react 项目分析

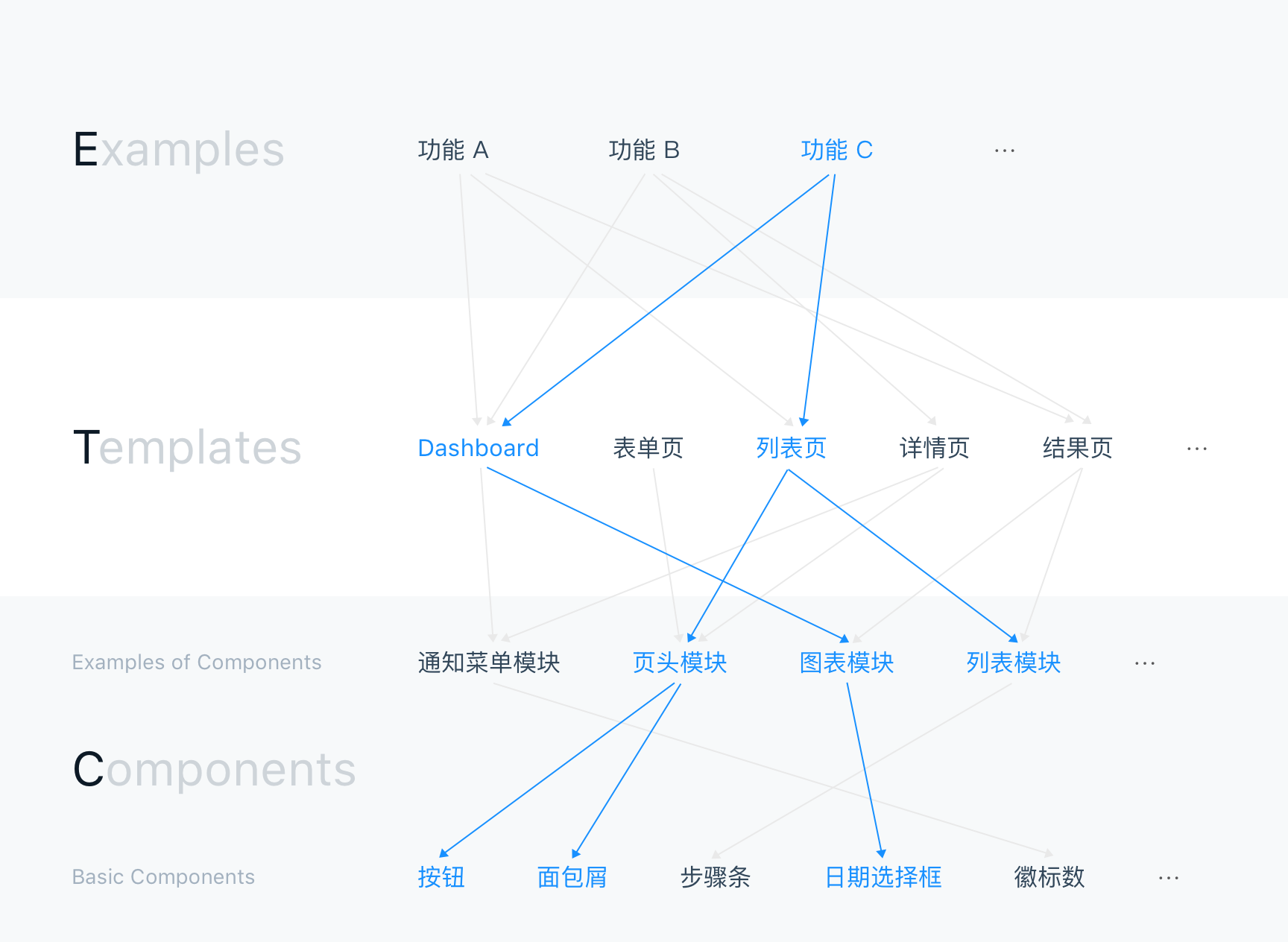
1,功能反应到最后的按钮上,但按钮,模块, 页面都是component
2,router的问题上,url就是一个router的state,router对应的url决定了跳转那个页面(控件),当我们使用navigate的跳转的时候,发现不是全部刷新(旧方法直接跳转到具体的html文件)
3,状态:
- 组件有自己的状态,如Switch,button,
- 当组件每个数据行对应一个时候,可以用default,当全部共用一个组件的时候,例如弹出框带的树形控件,他要根据具体数据行改变,如果是default,他只会记住第一次状态。前面是因为每个数据行都有一个,记住第一次也无关系
- 大模块和小模块的状态,第一点说过基础组件有自己内部状态,当我们小模块中想通过一个组件,控制另一个组件时候,可以加一个state。如果大模块也想控制这个小模块的state,他自己也可以加个state,props传入小模块,小模块用个useEffect监听
4,可以改变render的:state改变,property,redux,redux是相当于组件的状态库
分类:
react





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-05-15 提高英语口语实战