控制器相关
//常用的上下文对象 string a = Request.QueryString[""];//获取Get请求发送的变量 string b = Request.Form[""];//获取Post请求发送的变量 string c = Request.Cookies[""].ToString();//获取浏览器发送过来的cookie string d = Request.HttpMethod;//获取该请求的HTTP方法(get or post) string e = Request.Headers.ToString();//获取整个HTTP的报头 string f = Request.Url.ToString();//获取请求的URL string g = Request.UserHostAddress;//用户的IP地址 string h = RouteData.Values[""].ToString();//获取当前路由的参数 controller action Cache i = HttpContext.Cache;//获取应用程序缓存库 HttpSessionStateBase j = HttpContext.Session;//获取访问者的会话库 HttpContext.Response.Write("");//产生输出
Request.IsAjaxRequest();判断是否是ajax请求。
同一种请求方式下,控制器的action是不能重载的。(如果想重载,就必须使用不同的请求方式)

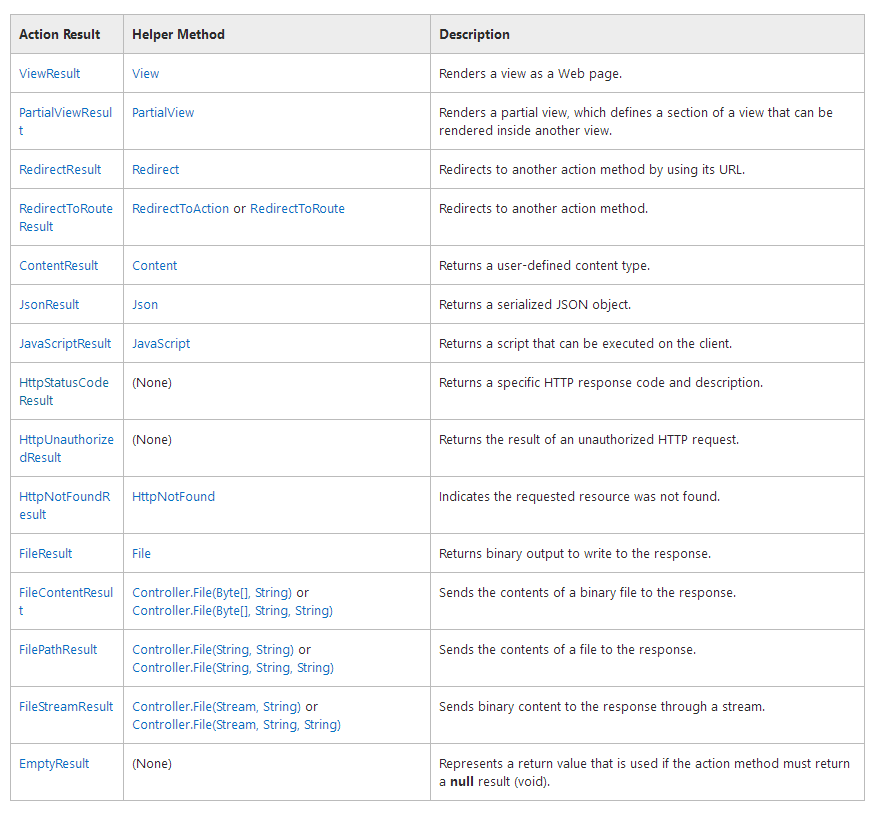
//【重载1】默认返回与Action同名的视图 return View(); //【重载2】返回本控制器下的Add视图 return View("Add"); //【重载3】一般传递的参数对象的类型与视图的模型类一致 return View("Add", vichin); return Redirect("/Basic/Index"); return RedirectToAction("actionName", "ControllerName"); return RedirectToRoute(new { controller = "Example", action = "Index", ID = "MyID" }); return PartialView(); return Content("响应的内容"); return File(new byte[1], "application/ms-excel",'excelName'); FileStream fs = new FileStream(Server.MapPath("~/Content/xxx.pdf"),FileMode.Open); return File(fs,"application/pdf",'pdfName'); return JavaScript("<script>alert(“操作成功')</script>"); return HttpNotFound //如果请求方式为get,则必须设置JsonRequestBehavior.AllowGet。(ajax的dataType为JSON时,是不支持GET请求的) return Json(vichin, JsonRequestBehavior.AllowGet); $.ajax({ type:"get",dataType:"json",url:"/Default/Action1" }); Redirect和return View的区别 1、Redirect是让浏览器重定向到新的地址;return view是让服务器把指定的cshtml的内容运行渲染后给到浏览器。 2、Redirect是浏览器和服务器之间发生了两次交互;return View浏览器和服务器之间发生了一次交互。 3、Redirect由于是两次请求,所以第一次设置的ViewBag等信息在第一次是取不到的;而View则是在同一个请求中,所以ViewBag信息是可以取到的。 4、如果用Redirect,则由于是新的对Controller/Action的请求,所以对应的Action会被执行到。如果用View,则是直接拿某个View去显示,对应的Action是不执行的。 什么情况用View?服务器端产生数据,想让一个View去显示的时候。 什么情况用Redirect?让浏览器去访问另外一个页面的时候。

//用法和session 类似,只是在取完值之后,就会被立即删除。 TempData["key"] = ""; string abc = TempData["key"].ToString(); TempData.Keep("key");//keep可以保留一个被删除的值,但不会永久保留,会在下一次再读取之后删除
在控制器中接收前台传过来的参数还可以使用的一种方式

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>CustomVariable</title> </head> <body> <div> The controller is: @ViewBag.Controller </div> <div> The action is: @ViewBag.Action </div> <div> The variable is @ViewBag.CustomVariable </div> <input type="button" id="btn" name="name" value="按钮" /> </body> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script> $(function () { $("#btn").click(function () { $.ajax({ type: "post", url: "../GetData", data: { "name": "vichin", "age": "26", "sex": "男" }, success: function (result) { alert(result); } }); }); }); </script> </html> 前台代码CustomVariable.cshtml

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace UrlsAndRoutes.Controllers { public class HomeController : Controller { public ActionResult CustomVariable(string id) { ViewBag.Controller = "Home"; ViewBag.Action = "CustomVariable"; //ViewBag.CustomVariable = RouteData.Values["id"]; ViewBag.CustomVariable = id; return View(); } public ActionResult GetData(string name, int age, string sex) { var a = name; var b = age; var c = sex; return Content("信息已经收到!"); } } } 后台代码
使用ajax调用后台返回partialView(如果partialView中的代码片段太多的话,建议还是直接传JSON到前台,然后使用JS去操作DOM来生成页面,或者使用模板):

$(function () { $('#btn').click(function () { $.ajax({ type: "POST", url: '@Url.Action("ControllerName", "ActionName")', data: yourdata, datatype: "html", success: function (data) { $('#content').html(data); //因为返回的是html代码片段,所有可以直接追加到所要追加的元素中去 } }); }); });

public ActionResult ActionName(PartialViewModel model) { return PartialView("PartialViewName", model); } //如果有需要,可以传入model。否则可以不传

var auction={ "Titile":"New Auction", "Description":"This is an awesome item", "StartPrice":"$5.00", "StartTime":"20190212", "EndTime":"20190213" }; $.post('@Url.Action("Create","Auctions")',auction); //在使用post的时候,不需要对auction对象作特殊处理,JSON格式的数据会自动映射到操作方法的参数上。 //不要在get请求时,进行模型绑定。若是需要,则需要自己重写模型绑定器

[HttpPost] public ActionResult Create(Auction auction){ return View("Create",auction); }
使用异步方法

//[NoAsyncTimeout]//解除对超时的限制 //[AsyncTimeout(250)] public Task<ActionResult> Article(string name) { return Task.Factory.StartNew(() => { string path = ControllerContext.HttpContext.Server.MapPath(string.Format(@"\articles\{0}.html", name)); using (StreamReader reader = new StreamReader(path)) { //方法1 //AsyncManager.Parameters["content"] = reader.ReadToEnd();//使用AsyncManager对象的Parameters属性用来传递异步操作的结果。 //方法2 return reader.ReadToEnd(); } }).ContinueWith<ActionResult>(task => { //方法1 //string content = (string)AsyncManager.Parameters["content"];//取出异步操作的结果。 //return Content(content); //方法2 return Content((string)task.Result);//取出异步操作的结果。 }); }






