22-[jQuery]-选择器, js jQuery对象转换
1、基础选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> </head> <body> <div id="box">id选择器</div> <div class="box2">类选择器</div> <ul> <li>路飞学城</li> <li>路飞学城</li> <li>路飞学城</li> </ul> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //使用jQuery要有入口函数,回调函数 $(function () {
//1.id选择器 $('#box'); console.log($('#box')); $('#box').css('color','red'); //设置一个值 $('#box').css('font-size','30px'); //2.类选择器 $('.box2') // 设置多个值 设置多个值得时候使用对象存储 key:value $('.box2').css({'color':'green','font-size':'34px'}); //3.标签选择器 $('li') $('li').css({'background':'pink','font-size':'55px'}); //4.通配符选择器 * 使用不是很频繁 console.log($('*')) //清空整个界面的dom元素 $('*').html(''); }) </script> </html>

2、层级选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*#brother{ color: red; font-size:24px; }*/ </style> </head> <body> <ul> <li id="brother">路飞学城1</li> <li><a href="https://www.luffycity.com">路飞学城2</a></li> <li class="li3">路飞学城3</li> <li>路飞学城4</li> <li>路飞学城5</li> </ul> <div id="box"> <p id="father">天王盖地虎</p> <p>我是你老母</p> <p>宝塔镇河妖</p> <p>蘑菇放香蕉</p> <div id="box2"> <p>小鸡炖蘑菇</p> </div> </div> </body> <script src="jquery-3.2.1.min.js"></script> <script type="text/javascript"> //使用jquery的时候 要有入口函数 回调函数 $(document).ready(function(){ //1.后代选择器 div p $('#box p').css('color','red'); //2.子代选择器 div > p $('#box>p').css('color','yellow'); //3.毗邻选择器 匹配素所有紧接着选中元素的兄弟 + $('#father+p').css('font-size','30px'); //4.兄弟选择器 ~ $('#father~p').css('background','blueviolet'); console.log($('li')); //5.获取第一个元素 $('li:first').css('font-size','50px'); //6.获取最后一个元素 $('li:last').css('font-size','50px'); // 0 1 2 3 $('li:eq(3)').css('font-size','50px'); }) </script> </html>

3、基本过滤选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>基本过滤选择器</title> </head> <body> <ul> <li>哈哈哈哈,基本过滤选择器</li> <li>嘿嘿嘿</li> <li>天王盖地虎</li> <li>小鸡炖蘑菇</li> </ul> </body> <script src="jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(function(){ //:first 获取第一个元素 $('li:first').text('真的吗?') //:last 获取最后一个元素 $('li:last').html('我是最后一个元素?') //:odd 匹配所有索引值为奇数的元素,从0开始计数 $('li:odd').css('color','green'); //:even 匹配所有索引值为偶数的元素,从0开始计数 $('li:even').css('color','red') //:eq(index) 获取给定索引值的元素 从0开始计数 $('li:eq(1)').css('font-size','30px') //:gt(index)匹配所有大于给定索引值的元素 $('li:gt(1)').css('font-size','40px') //:lt(index) 匹配所有小于给定索引值的元素 $('li:lt(1)').css('font-size','40px') //一个给定索引值的元素 console.log($('p:eq(3)').text()) }) </script> </html>

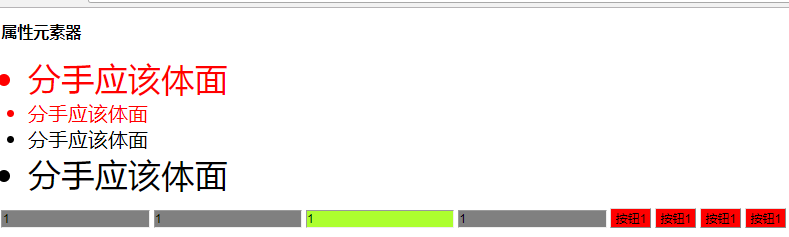
4、属性选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="box"> <h2 class="title">属性元素器</h2> <!--<p class="p1">我是一个段落</p>--> <ul> <li id="li1">分手应该体面</li> <li class="what" id="li2">分手应该体面</li> <li class="what">分手应该体面</li> <li class="heihei">分手应该体面</li> </ul> <form action="" method="post"> <input name="username" type='text' value="1" checked="checked"></input> <input name="username1111" type='text' value="1"></input> <input name="username2222" type='text' value="1"></input> <input name="username3333" type='text' value="1"></input> <button class="btn-default">按钮1</button> <button class="btn-info">按钮1</button> <button class="btn-success">按钮1</button> <button class="btn-danger">按钮1</button> </form> </div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function(){ // 标签名[属性名] 查找所有含有id属性的该标签名的元素 $('li[id]').css('color','red'); //匹配给定的属性是what值得元素 $('li[class=what]').css('font-size','30px'); //[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素 $('li[class!=what]').css('font-size','50px'); // 匹配给定的属性是以某些值开始的元素 $('input[name^=username]').css('background','gray'); //匹配给定的属性是以某些值结尾的元素 $('input[name$=222]').css('background','greenyellow'); //匹配给定的属性是以包含某些值的元素 $('button[class*=btn]').css('background','red') }) </script> </html>

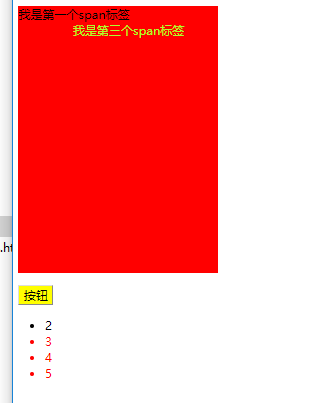
5、筛选选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="box"> <p class="p1"> <span>我是第一个span标签</span> <span>我是第二个span标签</span> <span>我是第三个span标签</span> </p> <button>按钮</button> </div> <ul> <li class="list">2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //获取第n个元素 数值从0开始 $('span').eq(1).css('color','#FF0000'); //获取第一个元素 :first :last 点语法 :get方法 和set方法 console.log($('span').last()); $('span').last().css('color','greenyellow'); console.log($('span').parent('.p1')) $('span').parent('.p1').css({"width":'300px',height:'400px',"background":'red'}); //.siblings()选择所有的兄弟元素 $('.list').siblings('li').css('color','red') //.find() //查找所有的后代元素 $('div').find('button').css('background','yellow') </script> </html>

6.jquery对象和DOM对象转换

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery对象和Dom对象得转换</title> <style type="text/css"> #box{ width: 200px; height: 200px;background-color: red;} </style> </head> <body> <div id="box"> 天王盖地虎 </div> <button>隐藏</button> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> // Dom --》 jquery var oDiv = document.getElementById('box'); console.log(oDiv); console.log($(oDiv)); $(oDiv).click(function () { // 回调函数 alert(111) }); // jquery --》 dom console.log($('button')); console.log($('button')[0]); console.log($('button').get(0)); var isShow = true; $('button')[0].onclick = function () { // alert(222) if(isShow){ $(oDiv).hide(); // this.innerText = '显示' // console.log($(this)) $(this).text('显示'); isShow = false; } else{ $(oDiv).show(); $(this).text('隐藏'); isShow = true; } } </script> <!-- 总结: DOM对象转换成jquery对象 var box = document.getElementById('box'); console.log($(box)); .click jquery对象转化成DOM对象 第一种方式: $('button')[0] .onclick 第二种方式: $('button').get(0) .onclick --> </html>