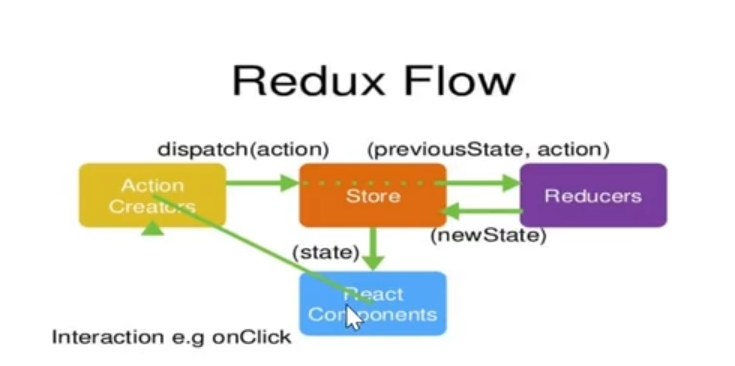
redux

分为发消息,dispatch
订阅和回调,subscribe
消息中心store,
准则
state以单一对象存在store中,
state不能再store中修改,用组件的setState,个能返回一些信息
用reducer帮助 一个处理逻辑,store像一个容器
有异步问题,比如请求接口还没有回来,用redux-thunk 或者promise
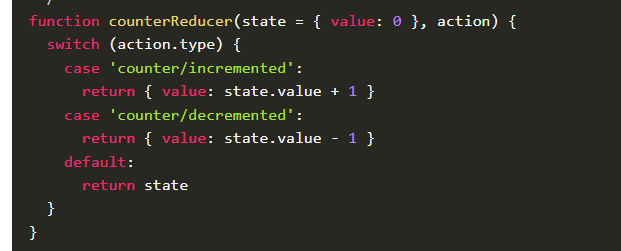
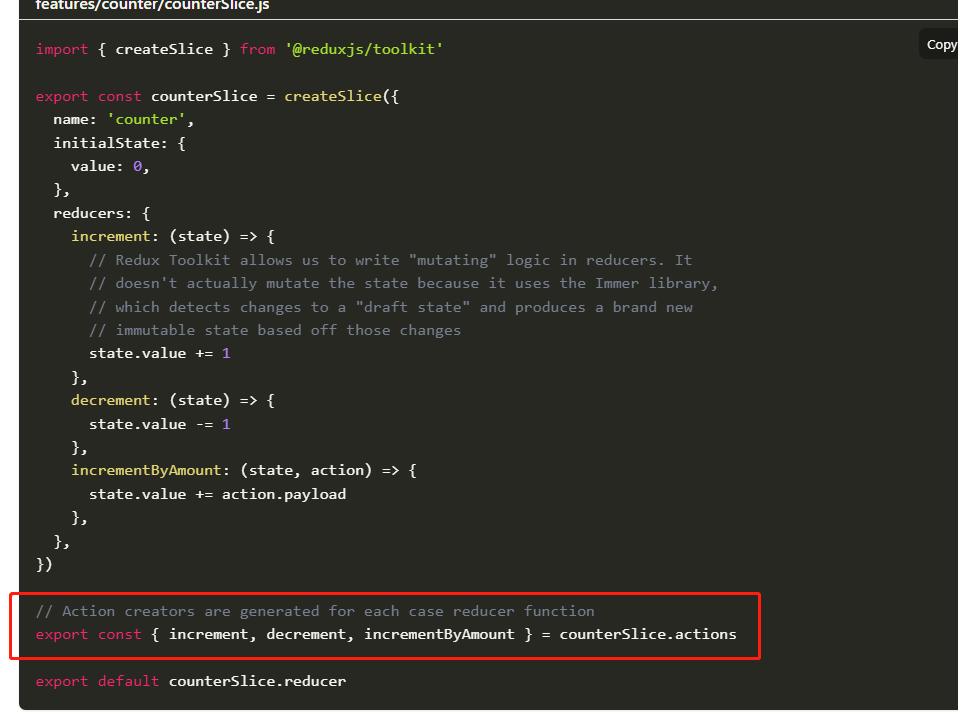
reducer代码

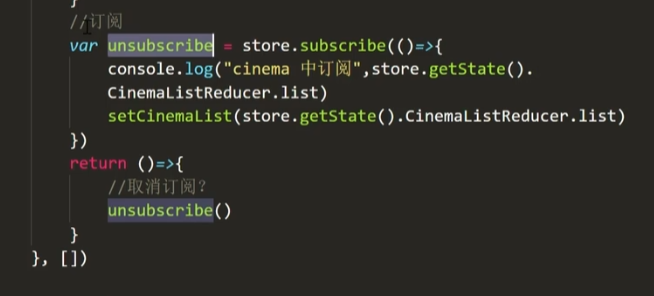
取消订阅

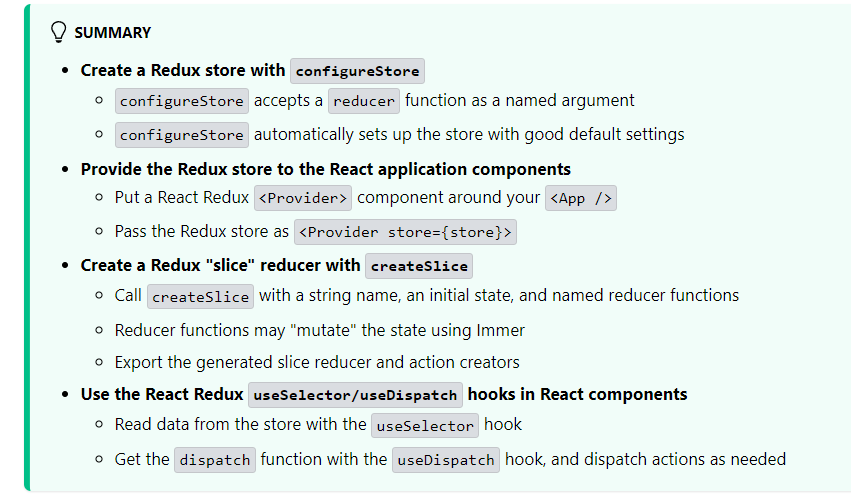
新的react-redux,我还么搞明白

0,store维护一个全局状态,有状态和修改状态的函数
1,reducer注册到store
2,connect是相当于注册store,从里面拿state和修改状态的函数
3,还是要写自己的reducer
4,分清楚是自己穿action再用switch语句,还是直接开放接口

具体参考官方文档:https://react-redux.js.org/tutorials/quick-start
还有redux,就是状态持久化,没看


