前端学习
1,node_modules third part library
2, app component basic component
3, babel 把jsx转成js
4, hot module reloading 热更新
5, index.html 全部开始页面, app是react开始的
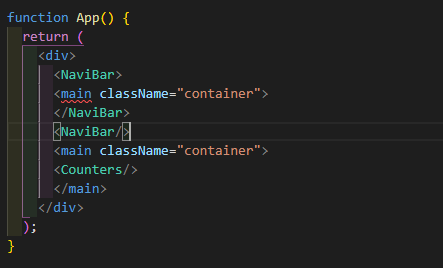
6, <react.fragment> 代替无效的div
7, key是react用的, 只针对列表
8, import react 是用jsx
import reactDom 是render
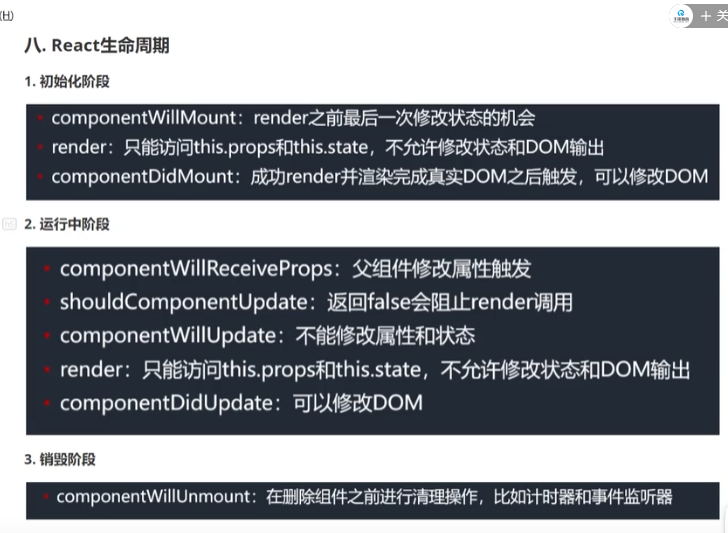
9, 回调函数,constructor,render,mount,domponentDidUpdate,componentWillunmount
10, class组件/ 函数式组件
11, jsx中写了html,后面现写js逻辑代码,要{},注意,例如变量:{object},分清楚哪里是写js,哪里是写html
12, jax相当于一个组件,组合了css,js,html
13, 父类不可以在子类里面加标签,其实可以,算插槽,轮播图中复用

14,react基于状态感知,要修改state,要想java那样,创建一个新的对象,setState,一个类里面也是不允许修改的, 但可以拿,这是因为setState里面调用了render,不用这个他不知道
要用深拷贝:let newList = [...oldList], 或者this.oldList.slice()
setState在同步代码中是异步执行,比如说平时的增删查改,可以写在回调函数中
setState在异步代码中是同步执行,比如说setTimeout,ajax
15, class已经成了关键字,用className代替
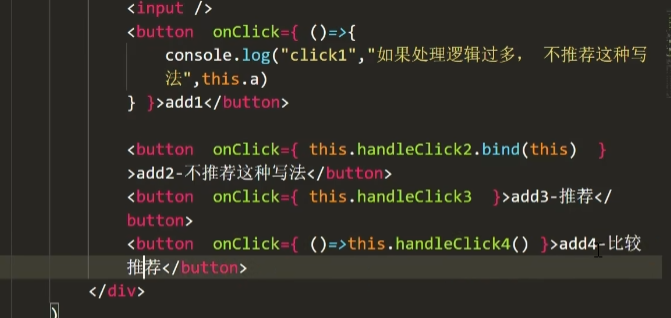
16, this问题,在对象中传递会变,用箭头函数绑定
17, 事件调用

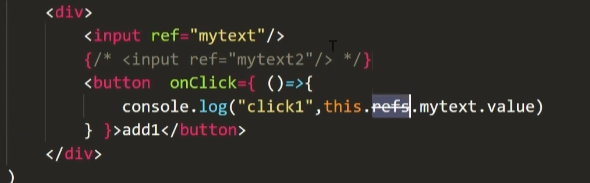
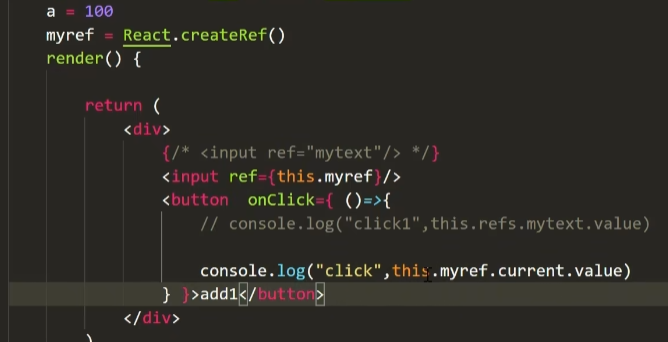
18,button拿到input的值,相比于改变状态,有点像jquery的拿值


19,增加用push,删除用splice, filter
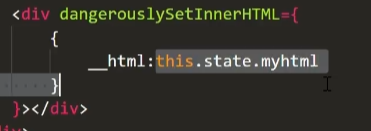
20,dangerouslySetinnerHtml 可以输出带js,html的语句

21, 输入框值改变,onInput像onClick一样
22, jsx的Boolean写法,{false},{true}
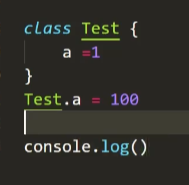
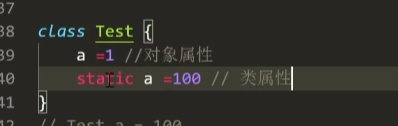
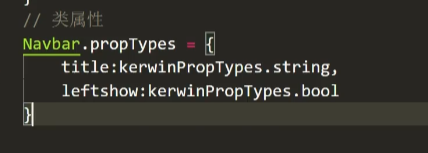
23,类属性,相当于java的静态变量,和属性验证




24,默认属性

25,默认值,input里面的value改了defaultValue
26,
let a = { person:{ name:"ken", tall:180 } } let {person} = a
const [x,y] = [11,12]
27, 其他通信模式:订阅发布,context方案
28,生命周期函数,shouldComponentUpdate如果很多子结点,可以让他不render来优化
父节点更新setState,子节点引发componentwillreceiveprops
getDerivedStateFromProps 新建或者修改都改,代替willMount和componentWillReceiveProps
getSnapshotBeforeUpdate 代替componentWillUpdate

29, import 要看具体工具,像bootstrap直接引入css,像其他工具还要初始化有时候
30.swiper
31,css重复影响,用module.css
--------------------------------------
css
css: height, width 这些可以百分数,px,em(几倍的px)
fontSize
fontWeight: "bold"
badge
class用 .className
id用#myapp
float:left: html是向下的,这个是让他浮动起来
width:100这个可以把图片限定在一面
display:flex,让他从左到右编排
position:sticky, top:0 滑动吸顶
position: fixed是CSS固定定位,一般用于导航栏吸顶效果。该属性使用的时候要注意一些细节: