js解构复制语法
let a = { person:{ name:"ken", tall:180 } } let {person} = a const [x,y] = [11,12]
let a, b, rest; [a, b] = [10, 20]; console.log(a); // expected output: 10 console.log(b); // expected output: 20 [a, b, ...rest] = [10, 20, 30, 40, 50]; console.log(rest); // expected output: Array [30,40,50]
交换变量
var a = 1; var b = 3; [a, b] = [b, a]; console.log(a); // 3 console.log(b); // 1
将剩余数组赋值给一个变量
var [a, ...b] = [1, 2, 3]; console.log(a); // 1 console.log(b); // [2, 3]
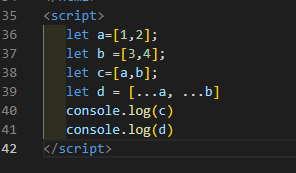
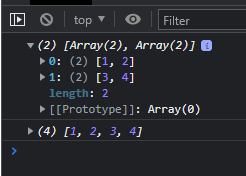
两个数组 to 1


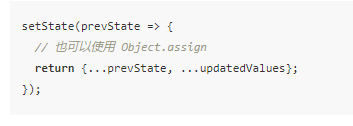
对象2 to 1



对象像数组一样的用法