10 腾讯云、django2.0、uwsgi、mysql、nginx 部署
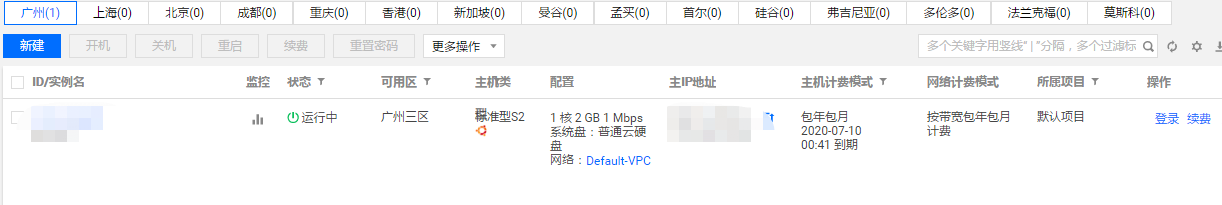
1、腾讯云

操作系统
Ubuntu Server 16.04.1 LTS 64位

获取root权限
ubuntu@VM-0-9-ubuntu:~$ sudo passwd root Enter new UNIX password: root Retype new UNIX password: passwd: password updated successfully ubuntu@VM-0-9-ubuntu:~$ ubuntu@VM-0-9-ubuntu:~$ su - Password: root@VM-0-9-ubuntu:~#

2、Mysql
1、安装mysqly ,需要y确认
apt-get install mysql-server


设置MySQL密码 ,输入两次密码,回车即可


查看MySQL版本命令
root@VM-0-9-ubuntu:~# mysql --version mysql Ver 14.14 Distrib 5.7.23, for Linux (x86_64) using EditLine wrapper
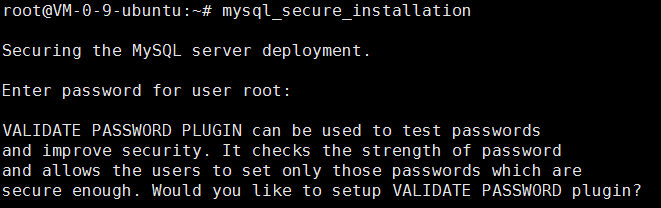
运行数据库Mysql安全配置向导: 输入root密码,4个回车 ok
mysql_secure_installation

启动mysql服务
root@VM-0-9-ubuntu:~# service mysql start
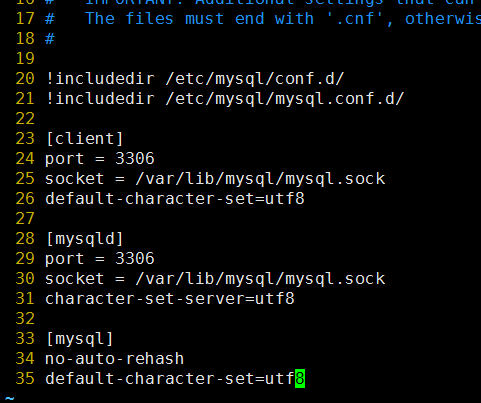
配置字符集,
root@VM-0-9-ubuntu:~# vim /etc/mysql/my.cnf # 添加如下代码,保存退出
[client] port = 3306 socket = /var/lib/mysql/mysql.sock default-character-set=utf8 [mysqld] port = 3306 socket = /var/lib/mysql/mysql.sock character-set-server=utf8 [mysql] no-auto-rehash default-character-set=utf8

重启mysql服务
root@VM-0-9-ubuntu:~# service mysql restart
2、测试数据库
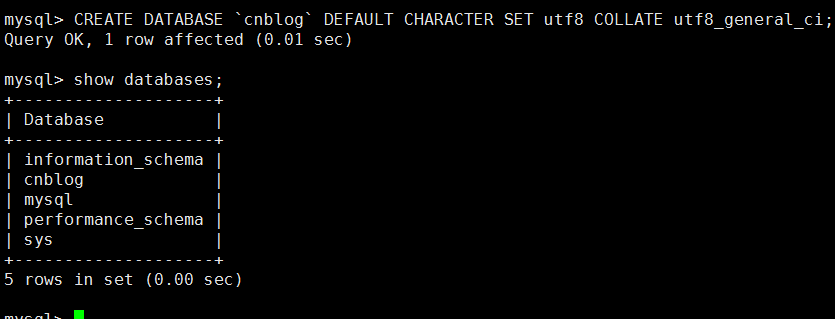
创建项目的数据库 # 我的数据库 cnblog
root@VM-0-9-ubuntu:~# mysql -uroot -proot mysql> CREATE DATABASE `cnblog` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; Query OK, 1 row affected (0.00 sec) mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | cnblog | | mysql | | performance_schema | | sys | +--------------------+ 5 rows in set (0.00 sec)


3、python3 +django2.0
1、Ubuntu自带python3.5版本
root@VM-0-9-ubuntu:~# python3 Python 3.5.2 (default, Nov 17 2016, 17:05:23) [GCC 5.4.0 20160609] on linux Type "help", "copyright", "credits" or "license" for more information. >>> >>>

2、安装pip3
root@VM-0-9-ubuntu:~# apt-get install python3-pip

测试pip3
root@VM-0-9-ubuntu:~# pip3

3、安装django2.0
root@VM-0-9-ubuntu:~# pip3 install django==2.0

测试
root@VM-0-9-ubuntu:~# python3 Python 3.5.2 (default, Nov 23 2017, 16:37:01) [GCC 5.4.0 20160609] on linux Type "help", "copyright", "credits" or "license" for more information. >>> >>> import django >>>

4、 uWSGI,uwsgi,WSGI
1、uWSGI介绍
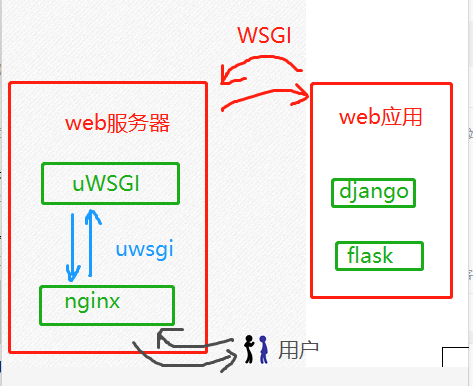
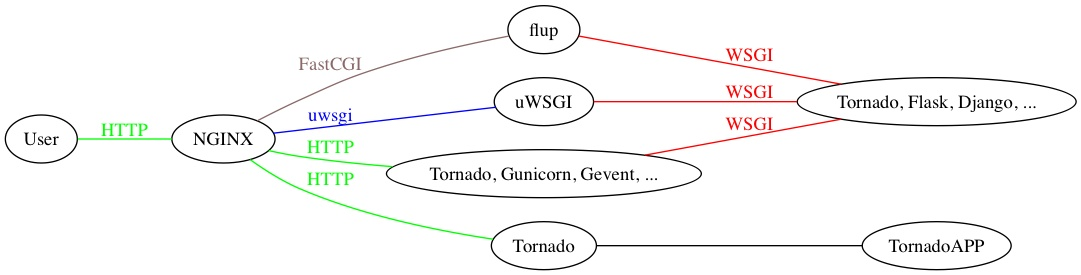
uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议。Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。
要注意 WSGI / uwsgi / uWSGI 这三个概念的区分。
- WSGI是一种Web服务器网关接口。它是一个Web服务器(如nginx,uWSGI等服务器)与web应用(如用Flask框架写的程序)通信的一种规范。
- uwsgi是一种线路协议而不是通信协议,在此常用于在uWSGI服务器与其他网络服务器的数据通信。
- 而uWSGI是实现了uwsgi和WSGI两种协议的Web服务器。
- uwsgi协议是一个uWSGI服务器自有的协议,它用于定义传输信息的类型(type of information),每一个uwsgi packet前4byte为传输信息类型描述,它与WSGI相比是两样东西




uWSGI的主要特点如下
- 超快的性能
- 低内存占用(实测为apache2的mod_wsgi的一半左右)
- 多app管理(终于不用冥思苦想下个app用哪个端口比较好了-.-)
- 详尽的日志功能(可以用来分析app性能和瓶颈)
- 高度可定制(内存大小限制,服务一定次数后重启等)
总而言之uwgi是个部署用的好东东,正如uWSGI作者所吹嘘的:
If you are searching for a simple wsgi-only server, uWSGI is not for you, but if you are building a real (production-ready) app that need to be rock-solid, fast and easy to distribute/optimize for various load-average, you will pathetically and morbidly fall in love (we hope) with uWSGI.
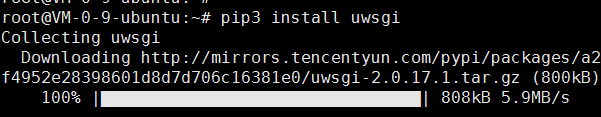
2、uwsgi模块安装
root@VM-0-9-ubuntu:~# pip3 install uwsgi Collecting uwsgi

测试:新建test.py 输入以下内容
root@VM-0-9-ubuntu:~# vim test.py
def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b"Hello World"]
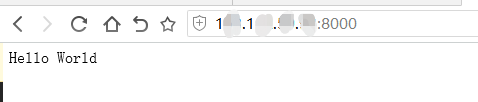
uwsgi启动8000端口,浏览器访问你的ip:8000
root@VM-0-9-ubuntu:~# uwsgi --http :8000 --wsgi-file test.py

5、上传本地django项目,测试
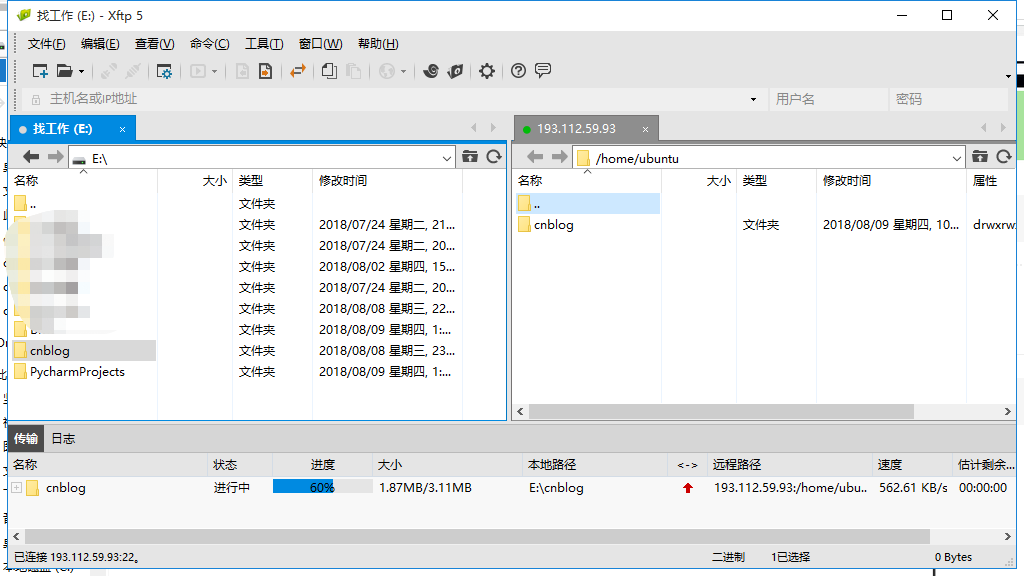
1、用xftp上传到
home下的ubuntu目录下
root@VM-0-9-ubuntu:/home/ubuntu# pwd /home/ubuntu

安装tree命令,查看目录结构
root@VM-0-9-ubuntu:/home/ubuntu# apt install tree
root@VM-0-9-ubuntu:/home/ubuntu# tree

└── cnblog ├── blog │?? ├── migrations │?? │?? └── __pycache__ │?? ├── templatetags │?? │?? └── __pycache__ │?? └── utils │?? └── __pycache__ ├── cnblog ├── logger ├── media │?? ├── add_article_img │?? └── avatars ├── static │?? ├── blog │?? │?? └── bs │?? │?? ├── css │?? │?? ├── fonts │?? │?? └── js │?? ├── bootstrap3 │?? │?? ├── css │?? │?? ├── fonts │?? │?? └── js │?? ├── css │?? ├── font │?? ├── img │?? ├── js │?? └── kindeditor │?? ├── asp │?? ├── asp.net │?? │?? └── bin │?? ├── jsp │?? │?? └── lib │?? ├── lang │?? ├── php │?? ├── plugins │?? │?? ├── anchor │?? │?? ├── autoheight │?? │?? ├── baidumap │?? │?? ├── clearhtml │?? │?? ├── code │?? │?? ├── emoticons │?? │?? │?? └── images │?? │?? ├── filemanager │?? │?? │?? └── images │?? │?? ├── fixtoolbar │?? │?? ├── flash │?? │?? ├── image │?? │?? │?? └── images │?? │?? ├── insertfile │?? │?? ├── lineheight │?? │?? ├── link │?? │?? ├── map │?? │?? ├── media │?? │?? ├── multiimage │?? │?? │?? └── images │?? │?? ├── pagebreak │?? │?? ├── plainpaste │?? │?? ├── preview │?? │?? ├── quickformat │?? │?? ├── table │?? │?? ├── template │?? │?? │?? └── html │?? │?? └── wordpaste │?? └── themes │?? ├── common │?? ├── default │?? ├── qq │?? └── simple └── templates ├── backend └── blog
2、配置django项目
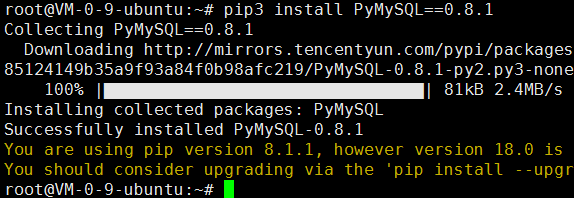
安装依赖包
# 连接mysql的模块 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install PyMySQL==0.8.1 ----下面两个是我项目需要的模块,大家可以不需要安装---- # pil生成验证码 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install Pillow==5.2.0 # 防止xss攻击的 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install bs4==0.0.1

到django项目下,与manage.py同目录

数据表迁移
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py makemigrations
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py migrate

3、启动django项目
到django项目下,与manage.py同目录,启动项目
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py runserver 0.0.0.0:8000


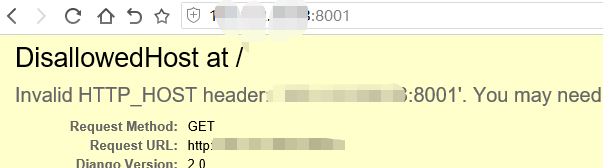
不太对?这是因为设置了ALLOWED_HOSTS的原因
我们在setting.py里设置一下
ubuntu@VM-0-9-ubuntu:~$ cd cnblog/ ubuntu@VM-0-9-ubuntu:~/cnblog$ cd cnblog/ ubuntu@VM-0-9-ubuntu:~/cnblog/cnblog$ ls __init__.py __pycache__ settings.py urls.py wsgi.py
ubuntu@VM-0-9-ubuntu:~/cnblog/cnblog$ vim settings.py
DEBUG = False ALLOWED_HOSTS = ['*']

root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py runserver 0.0.0.0:8001

4、uwsgi命令测试启动
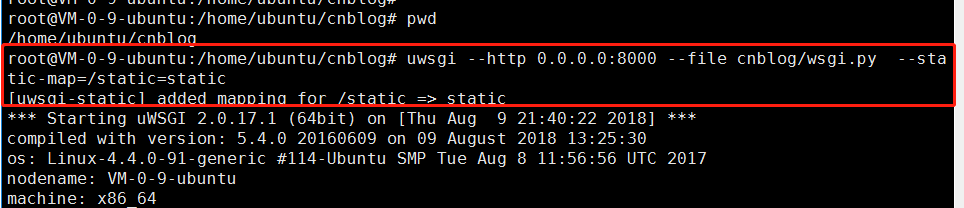
ubuntu@VM-0-9-ubuntu:~/cnblog$ pwd /home/ubuntu/cnblog
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# uwsgi --http 0.0.0.0:8000 --file cnblog/wsgi.py --static-map=/static=static


5、至此
我们可以暂定以下内容
- 项目没问题.
- 项目配置没问题
- uwsgi没问题
- 对项目的支持环境没问题
5、nginx
1、什么是 Nginx?
Nginx (engine x) 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
http://www.cnblogs.com/venicid/p/8440576.html
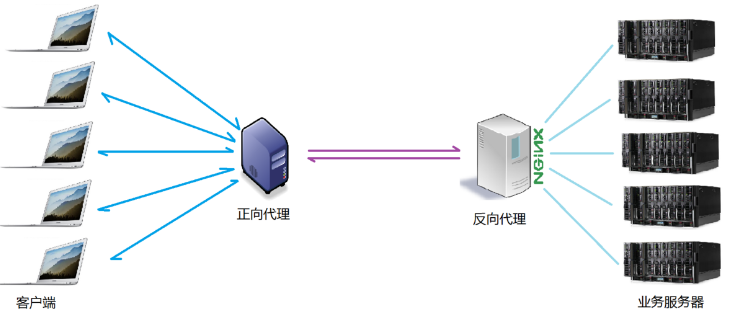
2、什么是反向代理

反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,
并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
3.Nginx的特点
(1)跨平台:Nginx 可以在大多数 Unix like OS编译运行,而且也有Windows的移植版本。(2)配置异常简单,非常容易上手。配置风格跟程序开发一样,神一般的配置
(3)非阻塞、高并发连接:数据复制时,磁盘I/O的第一阶段是非阻塞的。官方测试能够支撑5万并发连接,在实际生产环境中跑到2~3万并发连接数.(这得益于Nginx使用了最新的epoll模型)
(4)事件驱动:通信机制采用epoll模型,支持更大的并发连接。
(5)master/worker结构:一个master进程,生成一个或多个worker进程
(6)内存消耗小:处理大并发的请求内存消耗非常小。在3万并发连接下,开启的10个Nginx 进程才消耗150M内存(15M*10=150M)
(7)成本低廉:Nginx为开源软件,可以免费使用。而购买F5 BIG-IP、NetScaler等硬件负载均衡交换机则需要十多万至几十万人民币
(8)内置的健康检查功能:如果 Nginx Proxy 后端的某台 Web 服务器宕机了,不会影响前端访问。
(9)节省带宽:支持 GZIP 压缩,可以添加浏览器本地缓存的 Header 头。
(10)稳定性高:用于反向代理,宕机的概率微乎其微
4、安装
apt-get install nginx

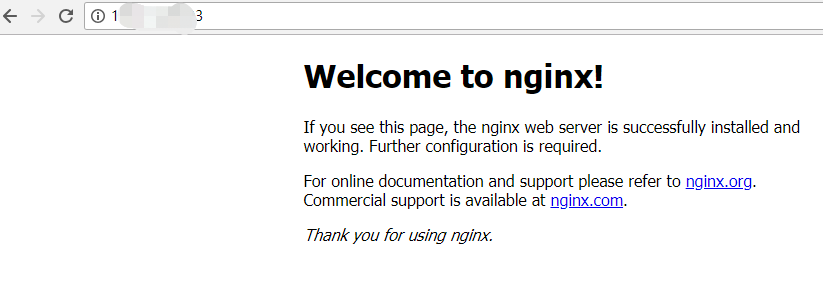
5、测试
url中输入你的IP地址

6、nginx命令以及配置文件
https://www.cnblogs.com/jingmoxukong/p/5945200.html
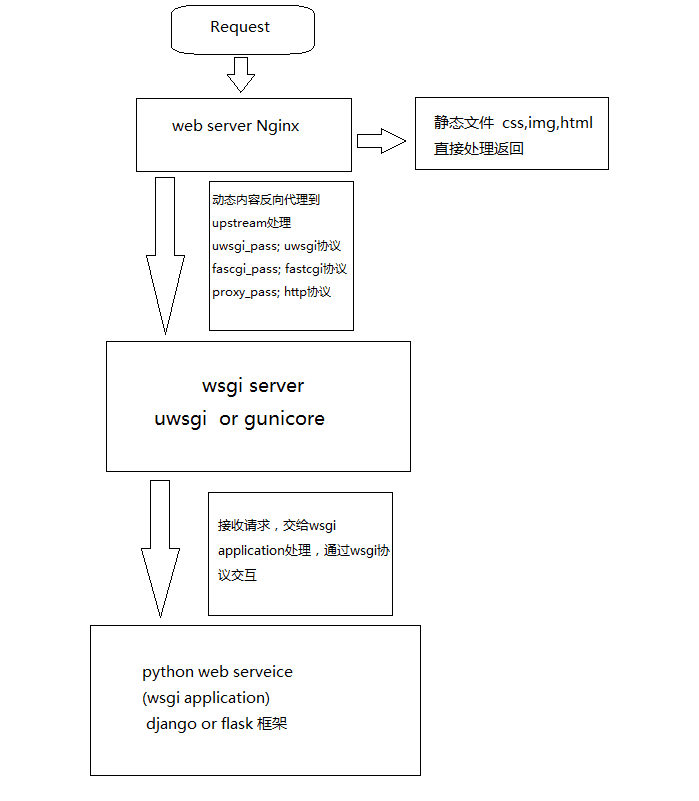
6、nginx与uwsgi通信
通过 uWSGI 启动 django 的web服务,nginx 将请求中转给 uWSGI 然后返回。
1、配置uwsgi
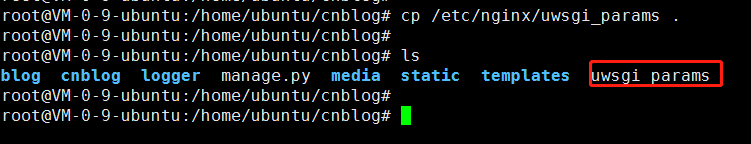
1)复制uwsgi_params文件 ,与manage.py 同目录中
一般可以直接使用nginx路径下的uwsgi_params,路径一般在 /etc/nginx/uwsgi_params
root@VM-0-9-ubuntu:~# ls -l /etc/nginx/uwsgi_params
-rw-r--r-- 1 root root 664 Aug 9 15:29 /etc/nginx/uwsgi_params

uwsgi_param QUERY_STRING $query_string;
uwsgi_param REQUEST_METHOD $request_method;
uwsgi_param CONTENT_TYPE $content_type;
uwsgi_param CONTENT_LENGTH $content_length;
uwsgi_param REQUEST_URI $request_uri;
uwsgi_param PATH_INFO $document_uri;
uwsgi_param DOCUMENT_ROOT $document_root;
uwsgi_param SERVER_PROTOCOL $server_protocol;
uwsgi_param REQUEST_SCHEME $scheme;
uwsgi_param HTTPS $https if_not_empty;
uwsgi_param REMOTE_ADDR $remote_addr;
uwsgi_param REMOTE_PORT $remote_port;
uwsgi_param SERVER_PORT $server_port;
uwsgi_param SERVER_NAME $server_name;

2)新建 cnblog.ini文件,与manage.py 同目录中
[uwsgi] # uwsgi监听的socket,一会儿配置Nginx会用到 socket = 127.0.0.1:8001 # 在app加载前切换到该目录,设置为Django项目根目录 chdir = /home/ubuntu/cnblog # 加载指定的python WSGI模块,设置为Django项目的wsgi文件 module = cnblog.wsgi # 启动一个master进程来管理其他进程 master = true # 工作的进程数 processes = 4 # 每个进程下的线程数量 threads = 2 # 当服务器退出的时候自动删除unix socket文件和pid文件 vacuum = true # 使进程在后台运行,并将日志打到指定的日志文件或者udp服务器 daemonize = /home/ubuntu/cnblog/uwsgi.log
创建个uwsgi.log文件
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# touch uwsgi.log

2、配置nginx
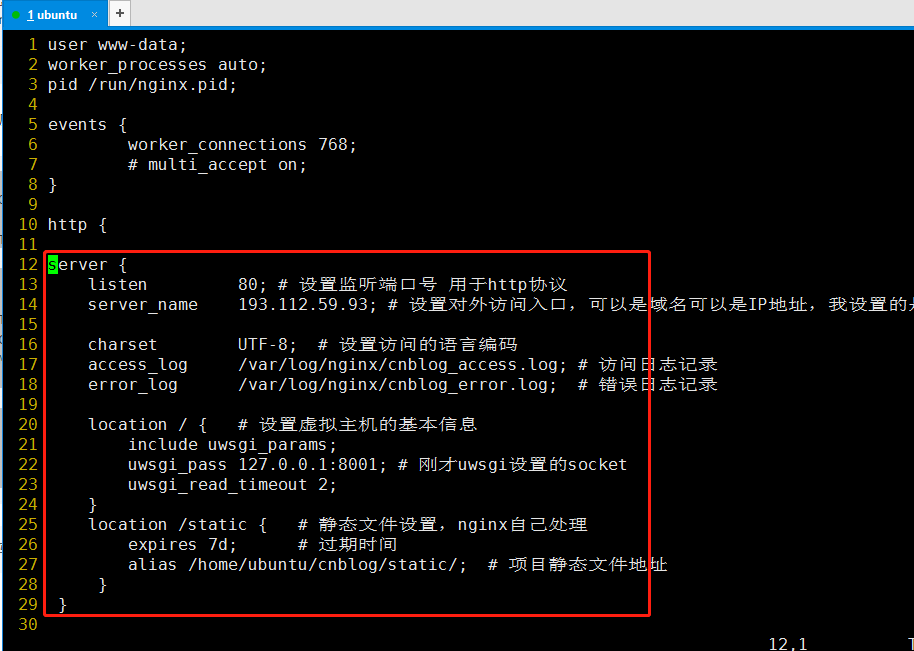
打开配置文件,在Http内创建server子项如下:
vim /etc/nginx/nginx.conf
server { listen 80; # 设置监听端口号 用于http协议 server_name 193.112.59.93; # 设置对外访问入口,可以是域名可以是IP地址,我设置的是IP charset UTF-8; # 设置访问的语言编码 access_log /var/log/nginx/cnblog_access.log; # 访问日志记录 error_log /var/log/nginx/cnblog_error.log; # 错误日志记录 location / { # 设置虚拟主机的基本信息 include uwsgi_params; uwsgi_pass 127.0.0.1:8001; # 刚才uwsgi设置的socket uwsgi_read_timeout 2; } location /static { # 静态文件设置,nginx自己处理 expires 7d; # 过期时间 alias /home/ubuntu/cnblog/static/; # 项目静态文件地址 } }

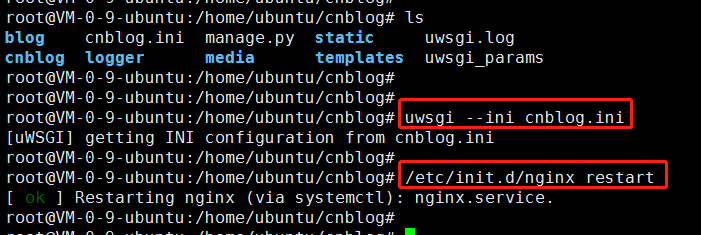
3、启动uwsgi和nginx服务.
其中uwsgi使用自定义位置配置文件cnblog.ini
切换到/home/Ubuntu/cnblog/目录下运行: >> uwsgi --ini cnblog.ini >> /etc/init.d/nginx restart

4、浏览器访问80端口

7、bug
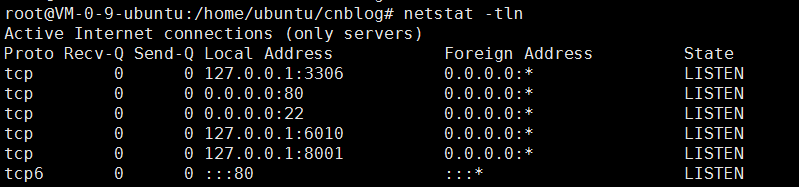
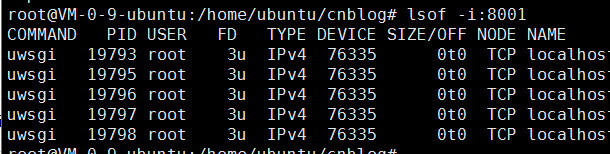
1、tcp:8001端口占用问题
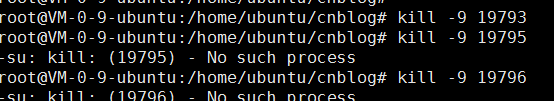
# 查看tcp连接 root@VM-0-9-ubuntu:/home/ubuntu/cnblog# netstat -tln # 查看8001端口,已经占用的进程 root@VM-0-9-ubuntu:/home/ubuntu/cnblog# lsof -i:8001 # kill该进程 root@VM-0-9-ubuntu:/home/ubuntu/cnblog# kill -9 19793



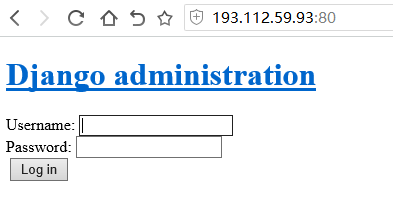
2、访问 django 的 admin 会不显示图片
创建超级用户
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py createsuperuser
Username: alex
Email address: alex@qq.com
Password: 1234qwer
Password (again):
Superuser created successfully.


访问 django 的 admin 会显示不出图片
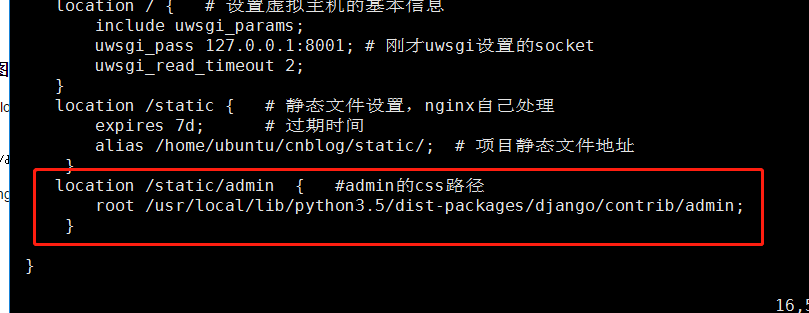
这是由于 找不到 css 的缘故。需要在 location 里面加上
root@VM-0-9-ubuntu:~# vim /etc/nginx/nginx.conf
location /static/admin { #admin的css路径
root /usr/local/lib/python3.5/dist-packages/django/contrib/admin;
}


2、项目更新
项目有更新的时候,需要先关闭uwsgi然后重启即可,关闭wsgi依然可以用一招解决输入:
>> killall -9 uwsgi
重启
>> uwsgi --ini cnblog.ini
>> /etc/init.d/nginx restart
Nginx服务器重新加载,以使Nginx的配置生效。
nginx -s reload