21-[jQuery]-介绍,引入方式,与js的区别
1、jQuery介绍
jQury官网:https://jquery.com/


2、jQuery文件的引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery的引入</title> </head> <body> <div>1111</div> </body> <!--都是在body后面--> <!--1. 引入jQuery:--> <script src="jquery-3.2.1.js"></script> <!--2. JQuery代码--> <script type="text/javascript"> $(document).ready(function () { alert(111); }) </script> </html>
* jquery-3.2.1.js 用在开发环境
* jquery-3.2.1.min.js 用在生产环境
网上的jQuery文件: http://libs.baidu.com/jquery/2.0.0/jquery.min.js



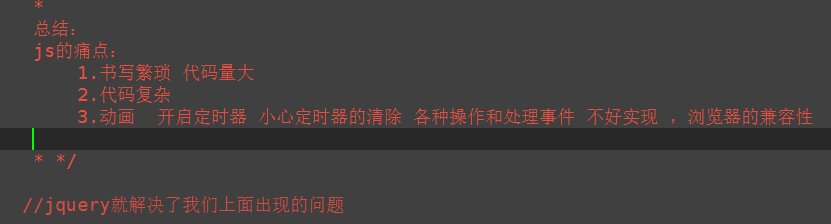
2、js的痛点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js的痛点</title> <style type="text/css"> div{ background-color: #1b6d85; height: 50px; width: 500px; display: none; margin-bottom: 10px; } </style> </head> <body> <button id="btn">展示</button> <div></div> <div></div> <div></div> </body> <script type="text/javascript"> //当html执行完,加载函数 window.onload = function () { //1.获取便签 var oBtns = document.getElementById('btn'); var oDivs = document.getElementsByTagName('div'); //2.点击函数 oBtns.onclick = function () { //3.增加样式 for(var i=0; i<oDivs.length; i++){ oDivs[i].style.display = 'block'; oDivs[i].innerHTML = 'div被展示了'; } } } </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js的痛点</title> <style type="text/css"> div{ background-color: #1b6d85; height: 50px; width: 500px; display: none; margin-bottom: 10px; } </style> </head> <body> <button id="btn">展示</button> <div></div> <div></div> <div></div> </body> <!--外部引入式:网上连接--> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <!--静态文件--> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //jQuery代码 //如果使用jQuery操作上面的案例,很简单,三句代码搞定 $(function () { $('#btn').click(function () { $('div').css('display','block'); $('div').html('div被展示了'); }) }) </script> </html>


3.jQuery入口函数
// js的入口函数 <script type="text/javascript"> window.onload = function () { alert(111); }; </script>
<script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //书写jquery的方式 入口函数 $(document).ready(function () { }); //等价于 $(function () { }) </script>
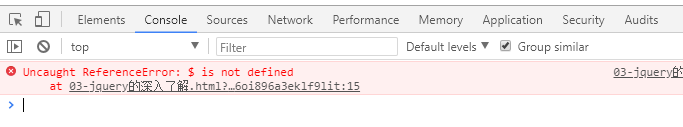
(1)如果没有引入jquery :$ is not defined


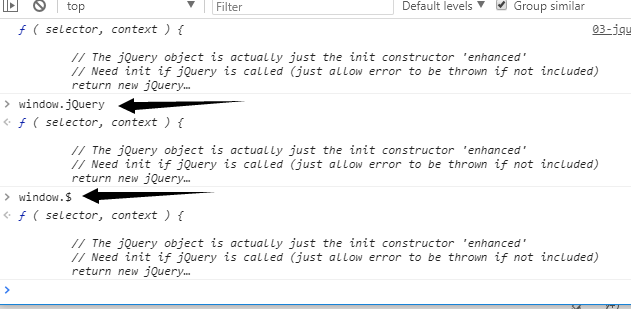
(2)jquery是js的一个库文件,既然是库文件,那么就会抛出来一个构造函数或者对象


4.JavaScript和jquery的区别
- Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
- jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
- jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到

注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法
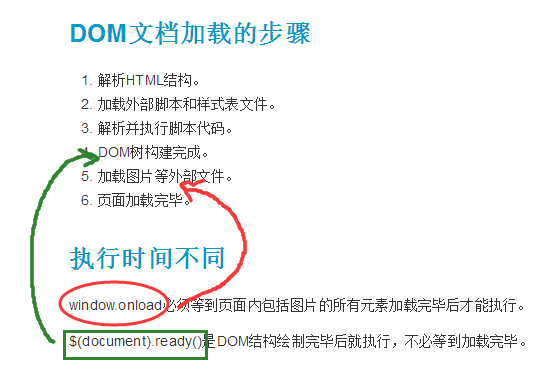
(1)DOM文档加载的步骤
1. 解析HTML结构。 2. 加载外部脚本和样式表文件。 3. 解析并执行脚本代码。 4. DOM树构建完成。 $(document).ready() 5. 加载图片等外部文件。 6. 页面加载完毕。 window.onload()

(2)执行时间不同
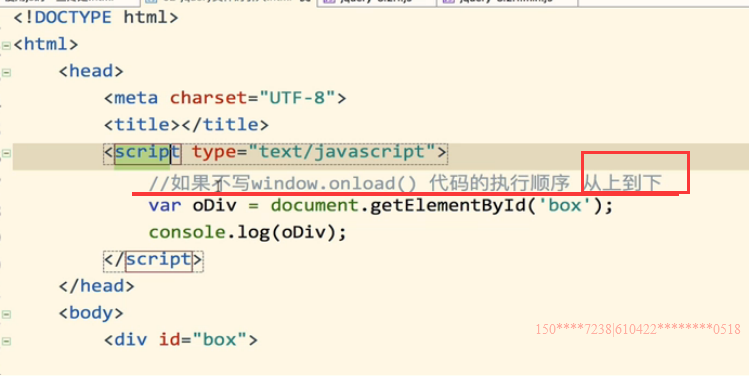
1.window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。 如果不写 window.onload 代码的执行顺序是 从上到下 2. $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。


(3)编写个数不同
1. window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个 2.$(document).ready()可以同时编写多个,并且都可以得到执行
(4)简化写法不同
1. window.onload没有简化写法 2.$(document).ready(function(){})可以简写成$(function(){});