openlayers二:添加矢量图形文字
openlayers可方便的在地图上添加圆、多边形、文字等矢量内容,修改这些矢量内容的样式也很简单。
首先需要添加一个向量图层:
1 initVectorLayer: function () { 2 this.vectorSource = new ol.source.Vector({ 3 wrapX: false //不在地图上重复 4 }); 5 this.vectorLayer = new ol.layer.Vector({ 6 source: this.vectorSource, 7 style: new ol.style.Style({ //默认样式 8 fill: new ol.style.Fill({ 9 color: 'rgba(255, 204, 51, 0.5)' 10 }), 11 stroke: new ol.style.Stroke({ 12 color: '#ffcc33', 13 width: 0 14 }), 15 image: new ol.style.Circle({ 16 radius: 7, 17 fill: new ol.style.Fill({ 18 color: '#ffcc33' 19 }) 20 }) 21 }) 22 }); 23 this.map.addLayer(this.vectorLayer); 24 },
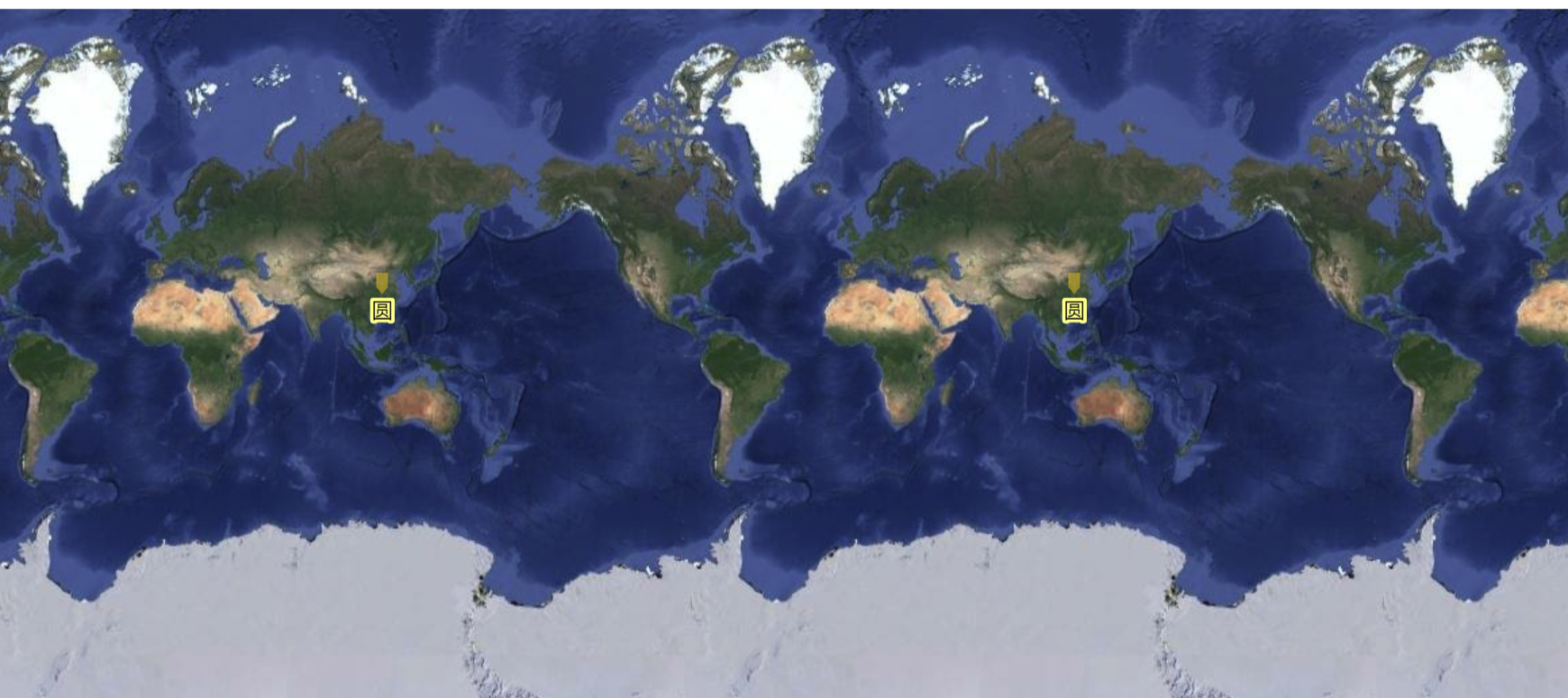
默认情况下,地图是横向无限重复,而添加在上面的向量默认也是包裹所有横向地图的,如何所示:

如果想让矢量元素不包裹所有横向地图,可以设置 wrapX: false
添加圆:
1 addCircle: function (lonlat, radius, colorName) { 2 var circle = new ol.geom.Circle(ol.proj.transform(lonlat, 'EPSG:4326', 'EPSG:3857'), radius); 3 var circleFeature = new ol.Feature(circle); 4 circleFeature.setStyle( 5 new ol.style.Style({ 6 fill: new ol.style.Fill({ 7 color: '#0a3399CC' 8 }), 9 text: new ol.style.Text({ 10 text: '圆', 11 scale: 1.3, 12 fill: new ol.style.Fill({ 13 color: '#000000' 14 }), 15 stroke: new ol.style.Stroke({ 16 color: '#FFFF99', 17 width: 3.5 18 }) 19 }) 20 }) 21 ); 22 this.vectorSource.addFeature(circleFeature); 23 },
添加多边形:
1 addPolygon: function (values) { 2 var polygon = new ol.geom.Polygon(values); 3 polygon.applyTransform(ol.proj.getTransform('EPSG:4326', 'EPSG:3857')); 4 var feature = new ol.Feature(polygon); 5 feature.setStyle( 6 new ol.style.Style({ 7 fill: new ol.style.Fill({ 8 color: 'rgba(255, 204, 51, 0.5)' 9 }), 10 text: new ol.style.Text({ 11 text: '多边形', 12 scale: 1.3, 13 fill: new ol.style.Fill({ 14 color: '#000000' 15 }), 16 stroke: new ol.style.Stroke({ 17 color: '#FFFF99', 18 width: 3.5 19 }) 20 }) 21 }) 22 ); 23 this.vectorSource.addFeature(feature); 24 },
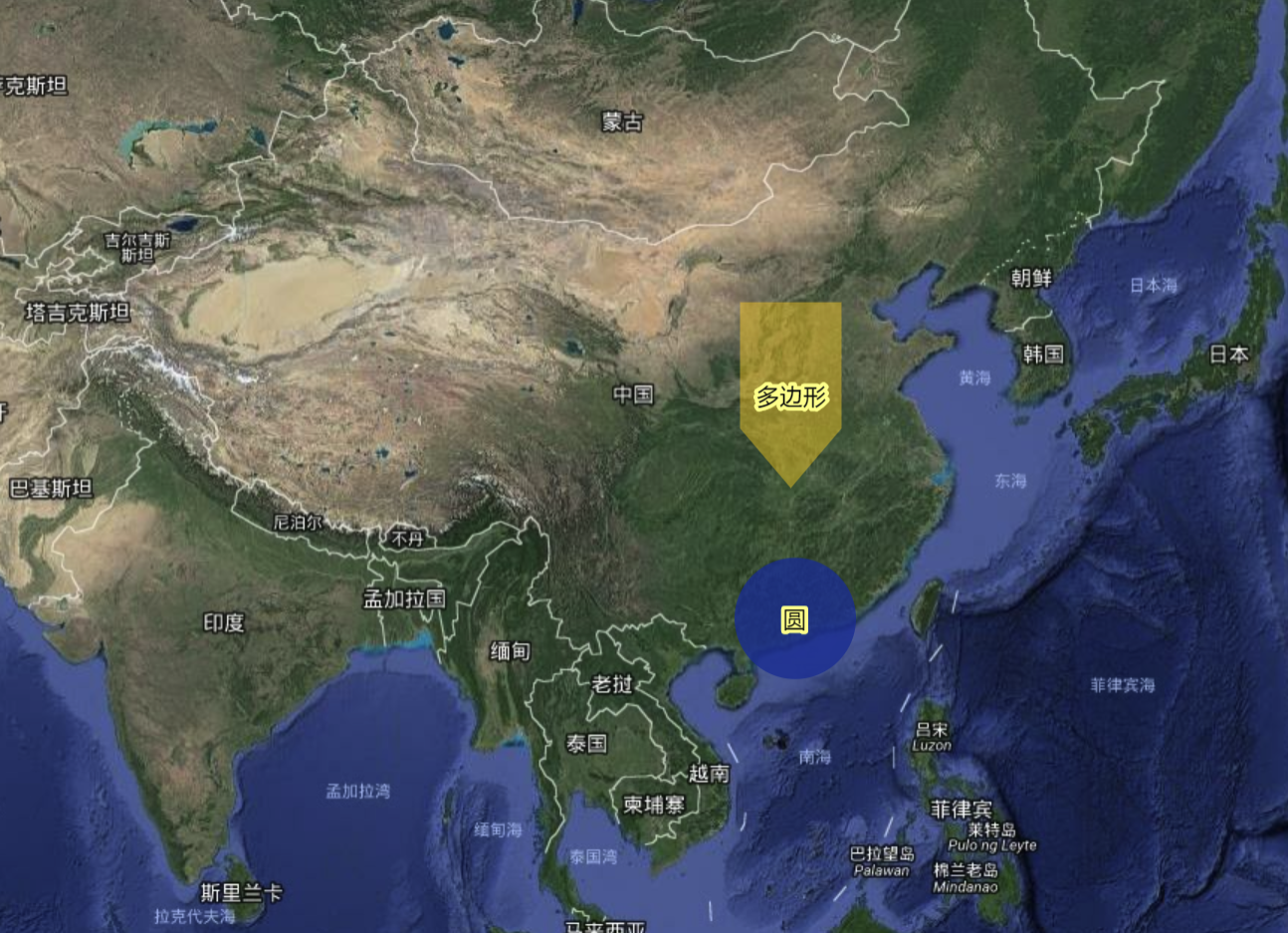
整体效果:

整体代码:
链接: https://pan.baidu.com/s/1nFf59C4LDmYztDrcq7Hnxg 密码: 2eu2



 浙公网安备 33010602011771号
浙公网安备 33010602011771号