SignalR实时推送
2015-10-17 20:57 只喝牛奶的杀手 阅读(4689) 评论(17) 收藏 举报SignalR 的实现机制与 .NET WCF 或 Remoting 是相似的,都是使用远程代理来实现。在具体使用上,有两种不同目的的接口:PersistentConnection 和 Hubs,其中 PersistentConnection 是实现了长时间的 Javascript 轮询(类似于 Comet),Hub 是用来解决实时信息交换问题,它是利用 Javascript 动态载入执行方法实现的。SignalR 将整个连接,信息交换过程封装得非常漂亮,客户端与服务器端全部使用 JSON 来交换数据。
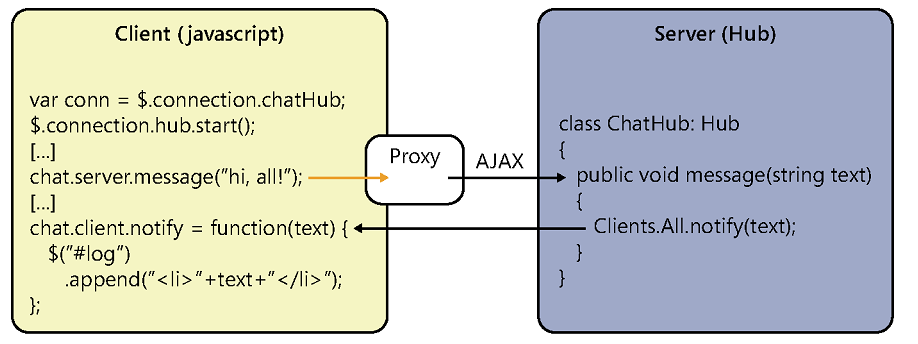
下面就 Hubs 接口的使用来讲讲整个流程:
1,在服务器端定义对应的 hub class;
2,在客户端定义 hub class 所对应的 proxy 类;
3,在客户端与服务器端建立连接(connection);
4,然后客户端就可以调用 proxy 对象的方法来调用服务器端的方法,也就是发送 request 给服务器端;
5,服务器端接收到 request 之后,可以针对某个/组客户端或所有客户端(广播)发送消息。
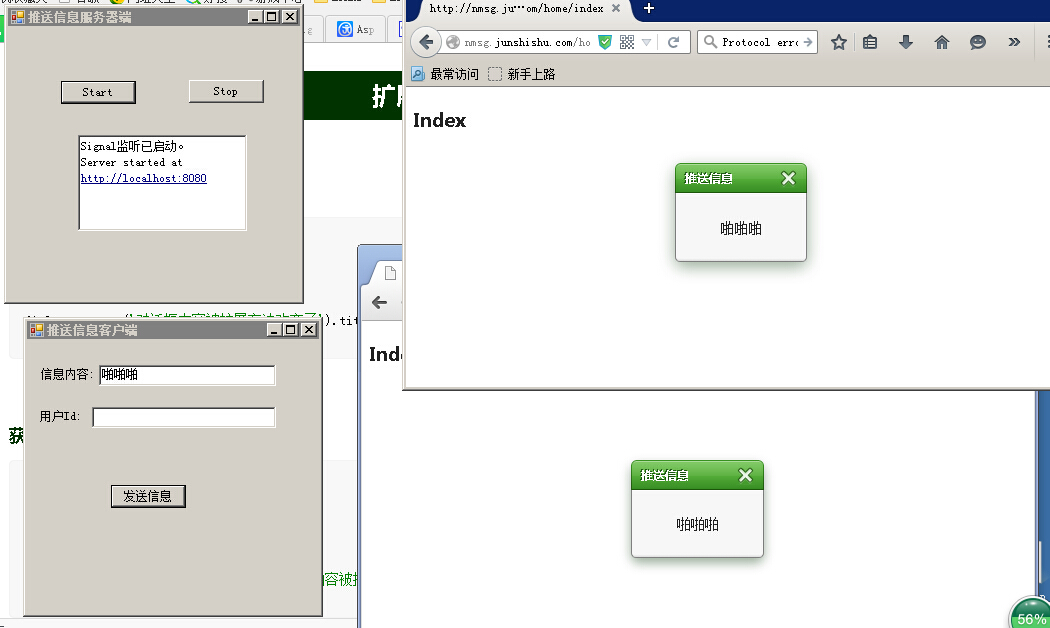
最后实现的效果图:

一个是推送信息服务器端(之后我会把它搞成一个windows服务),一个推送信息客户端,一个WebClient;
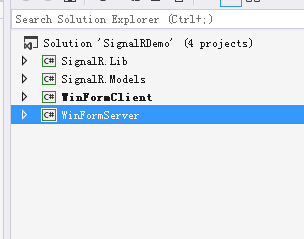
解决方案1和解决方案2?为什么要建两个解决方案,我怕有的同学搞混。
Solution 1:

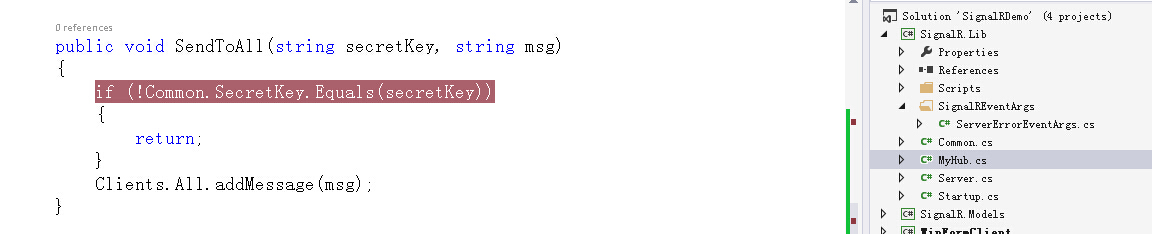
SignalR.Lib 放的是SignalR的一些类库(Client 和Server 都引用这个项目),至于目的——你懂得!需要安装什么样的DLL,用nuget去down
通过Nuget控制台
PM> Install-Package Microsoft.AspNet.SignalR.SelfHost
PM> Install-Package Microsoft.Owin.Cors
PM>Install-Package Microsoft.AspNet.SignalR.Client
注意:装的时候可能会遇见一个错误就是关于dll 和.net freamwork 间版本的问题
先把Server打开:
Task.Run(() => srv.Start(ServerURL))
myHub类需要继承Hub类

需要先执行异步连接这个方法:
private async void ConnectAsync() { try { string url = "http://localhost:8080/signalr"; HubConnection Connection = new HubConnection(url); HubProxy = Connection.CreateHubProxy("MyHub"); await Connection.Start(); } catch (Exception ex) { return; } }
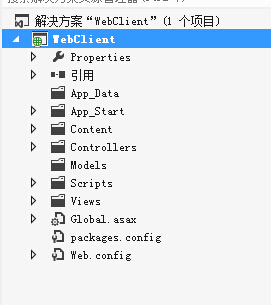
Solution 2:也就是你要推送的站点(记着host配起来)

mvc页面的js代码需要引用的js有
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/art.dialog4.1.6/artDialog.js?skin=green"></script>
<script src="~/Scripts/art.dialog4.1.6/plugins/iframeTools.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="http://localhost:8080/signalr/hubs"></script>
<script type="text/javascript"> $(function () { $.connection.hub.url = "http://localhost:8080/signalr"; var chat = $.connection.myHub; chat.client.addMessage = function (text) { art.dialog({ title: '推送信息', content: text }); } $.connection.hub.start(); //$.connection.hub.start().done(function () { // alert("end"); //}) }) </script>
SignalR通信模型:(参考地址:http://www.cnblogs.com/wintersun/p/4148223.html)

实时推送的好处就不说了,比之前频刷数据库的方式要好不止一点两点!因为想把它做成一个给在线用户推送,某些特殊用户推送,这只算一个雏形吧,需要Demo的小伙伴可以给我发站内信!
今天一天尽然没洗脸没刷牙!看了一部电影、写了一个signalR的Demo!这样很不好,明天去爬香山!
欢迎大家关注微信号killerhub,微信公众号名称:只喝牛奶的杀手, 扫下面的二维码或者收藏下面的二维码关注吧(长按下面的二维码图片、并选择识别图中的二维码)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号