管理后台项目

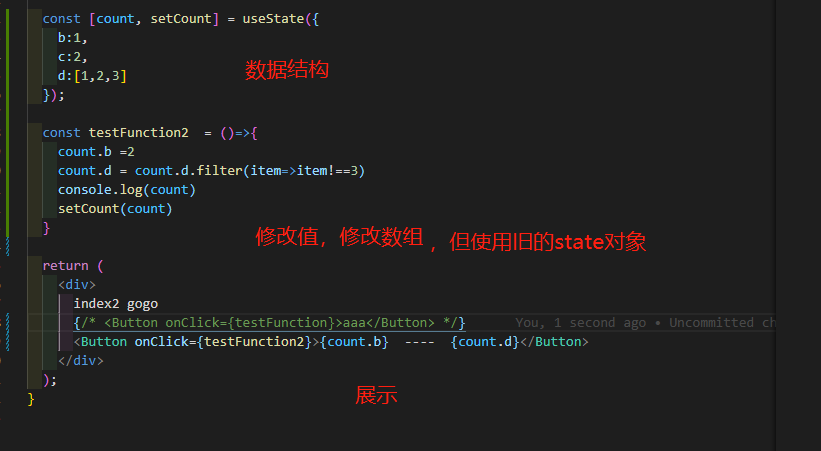
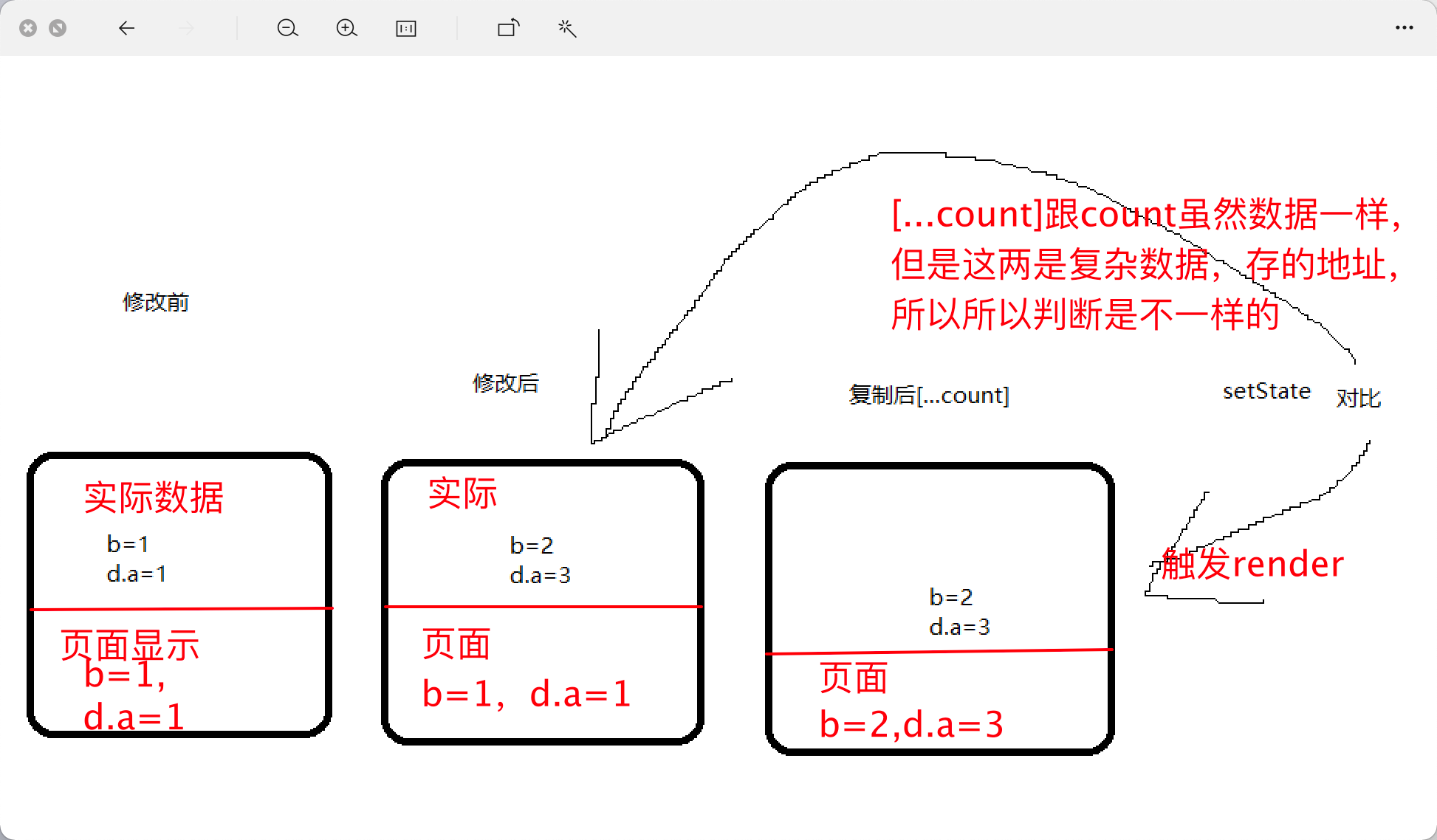
4,setState原理是新的state和旧的state比较,所以在原 state 基础上不会render,这就是为什么通常复制一个对象

引用不一样也会触发render,反正就是最少要两个

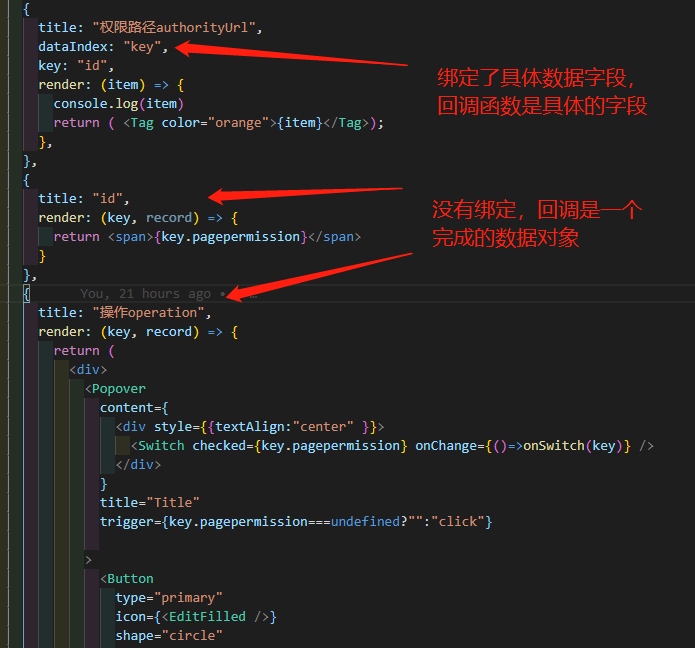
5,table的数据问题

6, 组件的两种写法,标签方法,react会调用他的render,其他方法,间接调用,组件嵌套方法要看content这些字段,这些字段给你写自己内容,多半是可以嵌套渲染组件


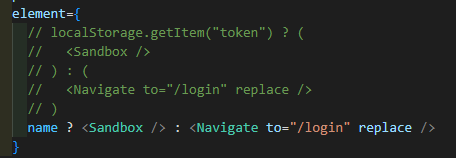
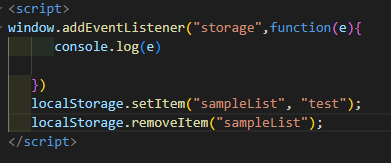
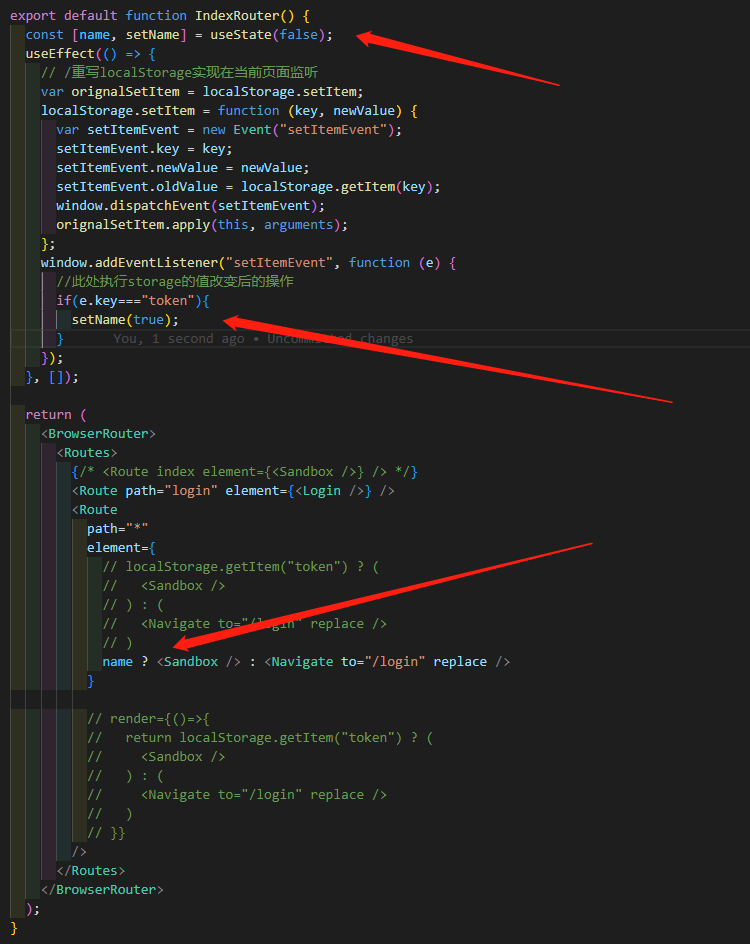
7, 分清楚,localstorage字段改变不会触发渲染,但整个组件渲染会读到最新localstorage
按照router来说,他不是像手打浏览器那样,重新渲染整个组件,而是在映射下寻找url,而旧的逻辑没将home的组件加进去映射,而localstorage更新了也无法感知,解决方案是添加state,添加localstorage的listener更新state(localstorage的不同页面和同页面代码不一样),而进去的组件能读取到最新localstorage是因为他整个组件更新了




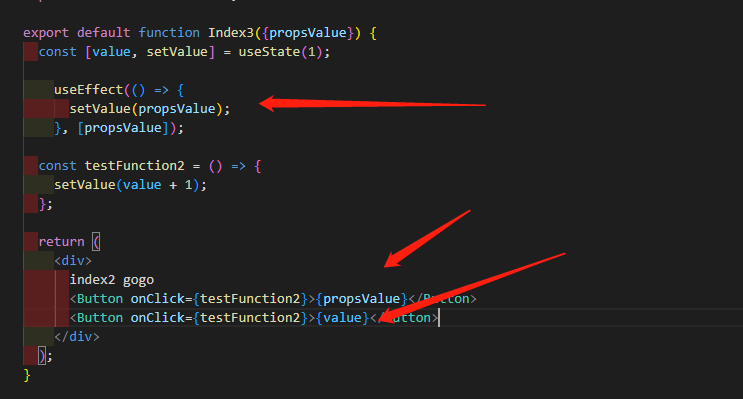
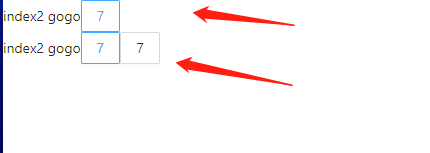
8,父子通讯的受控和非受控,和default
组件的视图变化,必定是state的改变,如果他没有state,那么他不可能“依靠自己””变化,要依靠父组件给他的property
理论上,有三种情况,组件自己控制自己就足够了,但页面上有些需要协同
比如,第一次进入页面,让他知道以前的状态,例如侧边栏,这样可以用defaultxxxx改一次,后面然组件自己处理,通过回调函数
比如,多个对象共用一个组件时候(组件不销毁,只是隐藏)要强行控,用对象属性刷新组件属性(父组件通过更新自己状态,触发子组件上面的property,按钮自己通过useEffect监听,触发自己的更新)


9,组件的渲染
import一个对象,然后使用<GO/>相当于调用它的return函数
所以:<Go1> <Go2/> </Go1> 这样他无法解析
比如Form上面的formItem 这些,自己能解析出来,比如Router上的,故意留空间
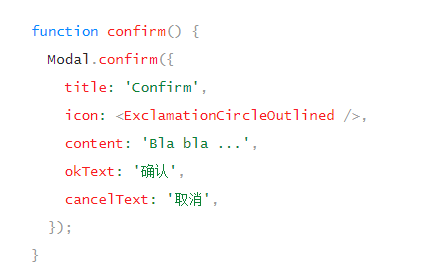
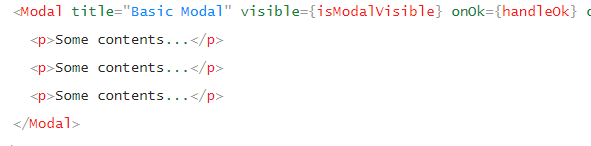
还有就是modal这些,很明显留了位置,估计是在return那里留了,然后他还有直接方法调用,应该也是间接调用return方法
一些组件开放的render方法
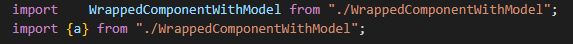
10,import 和 export default ,不是default的要解构, 全局的能执行console这些,但不能不import就调用


11,什么时候是函数,什么时候是函数组件
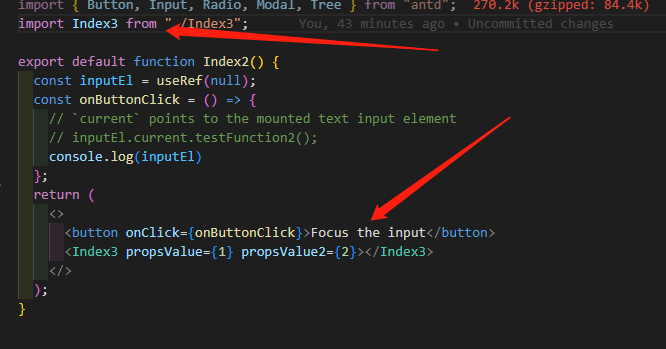
import后<component/>这样表示加载这个组件,调用return方法
组件传参数就变成props,然后调用return
在return返回《div》的才算函数组件
函数是出入参数,看return
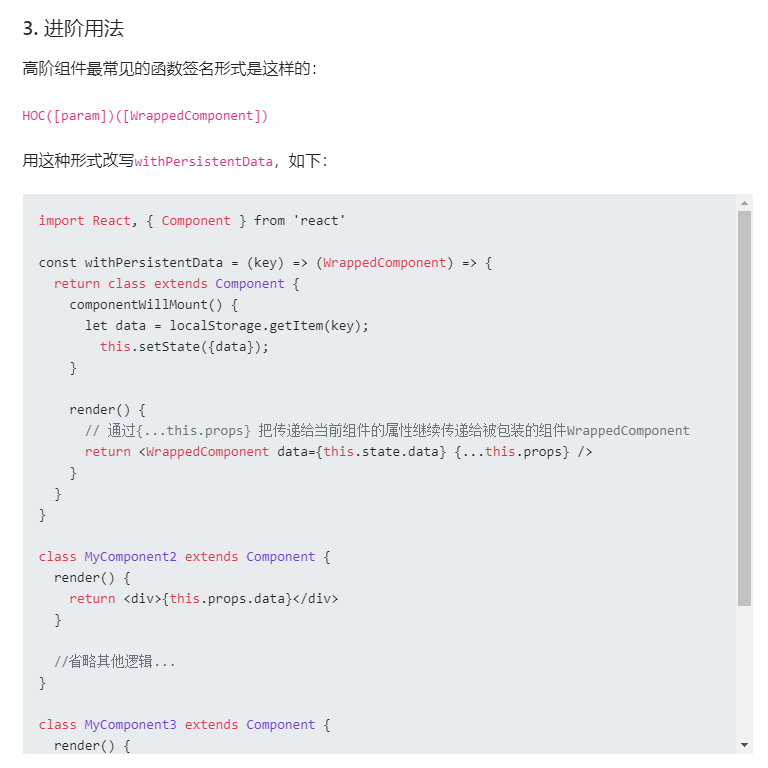
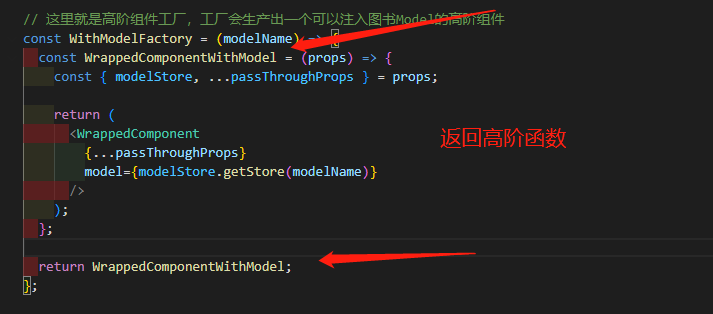
12,看一个高阶函数,https://segmentfault.com/a/1190000014978696


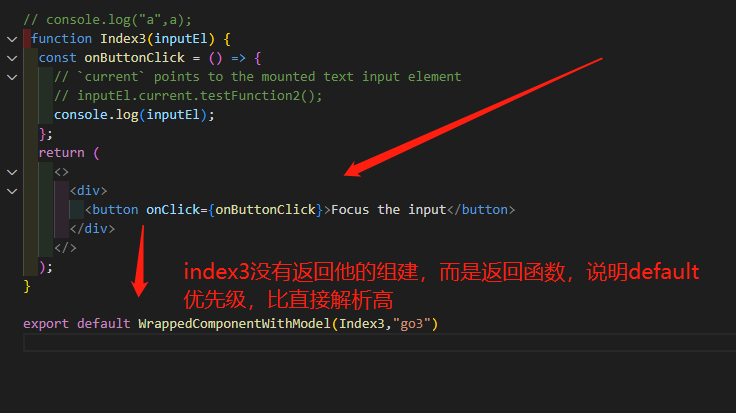
但也不能写成下面这样,因为已经进入了react的渲染流程,允许default改一下顺序,但最后还是要返回jsx语法


高阶组件的主要内容是:增强儿子组件的能力

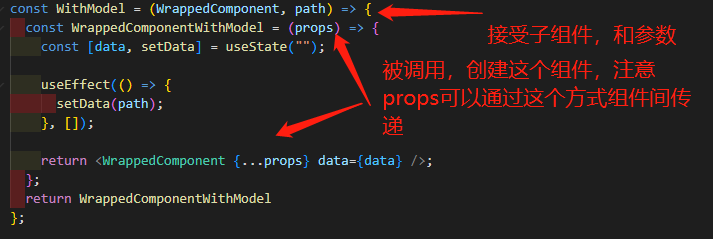
另一种写法test(param1)(param2),test(param1)是根据param1创建了一个高阶函数,然后包装后面,注意到最后还是返回一个组件(函数)然react自己调用return

另外一种

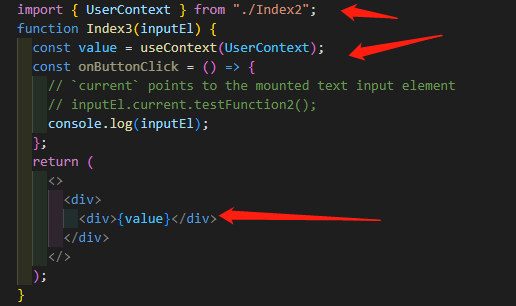
13,全局钩子,context hook , 感觉两个部分,export 和 和provider






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
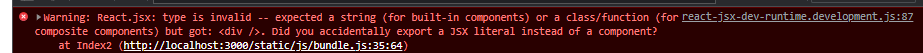
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-05-03 2018/5/3单纯和纯洁
2018-05-03 @RequestParam和@RequestBody的区别-------springMVC