joomla源代码探析续(二十九) JHTML 与JHTMLSelect 类的使用
我们在form表单生成的过程中,经常需要有select 标签或者radio标签,这点上 Joomla!也给我们提供了方便的接口JHTMLSelect 。
JHTMLSelect的函数可以分为两类:
第一类是选项设置,包括:option,optgroup,我们来看看option,
option( $value, $text='', $value_name='value', $text_name='text', $disable=false )
函数返回一个包含待选项必要信息的示例,必要的信息包括:
$value:返回值
$text:显示文本
$value_name:值名称
$text_name:文本名称
第二类函数就是根据已经设置的选项生成html标签代码,主要有:
1、booleanlist 生成 yes,no两个选项的 radio button,返回值为1或0
2、integerlist 生成一系列数字的select标签
3、genericlist 根据设置的options生成select标签
4、radiolist 根据设置的options生成radios 标签
我们来直接看示例代码:
$html = JHTML::_('select.booleanlist', 'state', '', true);
echo '1:'.$html.'<br/>'.'<br/>';$sections = array();
$sections[] = JHTML::_('select.option', '-1', '- '.JText::_('Select Section').' -', 'id', 'title');
$sections[] = JHTML::_('select.option', '0', JText::_('Uncategorized'), 'id', 'title');
$html = JHTML::_('select.genericlist', $sections, 'sectionid', 'class="inputbox" size="1" ', 'id', 'title', 0);
echo '2:'.$html.'<br/>'.'<br/>';$html = JHTML::_('select.integerlist',1,10,1,'name','',5);
echo '3:'.$html.'<br/>'.'<br/>';$myoptions = array();
$myoptions[] = JHTML::_('select.option', '1','en');
$myoptions[] = JHTML::_('select.option', '2', 'ch');
$html = JHTML::_('select.radiolist', $myoptions,'language');
echo '4:'.$html.'<br/>'.'<br/>';
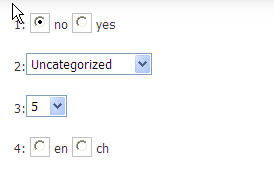
效果如下:

Joomla!这点上确实提供了太多方便,你根本不必了解html代码了。




