Yahoo 军规(部分)
1、尽量减少HTTP的请求次数
网站中的图片,文字,样式表等内容都是从服务器端请求过来的。如果项目中有多个脚本,多个样式表需要加载,尽量将他们合并在一个CSS、JS文件中。
2、将CSS放在页面最上面
3、将script放在页面最下面
4、避免在CSS中使用CSS expression
5、将JS和CSS放到外部文件中
JS一般情况下有两种放置的方法,这两种方法各有各的优点。
一、将JS写在页面内部:
(1)减少页面请求数
(2)提升页面渲染速度
二、将JS提取出来:
(1)提高了JS和CSS的复用性
(2)减少了页面体积,同时脚本文件和样式表可以被浏览器单独缓存
(3)提高了JS和CSS的可维护性
(1)增加了对服务器的请求数(特别是在文件比较多的情况下)
什么时候应该将JS和CSS写在页面内部?
(1)当某个JS和CSS只应用于一个页面的时候
(2)不经常被访问到的页面
(3)脚本和样式很少的情况下(20行以内)
6、最小化JavaScript和CSS
1、去除不必要的空格,格式符,注释符
2、简写方法名、参数名压缩JS脚本
7、避免重定向(用户的原始请求被重新转向了其他地址)
8、移除重复的脚本
9、配置实体标签(ETag=>Entity Tag )
当浏览器向服务器请求资源的时候,服务器会进行比较。如果两边的Etag一致,则表示该资源没有被修改,和以前是一样的。服务器会返回 304,告诉浏览器可以使用本地的缓存。帮助服务器减轻负担。
10、使用AJAX缓存
post:每次都执行,不被缓存
get:同一地址不重复执行,可以被缓存

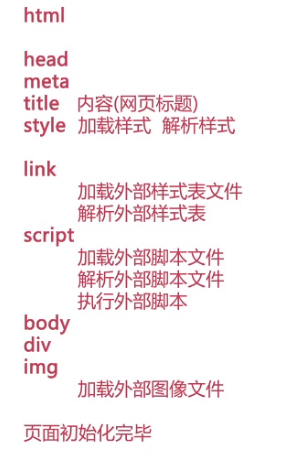
页面的加载顺序:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步