css
1,https://sjxi.cn/detil/e1c7039735204b488dfcfebef4e5ed89
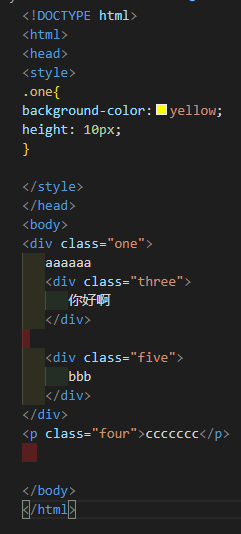
css选择器:后面盒子大小100%会被前面的限制
连写=与&&,逗号=或||,空格=从属关系
2,容器分为100%和真实内容超过了标签大小会强行伸出来,然后后面标签内容跟上,
overflow:hidden;这个可以让他藏起来


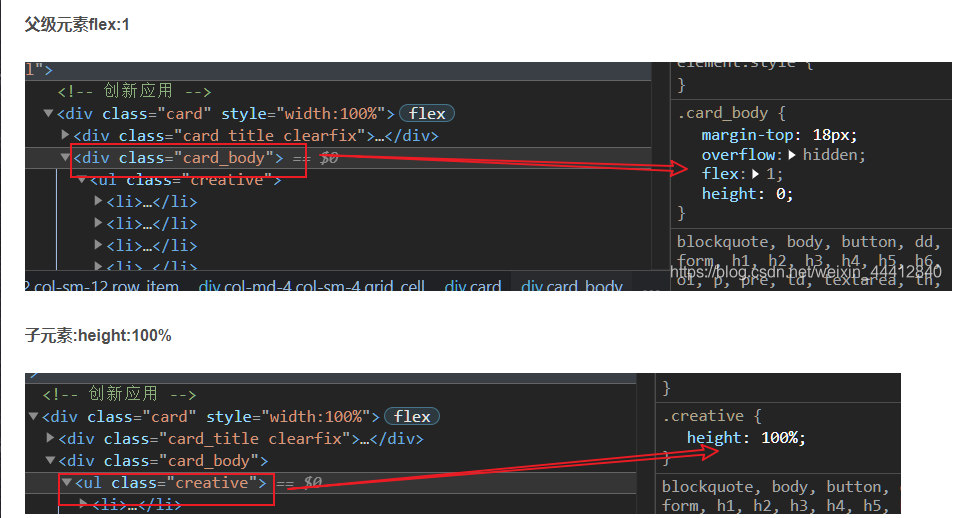
3, 高度100%占满屏幕,但是要继承上一级高度,否则就是他自己内容大小

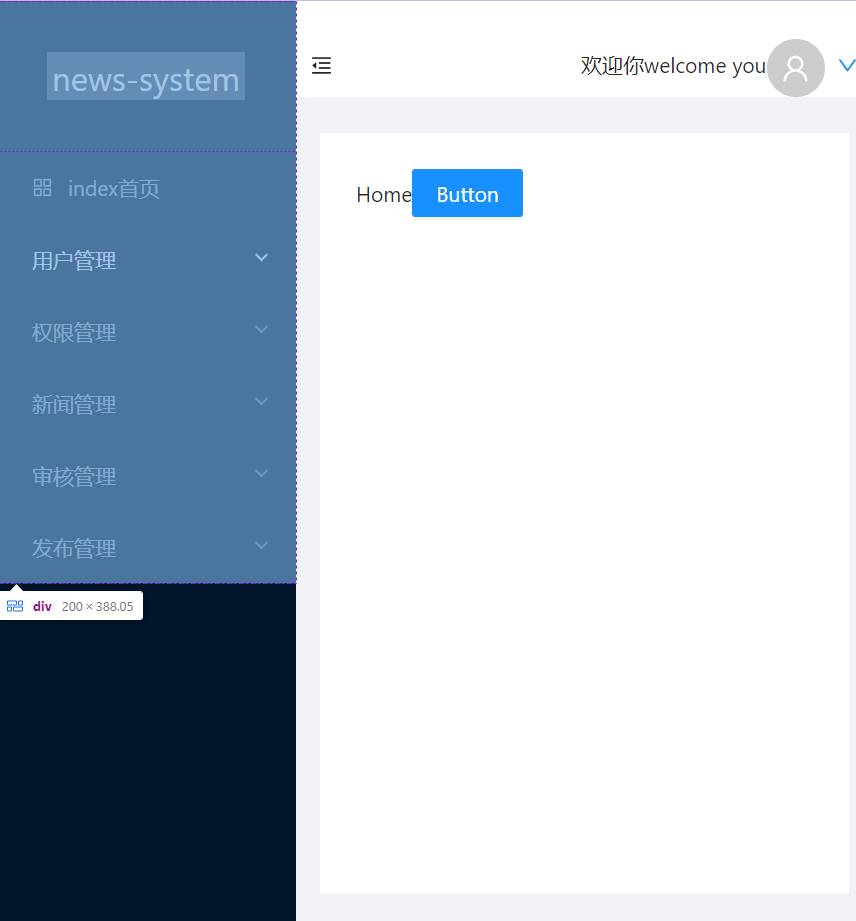
问题如下:侧边栏没有继承100%,全部展开后会有溢出,方法是加height:100%, overflow: "auto"在下面div加,否则new-system这个标题也跟着一起滚

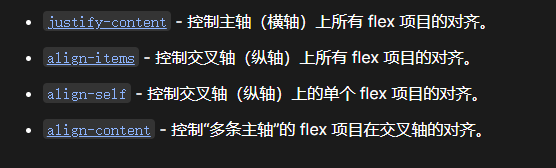
对齐,
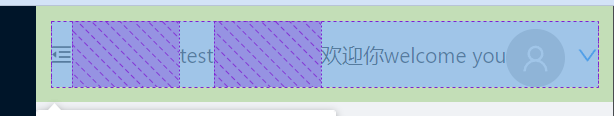
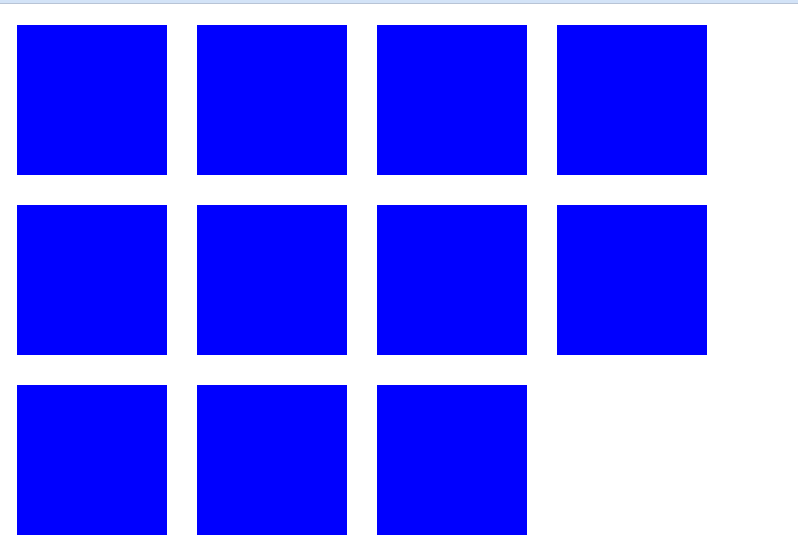
justifyContent:"space-between"两个元素时候实现float效果,三个时候平均分


wrap属性保证自动跳一行

flex1,overflow:hiden 适合侧边栏填充和超出内容滚动

4,weigh和height是包括margin和padding
5,居中效果,绝对定位是重左上角开始算,然后加上个translate救回来

6,很多元素挤在一起想隔开用margin,像上面这样用个padding



