Vue组件常用的6种通信方式
vue.js组件实例的作用域是相互独立的,不同组件之间的数据不能相互访问,组件有父级组件、子级组件、兄弟组件、如何选择组件之间的通信方式?
针对常用的props、$emit / $on、$parent / $children、$attrs / $listener 、provide / inject 进行讲解,对比各自的区别以及使用场景。
1. props
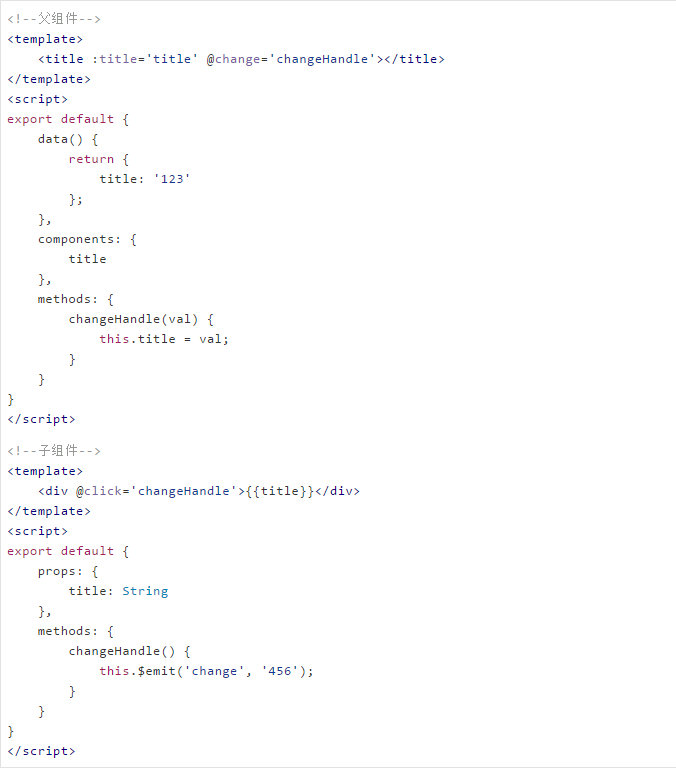
子组件使用props接收父组件传递的值,子组件通过$emit ,让父组件接收事件,改变父组件的data里面的值。
例子:

子组件通过事件向父组件传递值,父组件更改自己的数据,子组件接收更改后的值;
2. $emit / $on
通过Vue 的实例触发事件和监听事件,实现了跨级组件的通信;
例子:

在组件B中监听固定的事件名,当A组件触发change事件后,监听到事件触发,触发事件时机不确定,一版在created 或 mounted 中监听事件;
3. Vuex
Vuex是一个单向的数据流的状态管理模式,state存放数据,当需要改变state的数据时,只能通过mutation更改。
-
Vue Components:Vue 组件,可以执行dispatch 方法触发action;
-
dispatch:组件触发action 的方法;
-
actions:负责接收组件触发的行为,可以在这里面调用commit()方法更改state中的数据;
-
commit:执行mutation的方法,commit('mutation 名称');
-
mutations:更改 state 数据的方法,只能进行同步操作;
-
state:存储数据的容器对象;
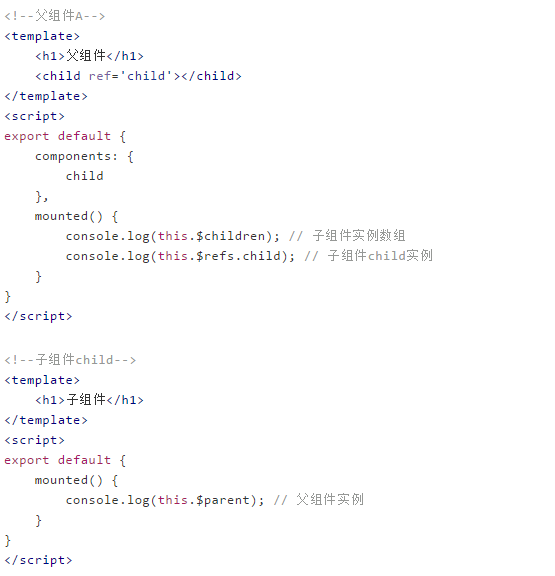
4. $parent / $children
$parent / $children 可以访问到父组件或子组件的实例,通过 $ref 也可以获取到子组件的实例,可以访问子组件的实例和方法;

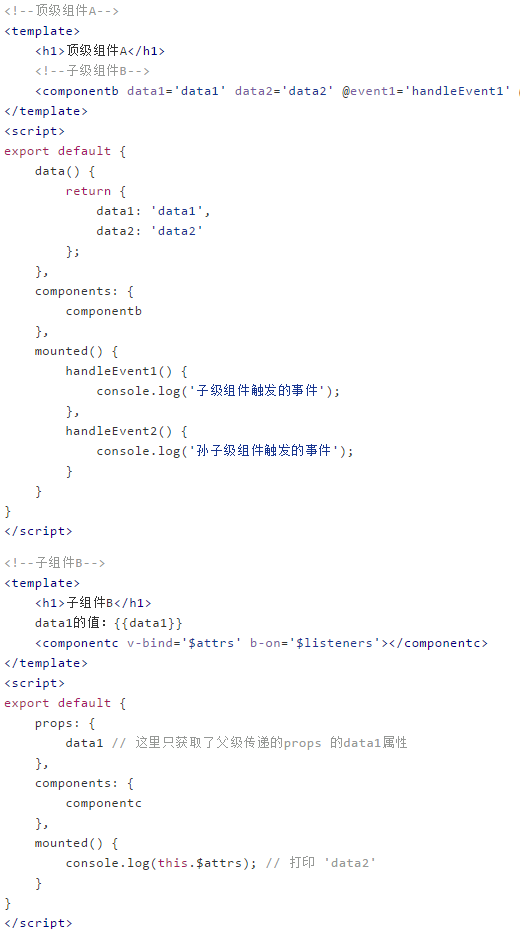
5. $attrs/$listeners
this.$attrs 包含了父作用域中不作为prop被识别的特性绑定(class和style除外),解释就是,父组件传递了props ,但是子组件没有全部使用props 接收,没被子组件接收的那些props,在$attrs中就可以获取到;$listeners 即是包含了父作用域中的(不含.native修饰器的)v-on 事件监听器,可以使用 v-on='$listeners'传入到内部组件;在跨级组件中传递属性和事件非常有用;

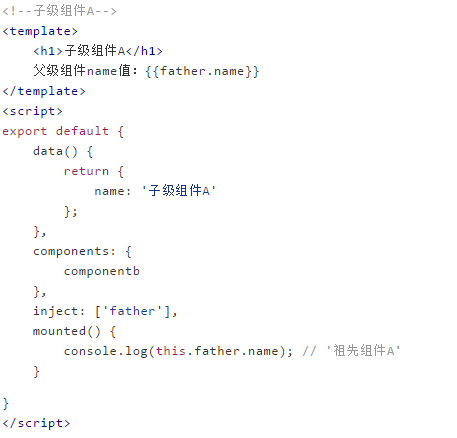
6. provide / inject
祖先组件通过 provide 向子孙级组件提供一个对象或返回一个对象的函数,该对象包含可以注入子组件的属性。
需要注意的是 provide 和 inject 绑定并不是可响应的;这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。


总结:
-
父子级通信推荐使用:props/$emit、$parent/$children/$refs、$attrs/$listeners
-
兄弟组件通信推荐使用:$emit/$on、Vuex
-
跨级组件通信推荐使用:provide/inject、$emit/$on、Vuex、$attrs/$listeners



 浙公网安备 33010602011771号
浙公网安备 33010602011771号