如何使用MindFusion.Scheduling for WPF控件自定义WPF资源视图外观
使用MindFusion.Scheduling for WPF将自定义实现资源视图的外观以达到更美观的演示。视图的外观自定义是通过设置Calendar.ResourceViewSettings对象的各种属性来达到的。我们将在银色主题上创建我们的演示,通过降低色彩的清晰度和对比度,使字体均匀的横跨整个视图。自定义过程分为以下步骤:
自定义的视图背景:
|
1
|
calendar.ResourceViewSettings.CalendarStyle.Background = Brushes.White; |
自定义行标题:
|
1
2
3
4
5
6
7
|
calendar.ResourceViewSettings.ExpandableRows = false;calendar.ResourceViewSettings.HeaderStyle.FontFamily = headerFont;calendar.ResourceViewSettings.HeaderStyle.FontSize = 13;calendar.ResourceViewSettings.HeaderStyle.Foreground = new SolidColorBrush(Color.FromArgb(255, 64, 64, 64));calendar.ResourceViewSettings.HeaderStyle.Background = Brushes.White;calendar.ResourceViewSettings.HeaderStyle.BorderBrush = borderBrush;calendar.ResourceViewSettings.HeaderStyle.BorderThickness = new Thickness(0, 0, 0, 1); |
自定义视图单元格:
|
1
2
3
4
|
calendar.ResourceViewSettings.CellStyle.Background = Brushes.White;calendar.ResourceViewSettings.CellStyle.BorderBrush = borderBrush;calendar.ResourceViewSettings.WeekendStyle.Background = new SolidColorBrush(Color.FromArgb(255, 250, 250, 250));calendar.ResourceViewSettings.WeekendStyle.BorderBrush = borderBrush; |
自定义视图时间表:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
calendar.ResourceViewSettings.BottomTimelineSettings.CalendarStyle.Background = Brushes.White;calendar.ResourceViewSettings.BottomTimelineSettings.CalendarStyle.BorderBrush = borderBrush;calendar.ResourceViewSettings.BottomTimelineSettings.CalendarStyle.FontFamily = headerFont;calendar.ResourceViewSettings.BottomTimelineSettings.CalendarStyle.FontSize = 13;calendar.ResourceViewSettings.BottomTimelineSettings.CalendarStyle.FontWeight = FontWeights.Normal;calendar.ResourceViewSettings.BottomTimelineSettings.NowFillBrush = Brushes.Transparent;calendar.ResourceViewSettings.MiddleTimelineSettings.CalendarStyle.Background = Brushes.White;calendar.ResourceViewSettings.MiddleTimelineSettings.CalendarStyle.BorderBrush = borderBrush;calendar.ResourceViewSettings.MiddleTimelineSettings.CalendarStyle.FontFamily = headerFont;calendar.ResourceViewSettings.MiddleTimelineSettings.CalendarStyle.FontSize = 13;calendar.ResourceViewSettings.MiddleTimelineSettings.CalendarStyle.FontWeight = FontWeights.Normal;calendar.ResourceViewSettings.MiddleTimelineSettings.NowFillBrush = Brushes.Transparent; |
字体,headerFont和borderBrush变量定义如下:
|
1
2
3
|
FontFamily font = new FontFamily("Segoe UI");FontFamily headerFont = new FontFamily("Segoe UI Light");Brush borderBrush = new SolidColorBrush(Color.FromArgb(255, 224, 224, 224)); |
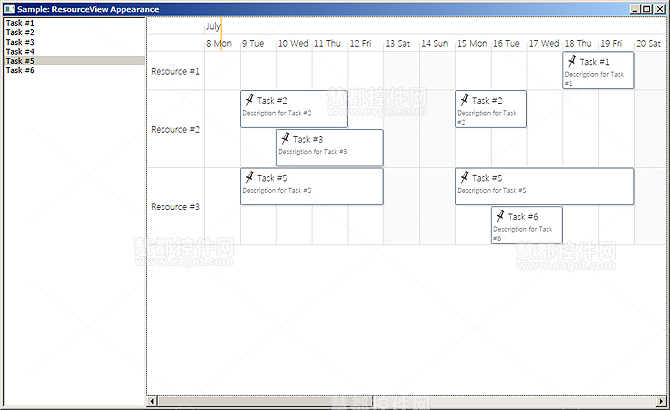
最后的结果将显示在下方。