3Z版基于jquery的图片复选框
最近在做一个彩票缩水工具,找了几个图片复选框插件始终感觉不太满意,自己动手山寨了一下imageTick插件.
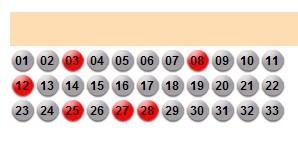
先上效果图:

html:
 代码
代码
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow" Width="280px">
<asp:ListItem>01</asp:ListItem>
<asp:ListItem>02</asp:ListItem>
<asp:ListItem>03</asp:ListItem>
<asp:ListItem>04</asp:ListItem>
<asp:ListItem>05</asp:ListItem>
<asp:ListItem>06</asp:ListItem>
<asp:ListItem>07</asp:ListItem>
<asp:ListItem>08</asp:ListItem>
<asp:ListItem>09</asp:ListItem>
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>13</asp:ListItem>
<asp:ListItem>14</asp:ListItem>
<asp:ListItem>15</asp:ListItem>
<asp:ListItem>16</asp:ListItem>
<asp:ListItem>17</asp:ListItem>
<asp:ListItem>18</asp:ListItem>
<asp:ListItem>19</asp:ListItem>
<asp:ListItem>20</asp:ListItem>
<asp:ListItem>21</asp:ListItem>
<asp:ListItem>22</asp:ListItem>
<asp:ListItem>23</asp:ListItem>
<asp:ListItem>24</asp:ListItem>
<asp:ListItem>25</asp:ListItem>
<asp:ListItem>26</asp:ListItem>
<asp:ListItem>27</asp:ListItem>
<asp:ListItem>28</asp:ListItem>
<asp:ListItem>29</asp:ListItem>
<asp:ListItem>30</asp:ListItem>
<asp:ListItem>31</asp:ListItem>
<asp:ListItem>32</asp:ListItem>
<asp:ListItem>33</asp:ListItem>
</asp:CheckBoxList>
JS:
1 (function($){
2
3 $.fn.imagecheckbox = function(options) {
4
5 var defaults = {
6 checked: "images/radio.gif",
7 unchecked: "no_images/radio.gif",
8 css: "on",
9 hide_radios_checkboxes: false
10 };
11
12 var opt = $.extend(defaults, options);
13
14 this.each(function(){
15
16 var obj = $(this);
17 var type = obj.attr('type');
18 var id = obj.attr('id');
19
20 if(!opt.hide_radios_checkboxes){
21 obj.css('display','none');
22 }
23
24 if(obj.attr('checked')){
25 $("label[for='" + id + "']").attr('class',opt.css);
26 }else{
27 $("label[for='" + id + "']").attr('class','out');
28 }
29
30 $("label[for='" + id + "']").click(function(){
31 $("#" + id).trigger("click");
32 if($(this).attr('class') == opt.css){
33 $(this).attr('class', 'out');
34 }else {
35 $(this).attr('class', opt.css);
36 }
37 });
38
39 });
40 }
41
42 })(jQuery);
使用方式:(把css一起发出来)
1 <script type="text/javascript" src="/scripts/imagetick.js"></script>
2 <script type="text/javascript">
3 $(function(){
4 $("input[type='checkbox']").imagecheckbox({ // the selector can be a class as well
5 checked: "/images/red.gif",
6 onchecked: "/images/no_check.gif",
7 css: "on"
8 });
9 });
10 </script>
11 <style type="text/css">
12 input{}
13 label{display:inline-block;width:25px;height:22px;padding-top:3px;text-align:center;font:800 12px/150% arial;position:relative;left;-210px;}
14 .on{background:url(/images/red.gif) no-repeat;}
15 .out{background:url(/images/no_check.gif) no-repeat;}
16 </style>




