5-[HTML]-body常用标签2
1.表格标签 table
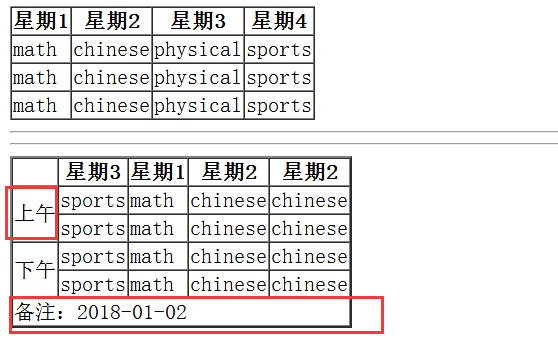
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table标签</title> </head> <body> <div class="table"> <table border="1px" cellspacing="0"> <!--表格头--> <thread> <tr> <!--表格行row--> <th>星期1</th> <!--表格列 table-head,【注意】这里使用的是th--> <th>星期2</th> <th>星期3</th> <th>星期4</th> </tr> </thread> <!--表格体--> <tbody> <tr> <!--表格行row--> <td>math</td> <!--表格列 table-data,【注意】这里使用的是td--> <td>chinese</td> <td>physical</td> <td>sports</td> </tr> <tr> <td>math</td> <td>chinese</td> <td>physical</td> <td>sports</td> </tr> <tr> <td>math</td> <td>chinese</td> <td>physical</td> <td>sports</td> </tr> </tbody> </table> </div> <hr> <hr> <div id="table"> <table border="2px" cellspacing="0"> <thead> <tr> <th></th> <th>星期3</th> <th>星期1</th> <th>星期2</th> <th>星期2</th> </tr> </thead> <tbody> <tr> <td rowspan="2">上午</td> <!--rowspan 合并行(竖着合并)--> <td>sports</td> <td>math</td> <td>chinese</td> <td>chinese</td> </tr> <tr> <td>sports</td> <td>math</td> <td>chinese</td> <td>chinese</td> </tr> <tr> <td rowspan="2">下午</td> <td>sports</td> <td>math</td> <td>chinese</td> <td>chinese</td> </tr> <tr> <td>sports</td> <td>math</td> <td>chinese</td> <td>chinese</td> </tr> </tbody> <tfoot> <tr> <td colspan="5">备注:2018-01-02</td> <!--colspan 合并列(横着合并)--> </tr> </tfoot> </table> </div> </body> </html>
2.表单标签 form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
表单用于显示、手机信息,并将信息提交给服务器
1.语法:
<form>允许出现表单控件</form>
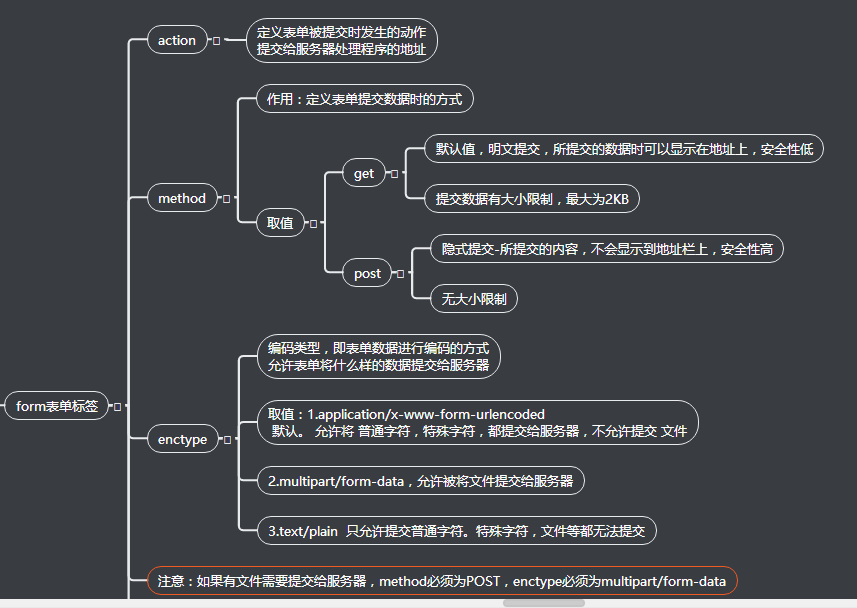
(1)表单属性 见下图:

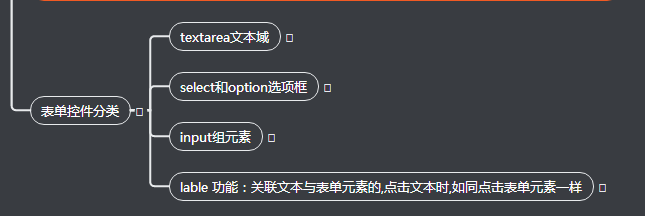
(2)表单控件分类 见下图


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单控件</title> </head> <body> <div class="form"> <!-- form标签是一个块级元素 被提交 --> <form action="https://www.baidu.com" method="get"> <p> <!-- label标签行内元素 input是行内块元素--> <label for='user'>用户名:</label> <input type="text" name="username" id="user" placeholder="请输入用户名"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码"> </p> <!-- 单选框 checked会被默认选中,产生互斥的效果 name值要相同--> <p> 用户性别: <input type="radio" name="sex" value="男" checked="">男 <input type="radio" name="sex" value="女">女 </p> <!-- 复选框 --> <p> 用户的爱好: <input type="checkbox" name="checkfav" value="吃" checked="check">吃 <input type="checkbox" name="checkfav" value="喝">喝 <input type="checkbox" name="checkfav" value="玩">玩 <input type="checkbox" name="checkfav" value="乐">乐 </p> <p> <!-- 文本域 --> 自我介绍: <textarea cols="20" rows="5" name="txt" placeholder="请做自我介绍"></textarea> </p> <p> <!-- 下拉列表 --> <select name="sel" size="3" multiple=""> <option value="深圳" selected>深圳</option> <option value="北京">北京</option> <option value="沙河">沙河</option> <option value="山东">山东</option> <option value="福建">福建</option> </select> </p> <p> <!-- 显示普通的按钮 --> <input type="button" name="btn" value="提交" disabled="disabled"> <!-- 重置按钮 --> <input type="reset" name=""> <!-- 提交form表单使用 type=submit按钮 --> <input type="submit" name="btn" value="submit"> </p> </form> <button type="button">按钮</button> <!-- 文件上传 --> <form action="https://www.mi.com" enctype="multipart/form-data"> <p> <input type="file" name="textFile"> </p> </form> </div> </body> </html>