动态表格数据渲染,并动态合并单元格
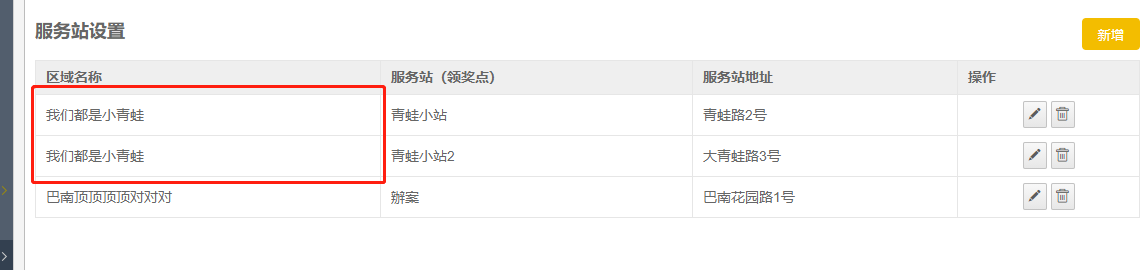
话不多说,先上图,动态渲染数据:

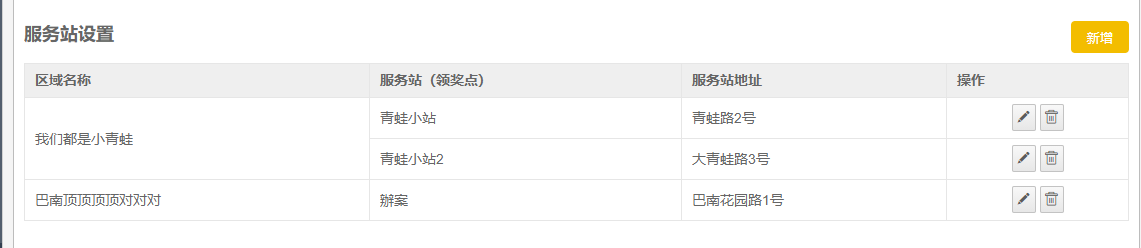
动态合单元格:

上代码:
//动态合并单元格 function uniteTable(tableId,colLength) {//表格ID,表格列数 var tb=document.getElementById(tableId); tb.style.display=''; var i = 0; var j = 0; var rowCount = tb.rows.length; // 行数 var colCount = tb.rows[0].cells.length; // 列数 var obj1 = null; var obj2 = null; //为每个单元格命名 for (i = 0; i < rowCount; i++) { for (j = 0; j < colCount; j++) { tb.rows[i].cells[j].id = "tb__" + i.toString() + "_" + j.toString(); } } //合并行 for (i = 0; i < colCount; i++) { if (i == colLength) break; obj1 = document.getElementById("tb__0_" + i.toString()) for (j = 1; j < rowCount; j++) { obj2 = document.getElementById("tb__" + j.toString() + "_" + i.toString()); if (obj1.innerText == obj2.innerText && ((obj2.innerText != "" || obj1.innerText != "")&&(obj1.innerText != "-"|| obj2.innerText != "-"))) { obj1.rowSpan++; obj2.parentNode.removeChild(obj2); } else { obj1 = document.getElementById("tb__" + j.toString() + "_" + i.toString()); } } } //合并列 for (i = 0; i < rowCount; i++) { colCount = tb.rows[i].cells.length; obj1 = document.getElementById(tb.rows[i].cells[0].id); for (j = 1; j < colCount; j++) { if (j >= colLength) break; if (obj1.colSpan >= colLength) break; obj2 = document.getElementById(tb.rows[i].cells[j].id); if (obj1.innerText == obj2.innerText && ((obj2.innerText != "" || obj1.innerText != "")&&(obj1.innerText != "-"|| obj2.innerText != "-"))) { obj1.colSpan++; obj2.parentNode.removeChild(obj2); j = j - 1; } else { obj1 = obj2; j = j + obj1.rowSpan; } } } }


