SignalR
1、新建一个MVC项目(非MVC也可以),.Net FrameWork 版本要4.5及以上。

2、创建一个项目文件夹,这里叫做Hubs,右击Hubs文件夹→添加→新建项→SignalR Hub Class。(这里文件名叫MyHub.cs)

Hub文件创建好之后,VS2019会主动帮你在该项目下创建Scripts文件夹,并在文件夹内添加一些JS文件。

回到刚刚创建的文件MyHub.cs中
public class MyHub : Hub { //在Hub中所有的方法,都是可以被客户端调用的方法。 public void SendMsg(string msg) { Clients.All.getMsg(msg);//服务器端主动调用客户端的getMsg方法,并将接收到的信息,再回传回去。 //使用Clients.All是将信息发送给客户端的所有人,包括发送信息的那个客户端本身。 //使用Clients.Others是信息发送给 除 发送者(客户端)以外的人。 //Clients.Others.getMsg(msg); } }
3、MyHub.cs文件中代码编写好之后,再右击项目名SignalR→添加→新建项→OWIN Startup 类(这里名字直接叫Startup)。
public class Startup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR(); } }
4、接下来创建一个一个html文件,这里选择创建了一个cshtml文件,办法是先创建了一个HomeController,再右击VS给的生产的Action,添加了一个视图。(html文件和cshtml文件在脚本引用的时候,路径会有所不同,这点需要注意)
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-3.4.1.min.js"></script> <script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script> <script src="~/SignalR/hubs"></script> @*<script src="/SignalR/hubs"></script>*@ </head> <body> <div> <button id="btn">按钮</button> </div> <script> //1、注册服务器连接 var myHub = $.connection.myHub;//myHub是服务器端所创建的类,在myHub.cs文件 //2、在客户端注册方法(给server端调用的) myHub.client.getMsg = (msg) => { alert(msg); }; //3、启动连接,并绑定处理事件。 $.connection.hub.start().done(() => { $("#btn").click(() => { //console.log(myHub.server); myHub.server.sendMsg("nihao!");//这里注意一下sendMsg方法,在C#中方法名是大写开头的。但是在这里调用确实小写开头的方法。 }); }).fail(() => { }); </script> </body> </html>
目前为止,前后台就可以互相调用对方的方法了。
在html文件中,需要注意的是这个脚本文件的引用 <script src="~/SignalR/hubs"></script>,这个文件在项目中看不见,但它却是存在的。(动态生成的?)
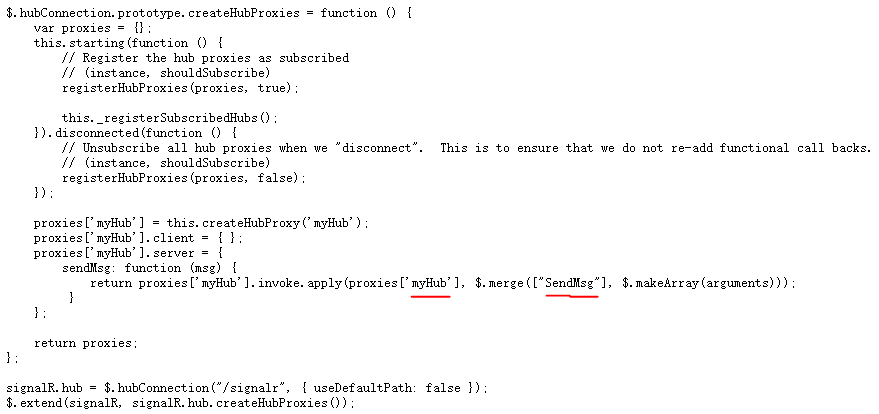
将项目启动,并将地址修改为:localhost:50229/SignalR/hubs 就能够看到这个文件。在 createHubProxies 这个对象中可以看到后台所注册的方法。