openlayers一:显示地图与鼠标地理坐标
openlayers两个好用的开源JS互动地图库之一,另一个是leaflet。
openlayers的特点是是大而全,自身包含绝大多数功能,文档好看。
leaflet是小而美,自身小,但支持扩展,好用扩展很多。
谷歌地图:
从上面可以获取到谷歌地图瓦片图的连接为:
http://www.google.cn/maps/vt?lyrs=y@802&gl=cn&x={x}&y={y}&z={z}
那么要显示地图,只需:
1 this.tileLayer = new ol.layer.Tile({ 2 source: new ol.source.XYZ({ 3 attributions: new ol.Attribution({ 4 html: '作者: 愤怒的小明' 5 }), 6 url: 'http://www.google.cn/maps/vt?lyrs=y@802&gl=cn&x={x}&y={y}&z={z}' 7 }) 8 }); 9 this.map.addLayer(this.tileLayer); 10 //地图默认是莫卡托投影,从经纬度转成莫卡托座标 11 var center = ol.proj.fromLonLat([113.2569444444, 23.1336111111]); 12 //设置地图中心 13 var view = this.map.getView(); 14 view.setCenter(center);
鼠标漂浮显示当前位置:
1 var mousePositionControl = new ol.control.MousePosition({ 2 coordinateFormat: ol.coordinate.createStringXY(6), 3 projection: 'EPSG:4326', 4 className: 'custom-mouse-position', 5 target: document.getElementById('mouse-position'), 6 undefinedHTML: ' ' 7 }); 8 this.map.addControl(mousePositionControl);
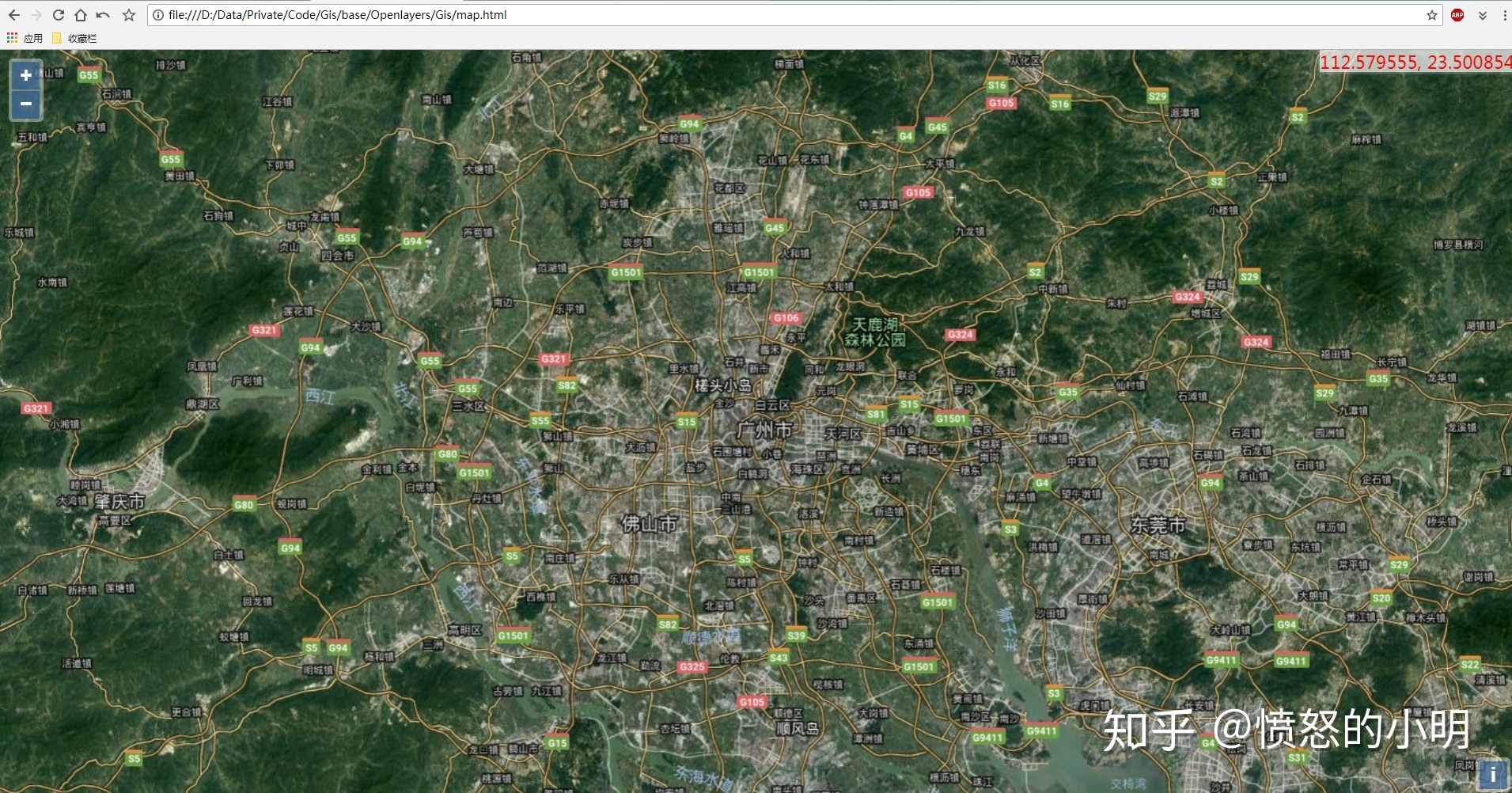
最终效果:

整体代码:
链接: https://pan.baidu.com/s/1WShiQh98EhtlNuw57jsEQA 密码: dfxz






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具