08- 图书管理系统
1
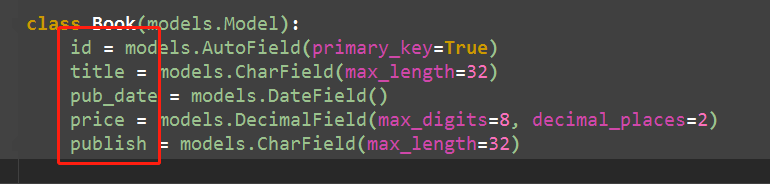
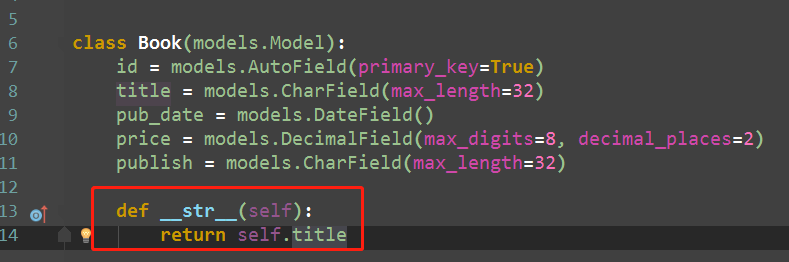
model
from django.db import models # Create your models here. class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=32) pub_date = models.DateField() price = models.DecimalField(max_digits=8, decimal_places=2) publish = models.CharField(max_length=32)
数据迁移
python manage.py makemigrations
python manage.py migrate

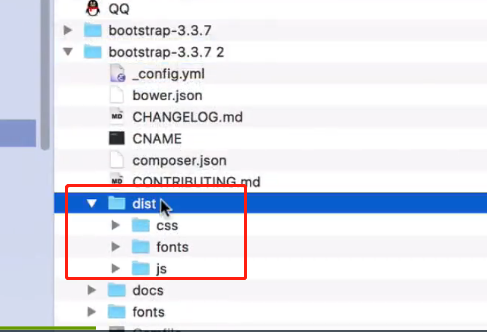
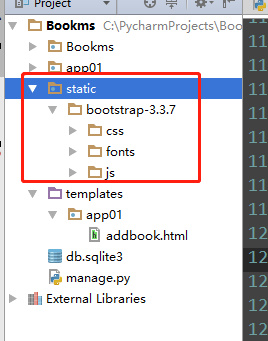
建立static文件夹,导入bootstrap
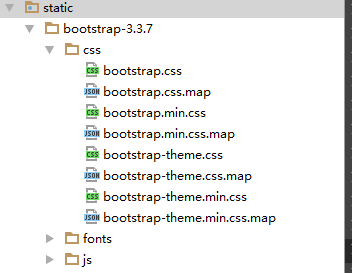
关键的文件是dist文件夹



静态文件配置
STATIC_URL = '/static/' # 把静态目录static,添加到BASE_DIR STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]
2、添加书籍
主url
from django.contrib import admin from django.urls import path, re_path, include urlpatterns = [ path('admin/', admin.site.urls), re_path(r'^app01/', include(('app01.urls', 'app01'))) ]
app01 url
from django.urls import path, re_path, include from app01 import views urlpatterns = [ re_path(r'^addbook', views.addbook, name='addbook') ]
view
from django.shortcuts import render, HttpResponse # Create your views here. from app01.models import Book def addbook(request): # 1. post方式提交form表单 if request.method == 'POST': # 1.1 得到form表单的数据 k:V title = request.POST.get('title') price = request.POST.get('price') pub_date = request.POST.get('pub_date') publish = request.POST.get('publish') # 1.2 Book中添加数据 Book.objects.create( title=title, price=price, pub_date=pub_date, publish=publish, ) return HttpResponse('添加成功') # 2. get方式得到html网页 return render(request, 'app01/addbook.html')
html
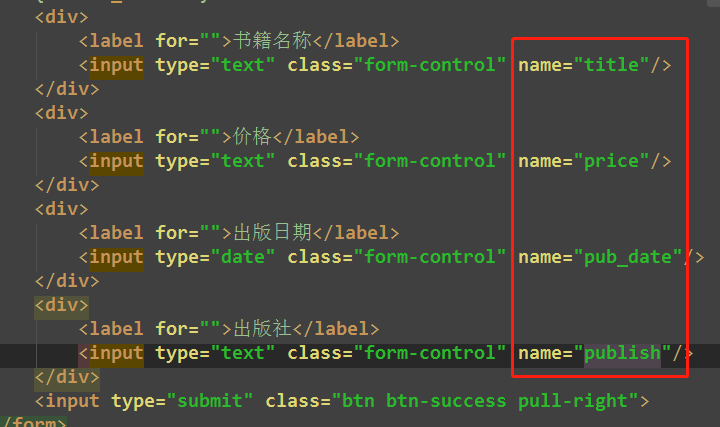
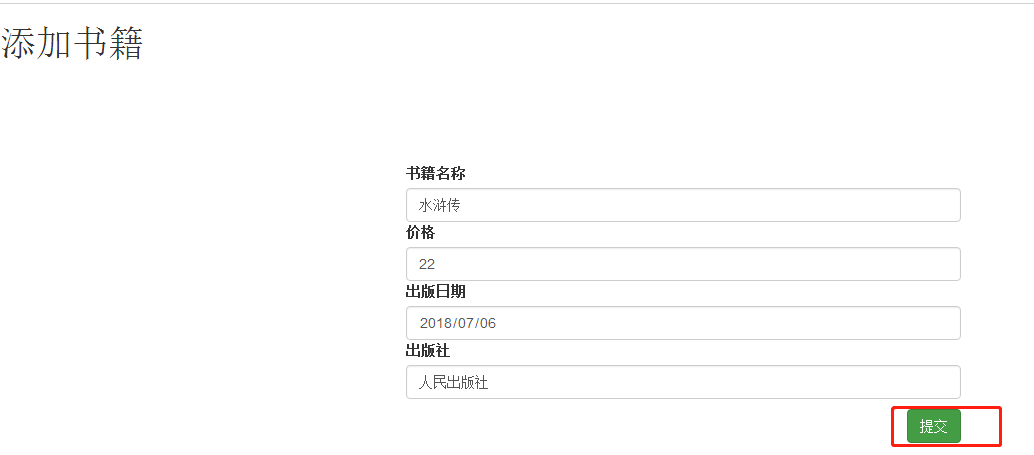
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加书籍</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css"> <style type="text/css"> .container{ margin-top: 100px; } .btn{ margin-top: 10px; } </style> </head> <body> <h1>添加书籍</h1> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form action="" method="post"> {% csrf_token %} <div> <label for="">书籍名称</label> <input type="text" class="form-control" name="title"/> </div> <div> <label for="">价格</label> <input type="text" class="form-control" name="price"/> </div> <div> <label for="">出版日期</label> <input type="date" class="form-control" name="pub_date"/> </div> <div> <label for="">出版社</label> <input type="text" class="form-control" name="publish"/> </div> <input type="submit" class="btn btn-success pull-right"> </form> </div> </div> </div> </body> </html>
input的 k:v key要对应modles中Book的字段


form-control 类 标签更加格式化

col-md-offset-3 类 标签向右移动3格


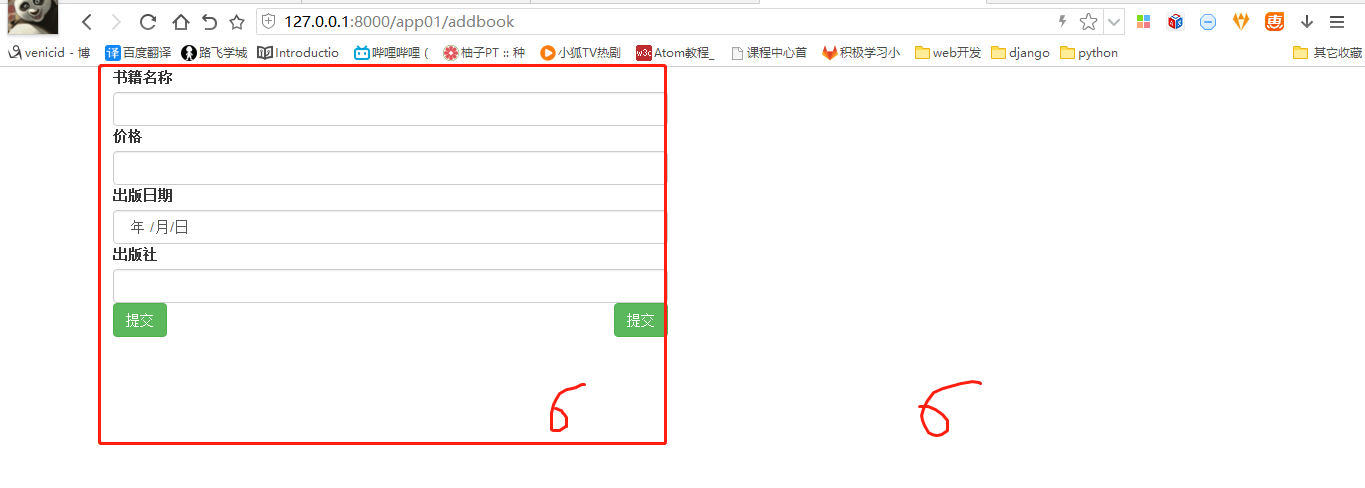
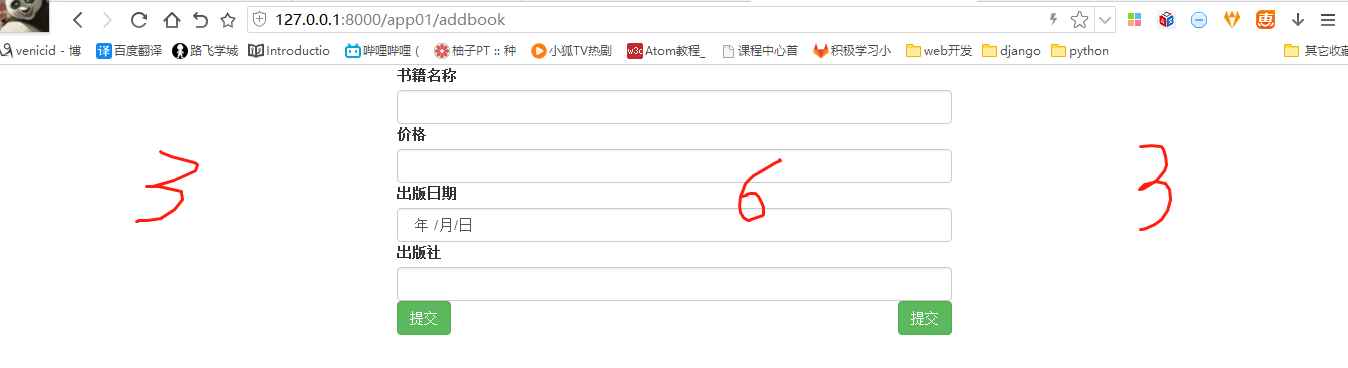
pull-right 类 标签靠右
btn-success 绿色
<input type="submit" class="btn btn-success "> <input type="submit" class="btn btn-success pull-right">





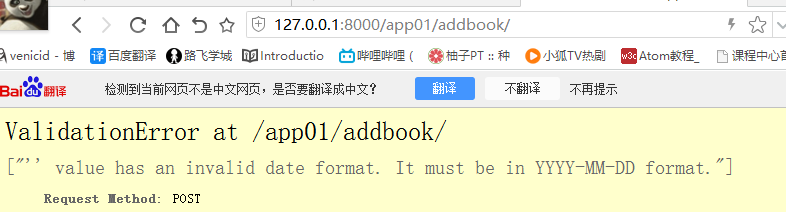
添加书籍时,data为空的话,会报错


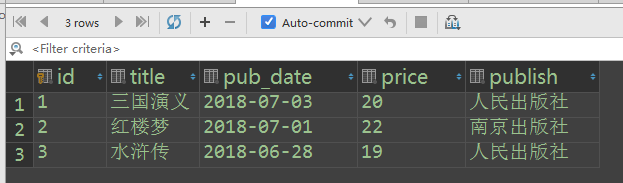
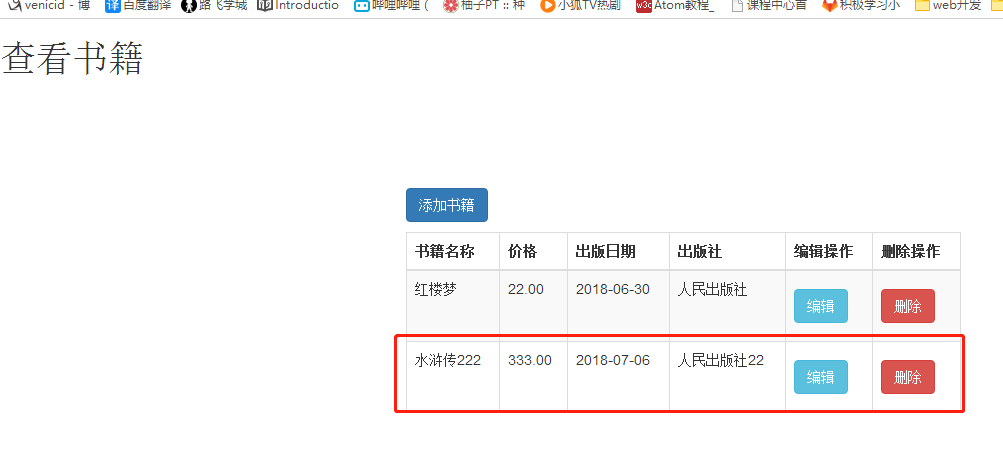
3、查看书籍
url
from django.urls import path, re_path, include from app01 import views urlpatterns = [ re_path(r'^addbook', views.addbook, name='addbook'), re_path(r'^book', views.book, name='book') ]
view
from app01.models import Book def book(request): # 获取所有的书籍对象 book_list = Book.objects.all() # [obj1,obj2,...] return render(request, './app01/book.html', {'book_list': book_list})
html
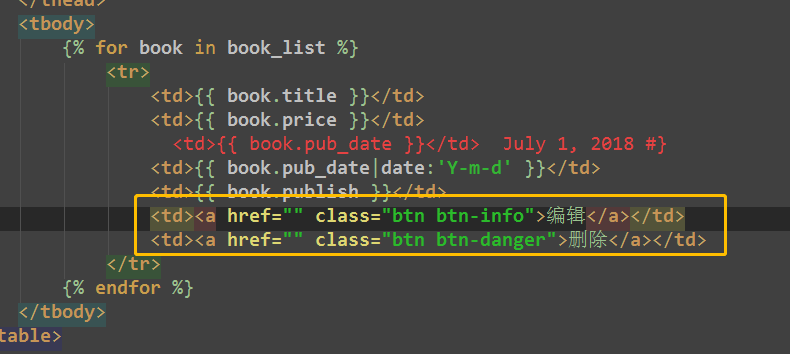
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加书籍</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css"> <style type="text/css"> .container { margin-top: 100px; } .btn { margin-top: 10px; } </style> </head> <body> <h1>查看书籍</h1> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <table class="table table-bordered table-striped"> <thead> <tr> <th>书籍名称</th> <th>价格</th> <th>出版日期</th> <th>出版社</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ book.title }}</td> <td>{{ book.price }}</td> {# <td>{{ book.pub_date }}</td> July 1, 2018 #} <td>{{ book.pub_date|date:'Y-m-d' }}</td> <td>{{ book.publish }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
<table class="table">

<table class="table table-bordered"> 边框

<table class="table table-bordered table-striped"> 斑马线

4、删除书籍



删除
url
from django.urls import path, re_path, include from app01 import views urlpatterns = [ re_path(r'^addbook/$', views.addbook, name='addbook'), re_path(r'^book/$', views.book, name='book'), re_path(r'^book/(\d+)/delete/$', views.delete, name='delete'), # views.delete(request, 2) ]
views
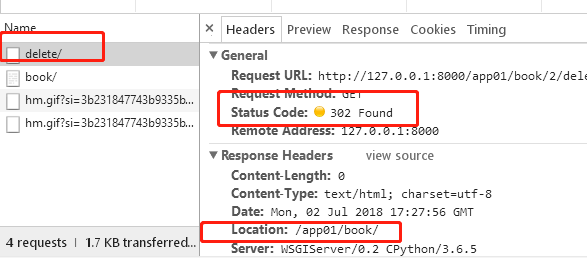
def delete(request, id): Book.objects.filter(id=id).delete() return redirect('/app01/book/') # 重定向到/app01/book/的url
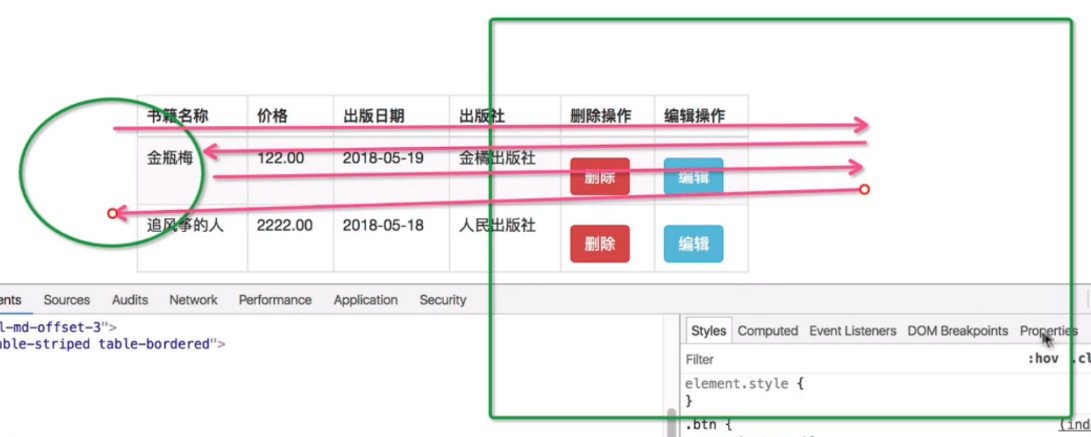
html
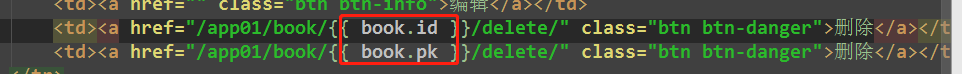
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查看书籍</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css"> <style type="text/css"> .container { margin-top: 100px; } .btn { margin: 10px auto; } </style> </head> <body> <h1>查看书籍</h1> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <a href="/app01/addbook/" class="btn btn-primary">添加书籍</a> <table class="table table-bordered table-striped"> <thead> <tr> <th>书籍名称</th> <th>价格</th> <th>出版日期</th> <th>出版社</th> <th>编辑操作</th> <th>删除操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ book.title }}</td> <td>{{ book.price }}</td> {# <td>{{ book.pub_date }}</td> July 1, 2018 #} <td>{{ book.pub_date|date:'Y-m-d' }}</td> <td>{{ book.publish }}</td> <td><a href="" class="btn btn-info">编辑</a></td> {# <td><a href="/app01/book/{{ book.id }}/delete/" class="btn btn-danger">删除</a></td>#} <td><a href="/app01/book/{{ book.pk }}/delete/" class="btn btn-danger">删除</a></td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
{{ book.pk }} 比{{ book.id }}更加灵活




<a href="/app01/addbook/" class="btn btn-primary">添加书籍</a>
redirect重定向







5、编辑书籍
url
from django.urls import path, re_path, include from app01 import views urlpatterns = [ re_path(r'^addbook/$', views.addbook, name='addbook'), re_path(r'^book/$', views.book, name='book'), re_path(r'^book/(\d+)/delete/$', views.delete, name='delete'), # views.delete(request, 2) re_path(r'^book/(\d+)/edit/$', views.edit, name='edit'), # views.delete(request, 2) ]
view
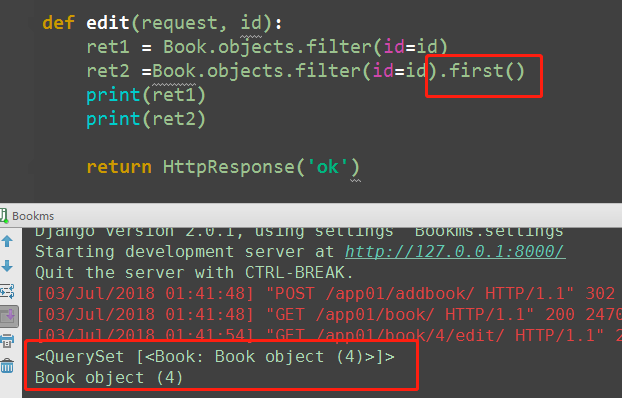
def edit(request, id): if request.method == 'POST': title = request.POST.get('title') price = request.POST.get('price') pub_date = request.POST.get('pub_date') publish = request.POST.get('publish') Book.objects.filter(id=id).update( title=title, price=price, pub_date=pub_date, publish=publish, ) return redirect('/app01/book/') # ret1 = Book.objects.filter(id=id) # <QuerySet [<Book: Book object (4)>]> book_obj = Book.objects.filter(id=id).first() # Book object (4) return render(request, './app01/editbook.html', {'book_obj': book_obj})
html
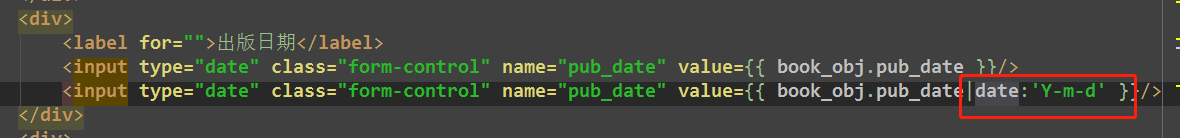
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑书籍</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css"> <style type="text/css"> .container{ margin-top: 100px; } .btn{ margin-top: 10px; } </style> </head> <body> <h1>编辑书籍</h1> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form action="" method="post"> {% csrf_token %} <div> <label for="">书籍名称</label> <input type="text" class="form-control" name="title" value={{ book_obj.title }}> </div> <div> <label for="">价格</label> <input type="text" class="form-control" name="price" value={{ book_obj.price }}> </div> <div> <label for="">出版日期</label> {# <input type="date" class="form-control" name="pub_date" value={{ book_obj.pub_date }}/>#} <input type="date" class="form-control" name="pub_date" value={{ book_obj.pub_date|date:'Y-m-d' }}> </div> <div> <label for="">出版社</label> <input type="text" class="form-control" name="publish" value={{ book_obj.publish }}> </div> <input type="submit" class="btn btn-success pull-right"> </form> </div> </div> </div> </body> </html>

日期需要格式化




6、查询操作

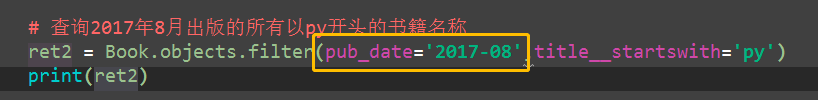
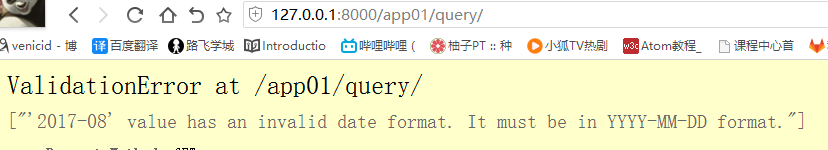
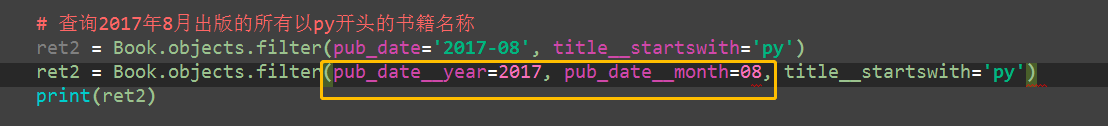
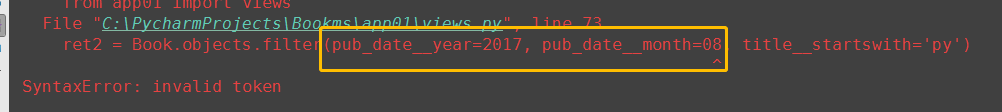
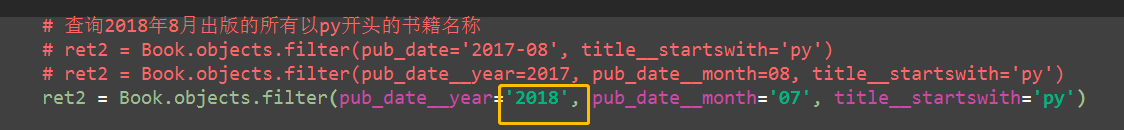
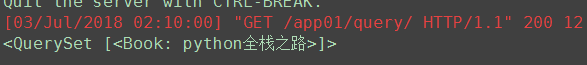
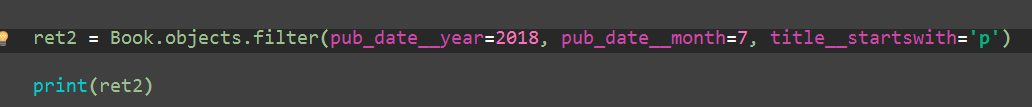
def query(request): # 1. 查询老男孩出版社出版过的价格大于200的书籍 ret1 = Book.objects.filter(publish='老男孩出版社', price__gt=200) print(ret1) # 2. 查询2018年8月出版的所有以py开头的书籍名称 # ret2 = Book.objects.filter(pub_date='2017-08', title__startswith='py') 错误用法 # ret2 = Book.objects.filter(pub_date__year=2017, pub_date__month=08, title__startswith='py') 错误用法 ret2 = Book.objects.filter(pub_date__year='2018', pub_date__month='07', title__startswith='py') ret2 = Book.objects.filter(pub_date__year=2018, pub_date__month=7, title__startswith='p').values('title') ret2 = Book.objects.filter(pub_date__year=2018, pub_date__month=7, title__startswith='p') print(ret2) # 3. 查询价格为50, 100或者150的所有书籍名称及其出版社名称 ret1 = Book.objects.filter(price__in=[22,300,200]) print(ret1) # <QuerySet [<Book: 红楼梦>, <Book: python全栈之路>, <Book: php>]> ret2 = Book.objects.filter(price__in=[22,300,200]).values('title', 'publish') print(ret2) # <QuerySet [{'title': '红楼梦', 'publish': '人民出版社'}, # {'title': 'python全栈之路', 'publish': '老男孩出版社'}, # {'title': 'php', 'publish': '老男孩出版社'}]> # 4. 查询价格在100到200之间的所有书籍名称及其价格 ret1 = Book.objects.filter(price__range=[100,200]).values('title', 'price') print(ret1) # <QuerySet [{'title': 'php', 'price': Decimal('200.00')}]> # 5. 查询所有人民出版社出版的书籍的价格(从高到低排序,去重) ret1 = Book.objects.filter(publish='人民出版社').values('title','price').distinct().order_by('-price') print(ret1) # <QuerySet [{'title': '水浒传222', 'price': Decimal('333.00')}, {'title': '红楼梦', 'price': Decimal('22.00')}]> return HttpResponse('查询成功')












总结 :日期查询
# 都可以 ret2 = Book.objects.filter(pub_date__year='2018', pub_date__month='07', title__startswith='py') ret2 = Book.objects.filter(pub_date__year=2018, pub_date__month=7, title__startswith='p')
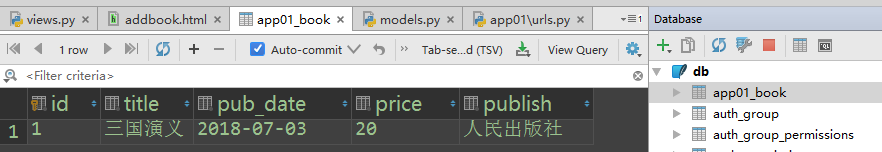
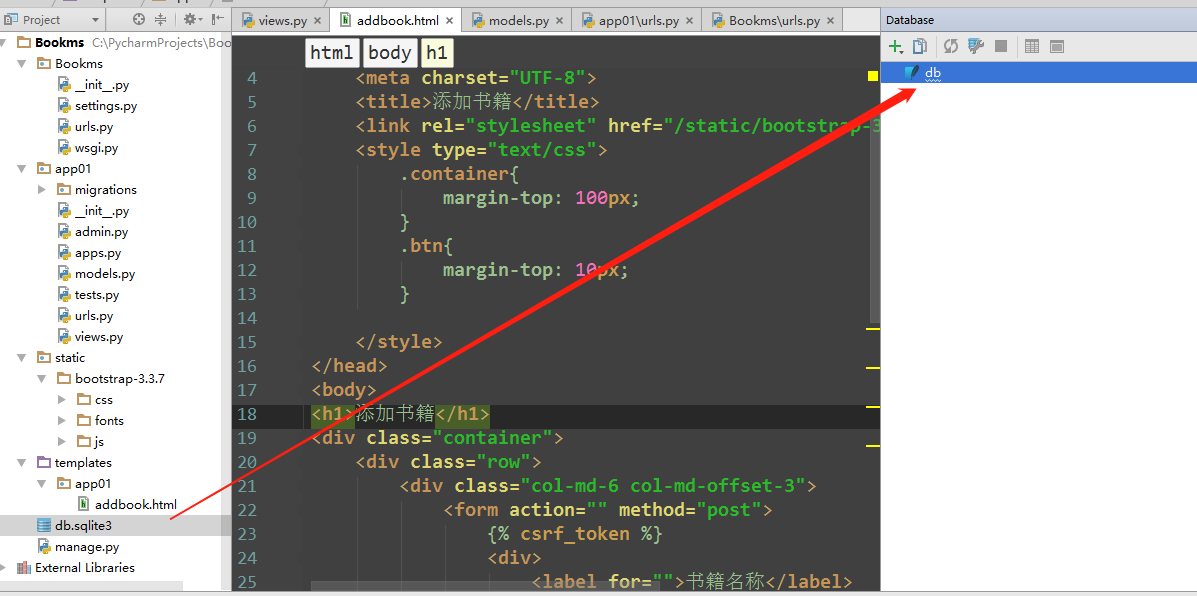
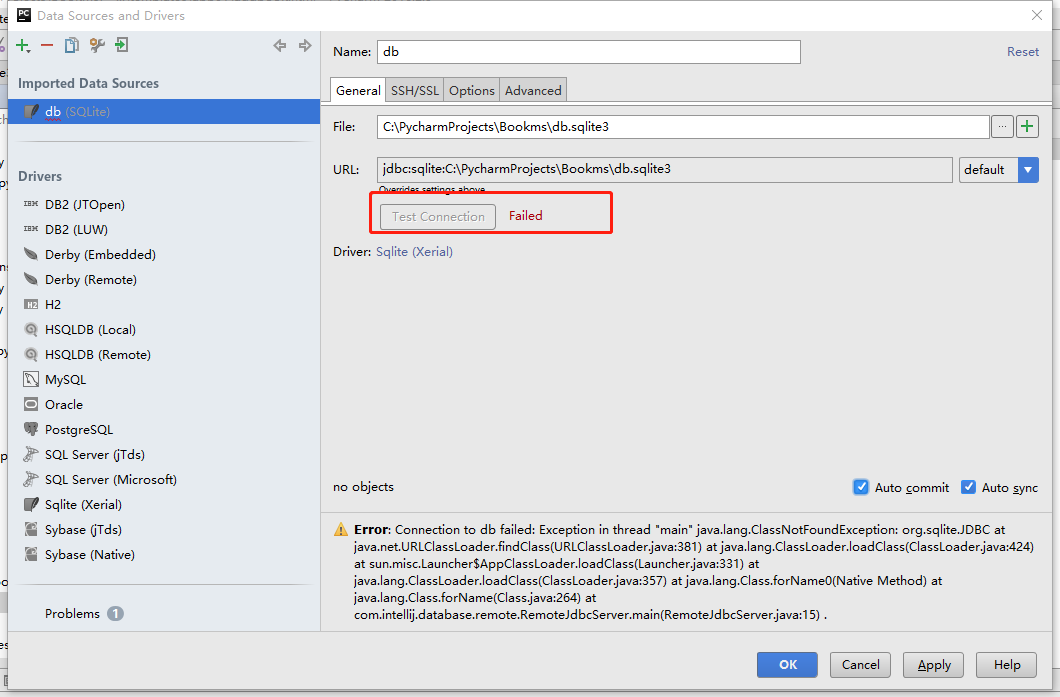
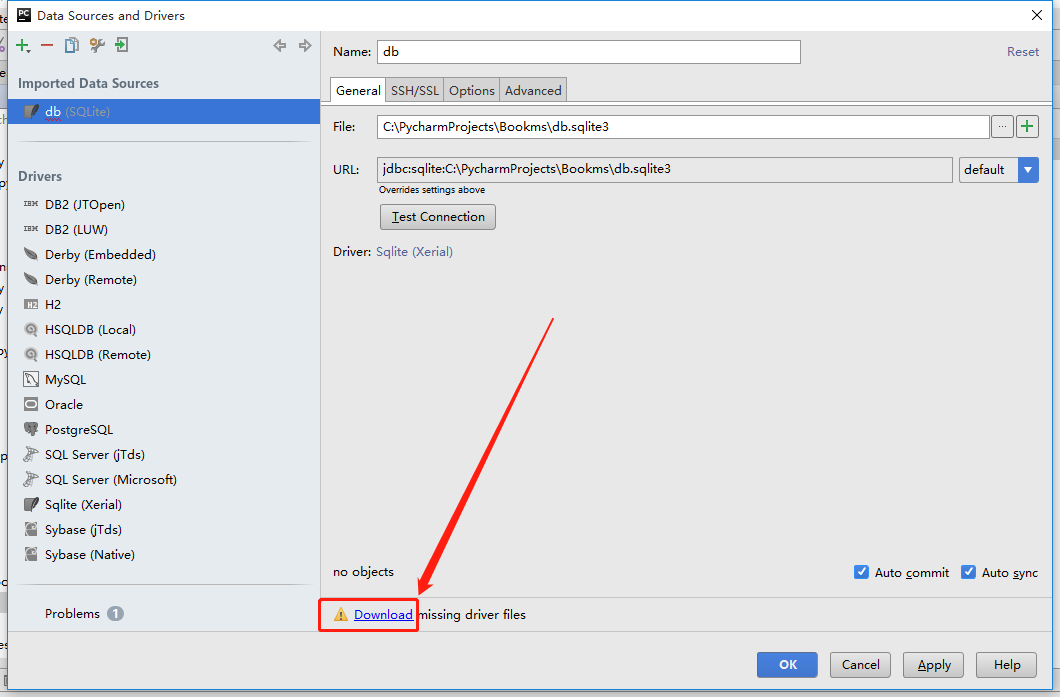
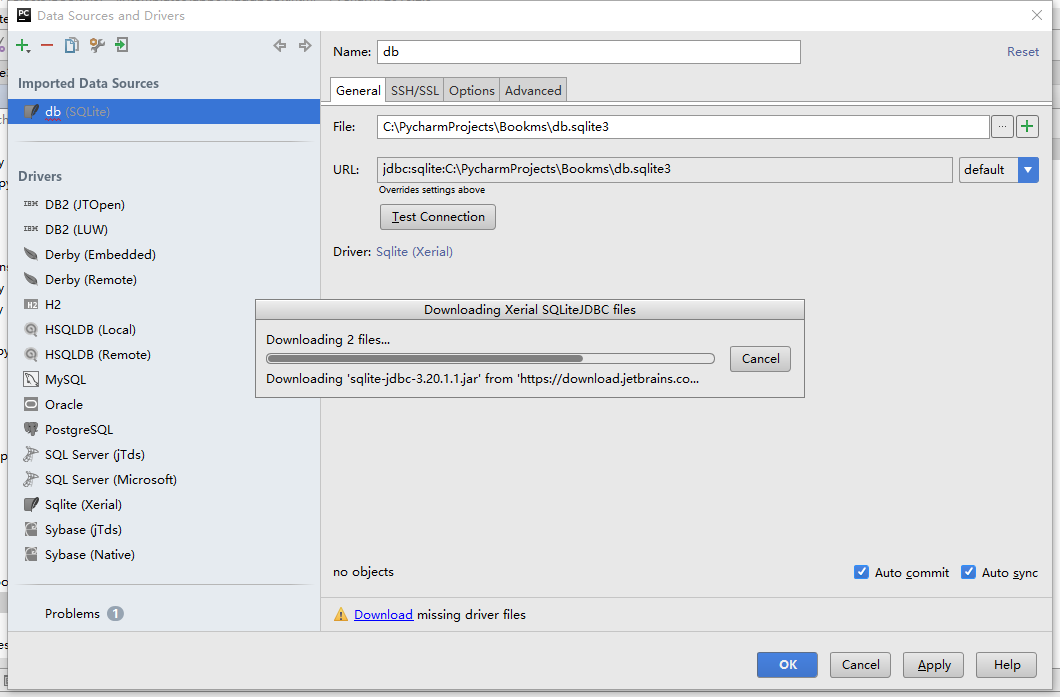
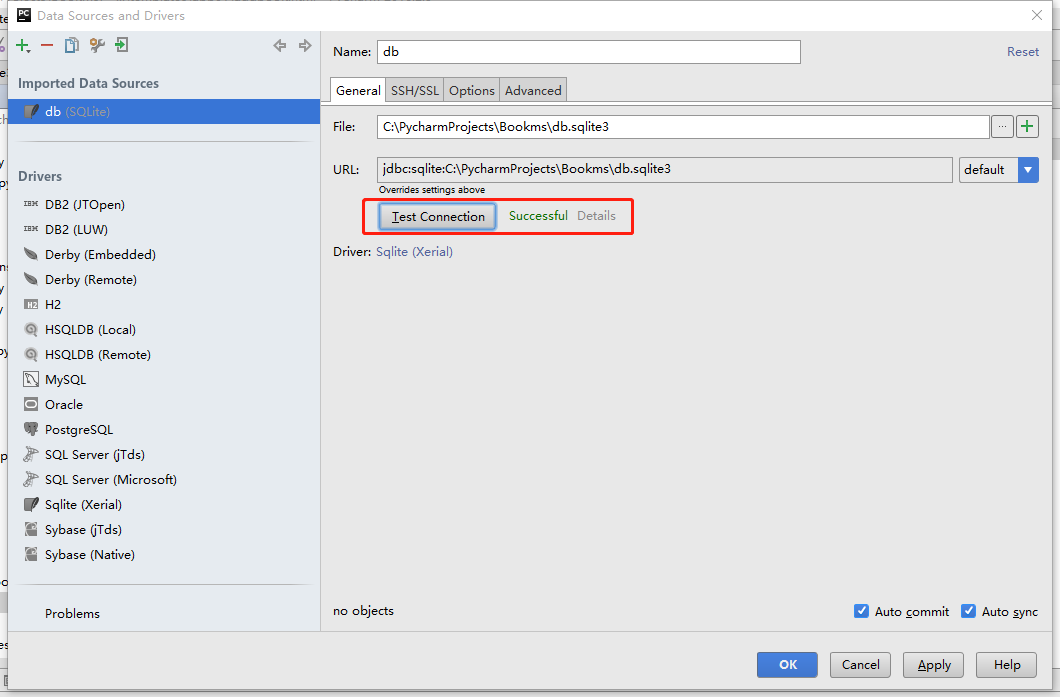
7、pycharm自带database配置







5

