vue安装环境
vue安装环境
1. 安装node.js
先在电脑上安装node.js, https://nodejs.org/en/ 可以点击链接安装.
安装成功后,在命令板里检测是否安装成功, node -v

2. 安装淘宝镜像,速度会快一点.
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装成功后,检测你的版本, cnpm -v
3. 安装vue脚手架
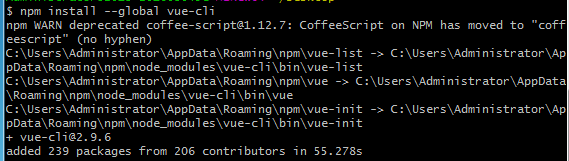
npm install --global vue-cli

等待安装成功;
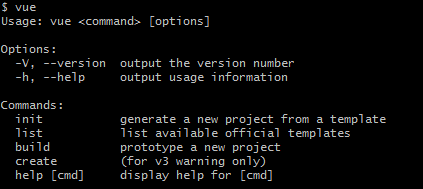
4. 输入vue检测是否安装成功.

5. 新建一个项目
vue init webpack <project-name>
例如: vue init webpack vue-project

6. 打开项目安装依赖: cnpm install
7. 安装成功以后,执行最后一个命令,运行项目: cnpm run dev .



 浙公网安备 33010602011771号
浙公网安备 33010602011771号