+y; }; return { add: add }; });
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // main.jsrequire.config({ 'baseUrl': './js', 'paths': { 'hello': './hello' }})define('main', function() { require(['hello'], function(hello) { console.log(hello.add(1, 2)) // 3 })}) |
require()函数在加载依赖的函数的时候是异步加载的,这样浏览器不会失去响应,它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
三、CMD(Common Module Definition)
1、是 Sea.js 所推广的一个模块化方案的输出。也支持包含 id, deps 以及 factory 三个参数的形式,但推荐的是接受 factory 一个入参,然后在入参执行时,填入三个参数 require、exports 和 module。
2、定义模块
1 2 3 4 5 6 | //require是可以把其他模块导入进来的一个参数;<br>//而exports是可以把模块内的一些属性和方法导出的;<br>//module 是一个对象,上面存储了与当前模块相关联的一些属性和方法。<br><br>define(function(require, exports, module) { // 每个函数单独导出 exports.add = function(x, y) { return x + y; }}); |
3、引用模块
1 2 3 4 5 6 7 8 9 | define(function(require, exports, module) { var hello = require('hello'); console.log(hello.add(2,3)); // 单独导出 exports.init = function init() { console.log('init'); }}); |
4、html调用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script src="./js/sea.js"></script><script>seajs.config({ base: './js', // 后续引用基于此路径 alias: { // 别名,可以用一个名称 替代路径(基于base路径) hello: './js/hello.js' },});// 加载入口模块seajs.use("./main.js", function(main) { main.init(); // init});</script> |
四、UMD( Universal Module Definition)即通用模块规范。
1、现在主流框架的源码都是用的UMD规范,它既可以兼容浏览器端又可以兼容node。
2、UMD的实现
先判断是否支持 AMD(define 是否存在),存在则使用 AMD 方式加载模块;
再判断是否支持 Node.js 模块格式(exports 是否存在),存在则使用 Node.js 模块格式;
前两个都不存在,则将模块公开到全局(window 或 global);
五、es6模块规范,ES2015 Modules(import、export)
1、ES6 模块规范是解析(是解析不是编译)时静态加载、运行时动态引用,所有引用出去的模块对象均指向同一个模块对象。
综上所述:
1、CommonJS 规范主要是为服务器端的 NodeJS 服务,服务器端加载模块文件无延时,浏览器端差点儿意思了;
2、AMD和CMD的适合浏览器端,他俩的区别:
a、AMD推崇依赖前置,在定义模块的时候就要声明其依赖的模块;
b、CMD推崇就近依赖,只有在用到某个模块的时候再去require。
3、webpack 自己实现了一套模块机制,无论是 CommonJS 模块的 require 语法还是 ES6 模块的 import 语法,都能够被解析并转换成指定环境的可运行代码。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!