分析css,flex布局
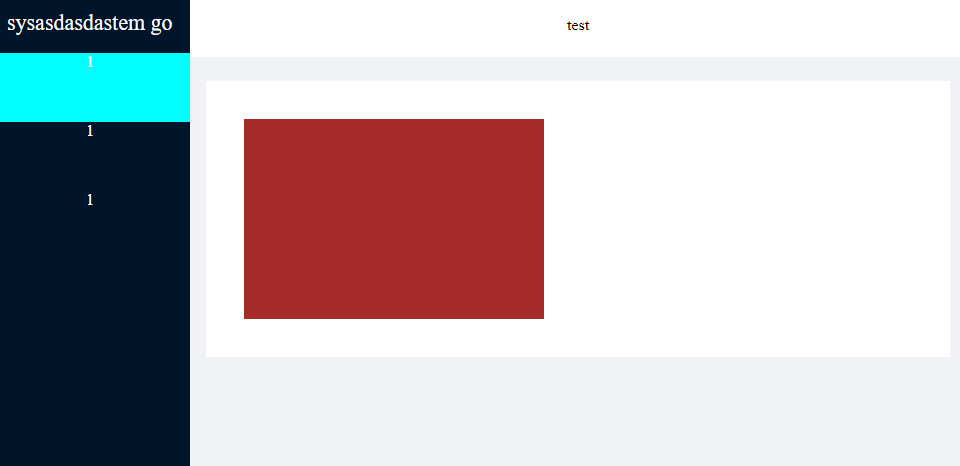
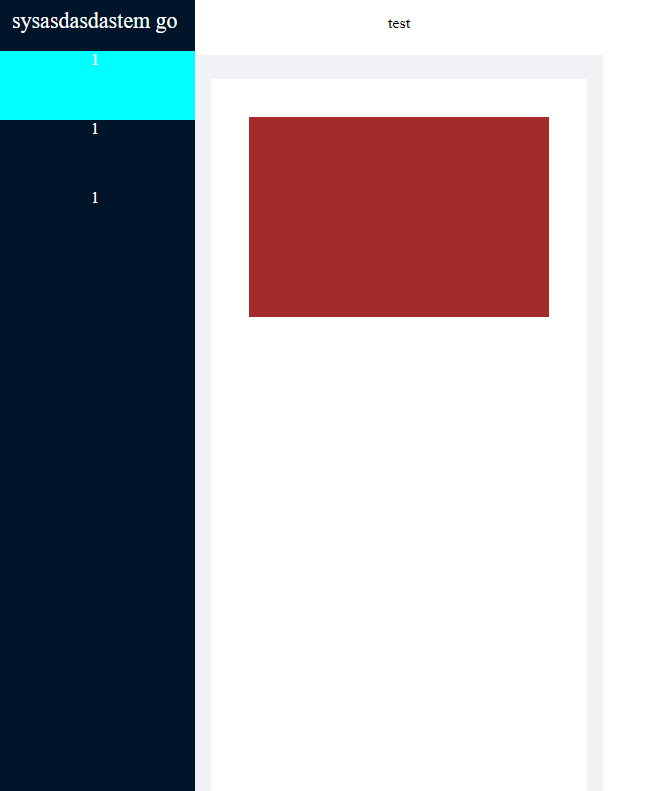
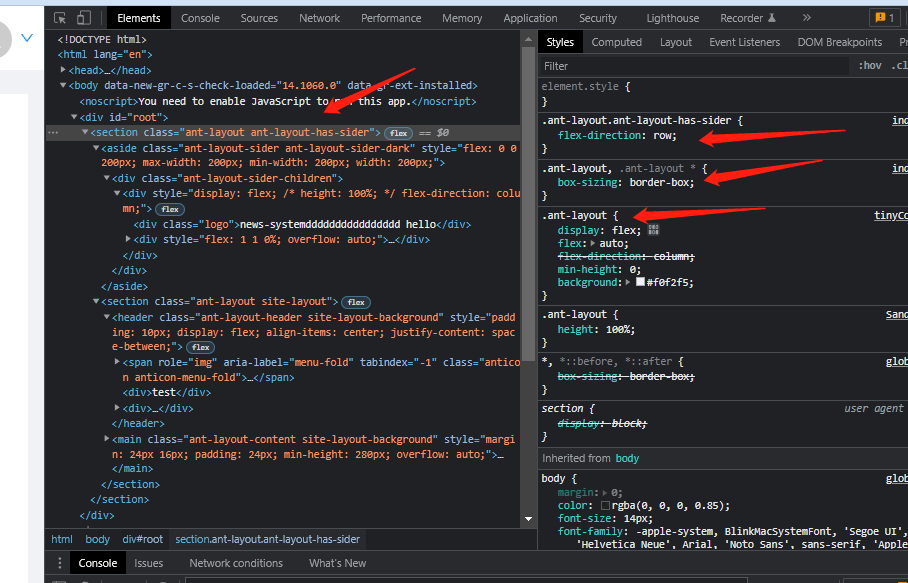
1,管理系统的flex布局,ant-layout 控制大布局,连写has-sider改变direction-row

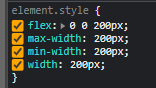
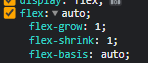
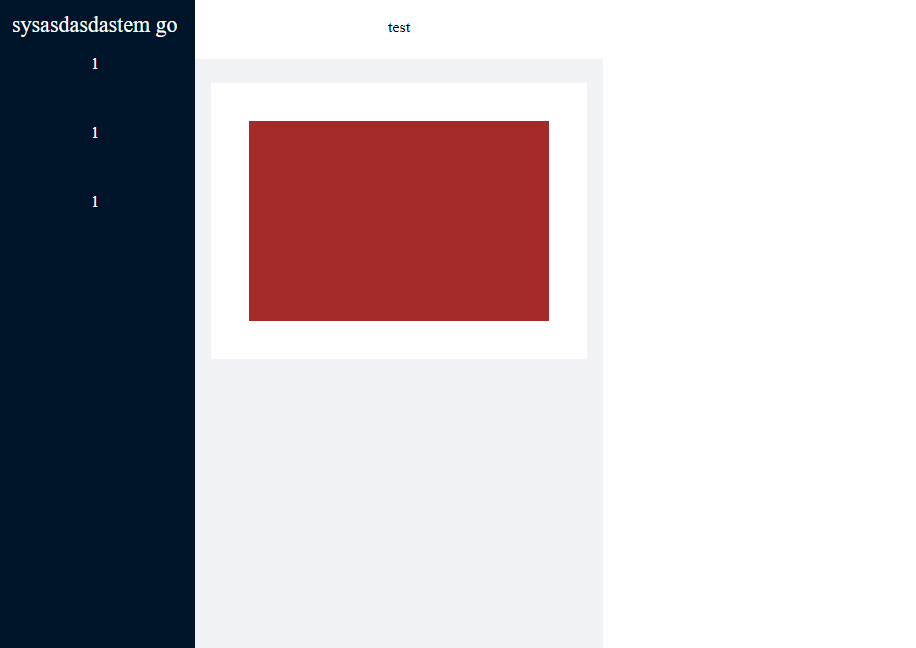
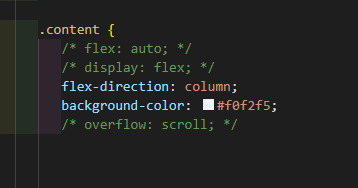
2,原图,flex:auto,帮助扩展剩下的,display;flex帮助下面的用flex:auto扩展,所以display和block差不多,但有flex:auto帮助他吃完,说到底两个盒子就是帮他扩展右边和下边,边界是浏览器的100%
延伸:container套一个整个container一般用100%,弹性布局的作用,是有一个固定的情况下,另外一个弹大弹小
居中: align-items: center; justify-content: center;