vue+echarts实现动态绘制图表及异步加载数据的方法
前言
背景:vue写的后台管理,需要将表格数据绘制成图表(折线图,柱状图),图表数据都是通过接口请求回来的。
安装
cnpm install echarts --s (我这里用了淘宝镜像,不知道同学自行百度)
实例化
在已有的项目中下载好了echarts 之后,可以打开官方文档,但是我觉得官方文档对于实例化介绍的不够清晰,这也是我为什么在这么多的文章中还要写的原因,前辈写的太模糊了,我决定好好给后来人,需要在项目中引用图表的人,一些实用,快捷的东西。
官方文档:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
不废话,贴代码
1.在需要用图表的地方引入 例如:hello.js
import echarts from 'echarts'
2.hello.vue 中写个容器
|
1
2
|
<div id='myChart' style='width:600px;height:600px'></div> |
3.在hello.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
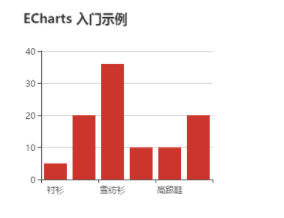
export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js App' } }, mounted(){ this.drawLine(); }, methods: { drawLine(){ // 基于准备好的dom,初始化echarts实例 let myChart = this.$echarts.init(document.getElementById('myChart')) // 绘制图表 myChart.setOption({ title: { text: '在Vue中使用echarts' }, tooltip: {}, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }); } }} |
这样就调用好了视力了,在页面刷新就可以了
效果如图:

这样是很简单的方法,嗯重点来了,我的数据又不是写死的~数据都是后台给我的呀(官方,还真的没有怎么说,示例也是ajax异步请求的)
项目一开始是有完整的一个表格数据,也就是我要把表格数据绘制成图表,还有一堆的筛选条件,有点懵逼~
感觉问题很多啊,给我五分钟,分析分析,分解分解一下
1.数据我都是有的,我需要绘制四条折线,表格数据循环复制给新的四个数组(筛选条件一变,四组数据也跟着变)
2.横坐标也是动态,项目是时间(刚开始我还想偏了,自动填充日期的那种),表格的第一行就是日期,同样用新数组储存
3.数据重新请求了,我的图表也要跟着变才对呀(图表重新绘制)
再次贴代码(废话再多,不如一行代码)
1.在调用筛选条件的方法那里,创建五个新的数组(四条折线),横坐标(日期)
这里没有代码
2.横坐标动态的:
|
1
2
3
4
5
|
xAxis: { type: 'category', boundaryGap: false, data: this.xData, //xData 就是日期这个数组 }, |
3.series (四条折线的数据)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
series : [{ name:this.tooltipData[0], type:'line', stack: '总量', data:this.new_userData, }, { name:this.tooltipData[1], type:'line', stack: '总量', data:this.new_deviceData, }, { name:this.tooltipData[2], type:'line', stack: '总量', data:this.active_userData, }, { name:this.tooltipData[3], type:'line', stack: '总量', data:this.active_deviceData, }] |
4.随着筛选数据,重新绘制图表
调用筛选条件方法的时候再调用这个实例化 drawline 方法就可以了
this.drawLine();




