13-[CSS]-postion位置:相relative,绝absolute,固fixed,static(默认),z-index
1、postion位置属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: red; /*如果对当前元素仅仅设置相对定位,那么与标准流下的盒子没有什么区别*/ position: relative; /*设置相对定位 我们就可以使用四个方向的属性 top left right bottom 相对定位:相对于自己原来的本身定位 top:20px; 那么盒子相对于原来的位置向下移动。相对定位仅仅的微调我们元素的位置 */ top: 20px; left: 30px; } </style> </head> <body> <!-- 定位有三种: 1.相对定位 2.绝对定位 3.固定定位 这三种定位,每种定位都暗藏玄机,所以我们要一一单讲 position:relative; position:absolute; position:fixed; --> <div class="box1"></div> </body> </html>

2、相对定位relative


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 200px; height: 200px; } .box1{ background-color: red; } .box2{ background-color: green; position: relative; top: 50px; left: 100px; } .box3{ background-color: blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
(2)相对定位有bug


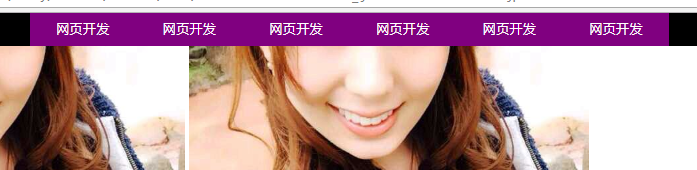
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接美化</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto ; background-color: purple; /*设置圆角*/ border-radius: 5px; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li.xiaoming{ position: relative; top: 40px; left: 30px; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Hanzipen SC'; } /*a标签除外,不继承父元素的color*/ .nav ul li a:hover{ background-color: red; font-size: 22px; } </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航</a> </li> <li class="xiaoming"> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> </ul> </div> </body> </html>
(3)微调元素


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ margin: 100px; } .user{ font-size: 25px; } .btn{ position: relative; top: 3px; left: -5px; } </style> </head> <body> <!-- 微调我们元素位置--> <div> <input type="text" name="username" class="user"> <input type="button" name="" value="点我" class="btn"> </div> </body> </html>
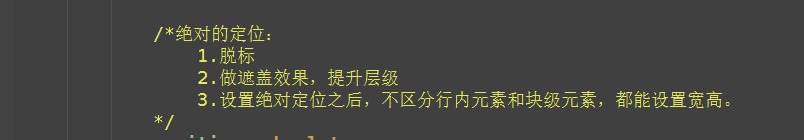
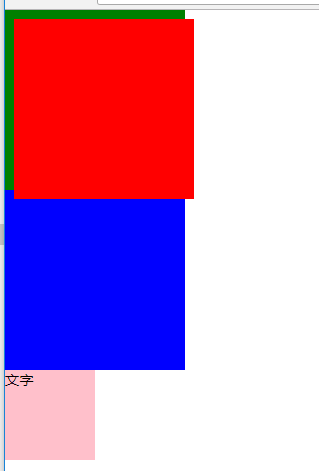
3、绝对定位absolute


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 200px; height: 200px; } .box1{ background-color: red; position: absolute; top:10px; left:10px; } .box2{ background-color: green; } .box3{ background-color: blue; } span{ width: 100px; height: 100px; background-color: pink; position: absolute; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <span>文字</span> </body> </html>
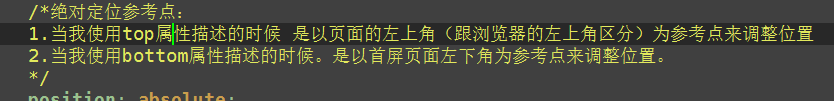
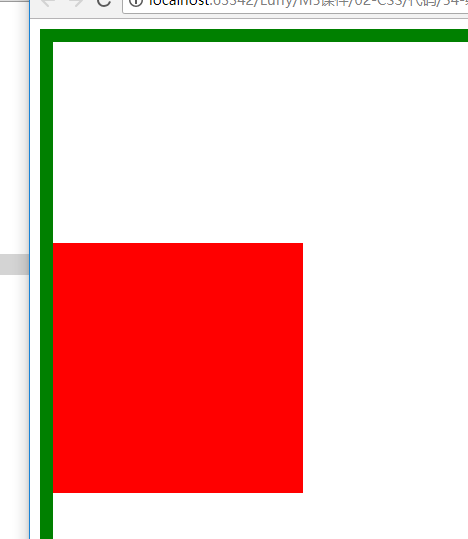
(1)绝对定位参考点



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{ width: 100%; height: 2000px; border: 10px solid green; } .box{ width: 200px; height: 200px; background-color: red; position: absolute; bottom: 100px; left: 18px; } </style> </head> <body> <div class="box"> </div> </body> </html>
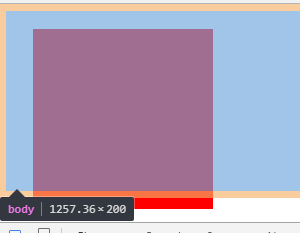
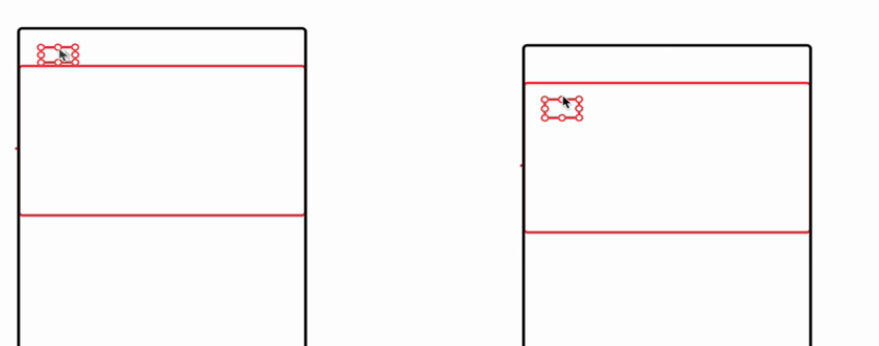
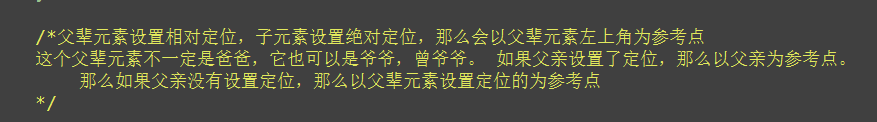
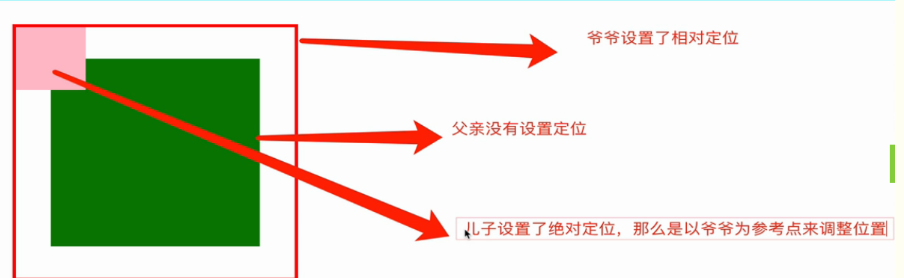
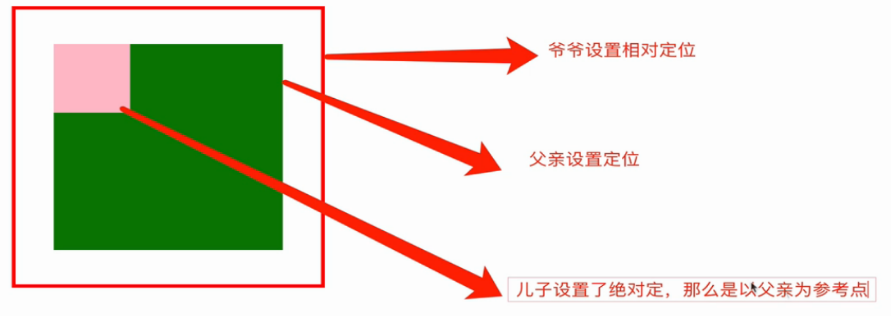
(2)以父辈当做参考点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 300px; height: 300px; border: 5px solid red; margin: 100px; /*父盒子设置相对定位*/ position: relative; padding: 50px; } .box2{ width: 300px; height: 300px; background-color: green; position: relative; } .box p{ width: 100px; height: 100px; background-color: pink; /*子元素设置了绝对定位*/ position: absolute; top: 0; left: 0; } </style> </head> <body> <div class="box"> <div class="box2"> <p></p> </div> </div> </body> </html>


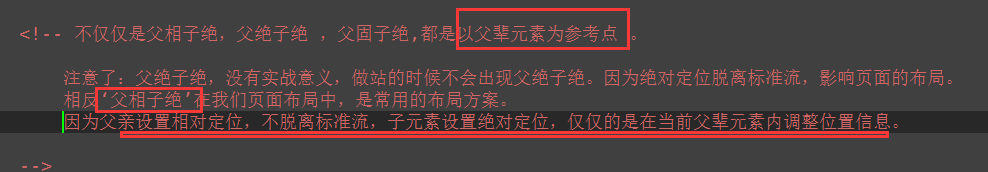
(3)父相子绝,父绝子绝,父固子绝

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 300px; height: 300px; border: 5px solid red; margin: 100px; /*父盒子设置相对定位*/ position: absolute; padding: 50px; } .box p{ width: 100px; height: 100px; background-color: pink; /*子元素设置了绝对定位*/ position: absolute; top: 10px; left: 20px; } </style> </head> <body> <div class="box"> <p></p> </div> </body> </html>

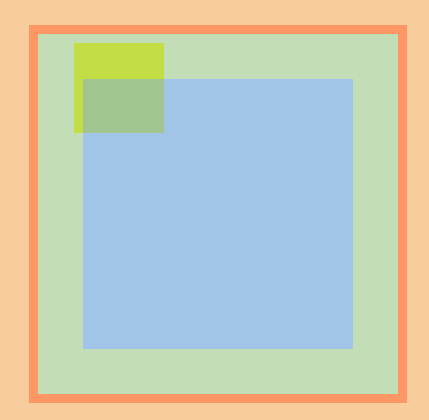
(4)绝对定位的盒子无视父辈的 padding
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .father{ width: 300px; height: 300px; margin: 100px; border: 10px solid red; position: relative; padding: 50px; } .father p{ width: 100px; height: 100px; background-color: yellow; position: absolute; top: 10px; left: 40px; } </style> </head> <body> <div class="father"> <p></p> </div> </body> </html>

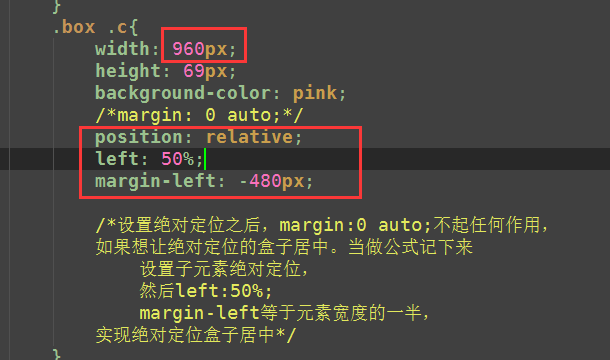
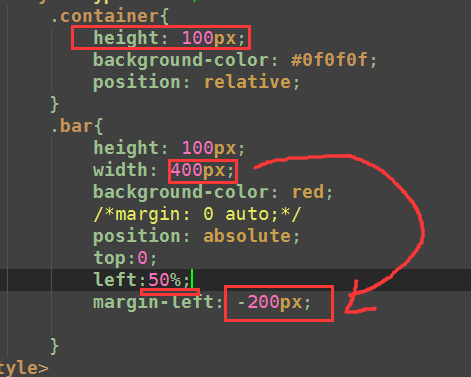
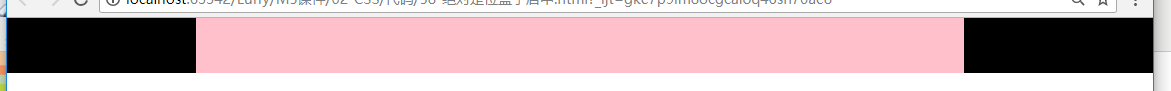
(5)绝对定位盒子居中


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 100%; height: 69px; background: #000; } .box .c{ width: 960px; height: 69px; background-color: pink; /*margin: 0 auto;*/ position: relative; left: 50%; margin-left: -480px; /*设置绝对定位之后,margin:0 auto;不起任何作用, 如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位, 然后left:50%; margin-left等于元素宽度的一半, 实现绝对定位盒子居中*/ } </style> </head> <body> <div class="box"> <div class="c"></div> </div> </body> </html>

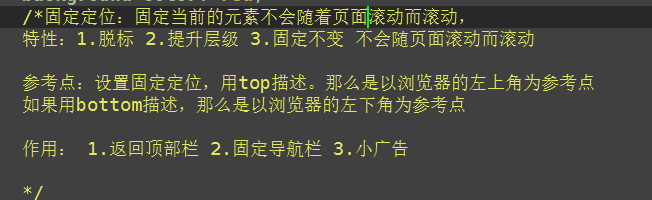
4、fixed固定属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } p{ width: 100px; height: 100px; background-color: red; position: fixed; bottom: 30px; right: 40px; } </style> </head> <body> <div> <p></p> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> </div> </body> </html>

(1)返回顶部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } p{ width: 100px; height: 100px; background-color: red; position: fixed; bottom: 30px; right: 40px; line-height: 100px; font-size: 20px; text-align: center; color: #fff; } </style> </head> <body> <div> <p>返回顶部</p> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> </div> <script src="./js/jquery-3.2.1.min.js"></script> <script type='text/javascript'> // 这下面的代码后面咱们会讲,大家不用在这个初学阶段去纠结下面的代码。 $(function(){ $('p').click(function(){ $('html').animate({ "scrollTop":0 },2000) }) }) </script> </body> </html>

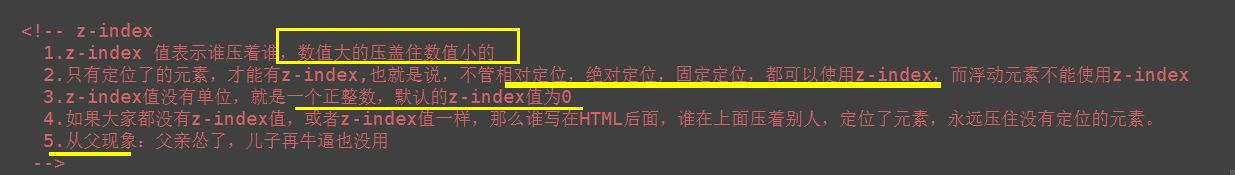
5、z-index


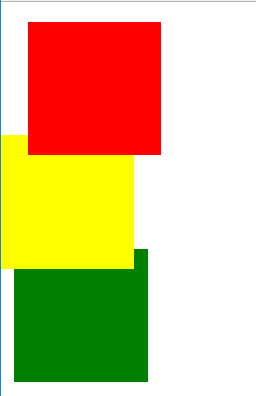
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0 } .box1{ width: 200px; height: 200px; background-color: red; position:relative; top: 30px; left: 40px; z-index: 3; } .box2{ width: 200px; height: 200px; background-color: yellow; position: relative; top: 0; left: 0; z-index: 2; } .box3{ width: 200px; height: 200px; background-color: green; float: left; margin-left: 20px; margin-top: -30px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
(1)从父现象

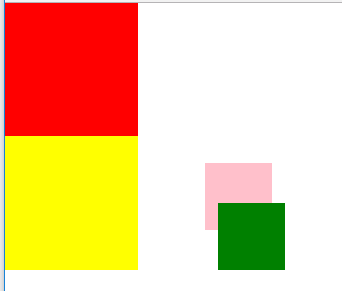
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0 } .tianliang{ width: 200px; height: 200px; background-color: red; position: relative; z-index: 3; } .tianliang .sendie{ width: 100px; height: 100px; background-color: pink; position: absolute; top: 240px; left: 300px; z-index: 333; } .lzy{ width: 200px; height: 200px; background-color: yellow; position: relative; z-index: 4; } .lzy .brother{ width: 100px; height: 100px; background-color: green; position: absolute; top: 100px; left: 320px; z-index: 111; } </style> </head> <body> <div class="tianliang"> <p class="sendie"></p> </div> <div class="lzy"> <p class="brother"></p> </div> </body> </html>
(2)固定导航栏加9999


4
5

