MVC中的JS和CSS压缩
2015-09-25 18:02 只喝牛奶的杀手 阅读(1549) 评论(1) 编辑 收藏 举报小说一下Js和CSS压缩的好处:
1、减小了文件的体积
2、减小了网络传输量和带宽占用
3、减小了服务器的处理的压力
4、提高了页面的渲染显示的速度
2、减小了网络传输量和带宽占用
3、减小了服务器的处理的压力
4、提高了页面的渲染显示的速度
很多建议将站点的静态文件(如图片、js、css 等)放在一个专门的域名下访问,由于该域名与主站域名不同,所以浏览器就不会把主域名下的 Cookie 传给该域,减少了网络开销,一定程度提高了页面加载速度,特别是细碎静态文件特别多的情况下效果显著。
下面说ASP.NET MVC中是如何做压缩的
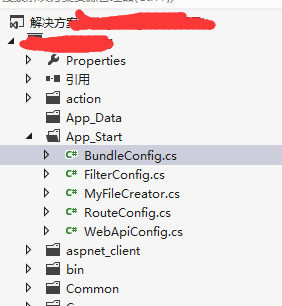
如图

找到项目文件夹下对应的App_Start>BundleConfig.cs
js 的压缩
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
css的压缩
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"))
页面引用还和直接调用StyleBundle的内容,这就是利用MVC中自带的压缩。
欢迎大家关注微信号killerhub,微信公众号名称:只喝牛奶的杀手, 扫下面的二维码或者收藏下面的二维码关注吧(长按下面的二维码图片、并选择识别图中的二维码)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端