01_博客园的定制
1、生成三级目录
必须有1级目录,然后是二级目录,三级目录
1.1参考blog
https://www.cnblogs.com/chinas/p/6088341.html
1.2 页脚html

<script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h1_list = $('#cnblogs_post_body h1'); if (jquery_h1_list.length == 0) { return; } if ($('#cnblogs_post_body').length == 0) { return; } var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>Content</b></p>'; // 一级目录 start content += '<ul class="first_class_ul">'; for (var i = 0; i < jquery_h1_list.length; i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">go to top</a><a name="_label' + i + '"></a></div>'; $(jquery_h1_list[i]).before(go_to_top); // 一级目录的一条 var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>'; var nextH1Index = i + 1; if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; } var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2"); // 二级目录 start if (jquery_h2_list.length > 0) { //li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">'; li_content += '<ul class="second_class_ul">'; } for (var j = 0; j < jquery_h2_list.length; j++) { var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>'; $(jquery_h2_list[j]).before(go_to_top2); // 二级目录的一条 li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>'; var nextH2Index = j + 1; var next; if (nextH2Index == jquery_h2_list.length) { if (i + 1 == jquery_h1_list.length) { next = jquery_h1_list[0]; } else { next = jquery_h1_list[i + 1]; } } else { next = jquery_h2_list[nextH2Index]; } var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3"); // 三级目录 start if (jquery_h3_list.length > 0) { li_content += '<ul class="third_class_ul">'; } for (var k = 0; k < jquery_h3_list.length; k++) { var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>'; $(jquery_h3_list[k]).before(go_to_third_Content); // 三级目录的一条 li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>'; } if (jquery_h3_list.length > 0) { li_content += '</ul>'; } li_content += '</li>'; // 三级目录 end } if (jquery_h2_list.length > 0) { li_content +='</ul>'; } li_content +='</li>'; // 二级目录 end content += li_content; } // 一级目录 end content += '</ul>'; content += '</div>'; $($('#cnblogs_post_body')[0]).prepend(content); } GenerateContentList(); </script> levels of contents
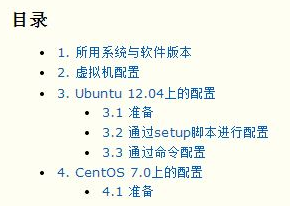
1.3 效果演示

2、生成二级目录
必须有2级目录,然后是3级目录
2.1参考Blog
https://www.cnblogs.com/zzqcn/p/4657124.html
2.2 页脚html

<script language="javascript" type="text/javascript"> // 生成目录索引列表 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html // modified by: zzq function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>Conent</b></p>'; content += '<ul>'; for(var i=0; i<h2_list.length; i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">Go to Top</a><a name="_label' + i + '"></a></div>'; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h3"); var li3_content = ''; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll('h2').first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h3_list[j]).before(li3_anchor); li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>'; } var li2_content = ''; if(li3_content.length > 0) li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>'; else li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>'; content += li2_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<p style="font-size:18px"><br></p>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } var qqinfo = '<p style="color:navy;font-size:12px"><br></p>'; $(mainContent[0]).prepend(qqinfo); } GenerateContentList(); </script>
2.3 效果演示

3、生成一级目录
必须要二级目录
3.1 参考blog
http://www.cnblogs.com/wangqiguo/p/4355032.html
3.2 页脚html

<script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可 if(jquery_h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
3.3 效果演示

4、h1 h2 h3 样式
4.1 参考博客
https://www.cnblogs.com/gosky/p/5751676.html
4.2 css代码

/* 主页宽度*/ #home { width:90%; } /*标题h1 h2 h3样式*/ #cnblogs_post_body { color: black; font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif; font-size: 16px; } #cnblogs_post_body h2 { background:#3CB371; border-radius: 6px 6px 6px 6px; color: white; font-family: Futura; font-size: 18px; font-weight: bold; height: 20px; line-height: 20px; margin: 12px 0 !important; padding: 8px 0 8px 10px; text-shadow: 2px 2px 3px #222222; margin-bottom: 20px; width: 85%; } #cnblogs_post_body h3 { background: #CDC5BF; color: #FFFFFF; border-radius: 6px 6px 6px 6px; font-family: Futura; font-size: 16px; font-weight: bold; height: 26px; line-height: 26px; margin: 12px 0 !important; padding: 2px 0 2px 10px; text-shadow: 2px 2px 3px #222222; width: 45%; margin-bottom: 20px; }
4.3 效果演示

5. css样式

/* 主页宽度*/ #home { width:90%; } /*标题h1 h2 h3样式*/ #cnblogs_post_body { color: black; font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif; font-size: 16px; } #cnblogs_post_body h2 { background:#3CB371; border-radius: 6px 6px 6px 6px; color: white; font-family: Futura; font-size: 18px; font-weight: bold; height: 20px; line-height: 20px; margin: 12px 0 !important; padding: 8px 0 8px 10px; text-shadow: 2px 2px 3px #222222; margin-bottom: 20px; width: 85%; } #cnblogs_post_body h3 { background: #CDC5BF; color: #FFFFFF; border-radius: 6px 6px 6px 6px; font-family: Futura; font-size: 16px; font-weight: bold; height: 26px; line-height: 26px; margin: 12px 0 !important; padding: 2px 0 2px 10px; text-shadow: 2px 2px 3px #222222; width: 45%; margin-bottom: 20px; } /*目录样式*/ .postBody li, .postCon li { list-style-type: disc; margin-bottom: 5px; } #navCategory a{ text-decoration:none; color:#075DB3; font-size: small; } #navCategory a:hover{ color:#66CD00; }


