day5 页面布局
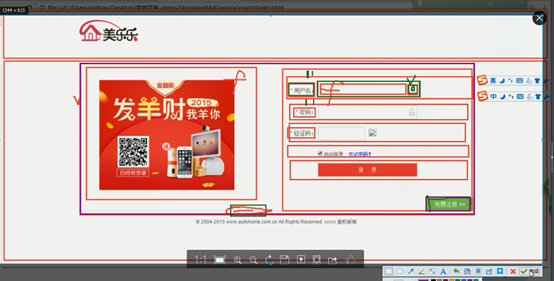
1.主站

<div class='pg-header'> <div style='width:980px;margin:0 auto;'> 内容自动居中 </div> </div> <div class='pg-content'></div> <div class='pg-footer'></div>
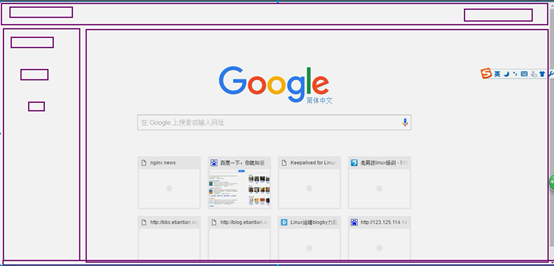
2.后台管理布局
position:
fixed --永远固定在窗口的某个位置
relative --单独无意义
absolute --第一次定位,可以在指定位置,滚轮滚动时,不在了



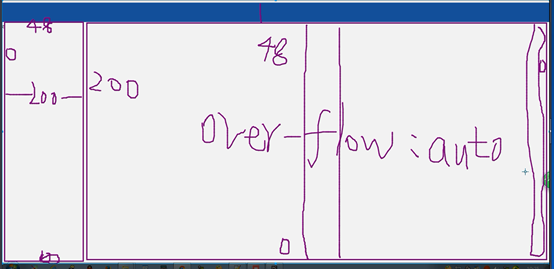
c : 通用模板
overflow: auto; //在a和b模板中进行切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0 ; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .pg-content .menu{ position: absolute; top: 48px; left: 0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left: 200px; overflow: auto; //在a和b模板中进行切换 } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">aaa</div> <div class="content left"> <!--<div style="position: fixed;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>--> <!--<div style="position: absolute;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>--> <div style="background-color: mediumpurple;"> <p style="margin: 0;">ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>
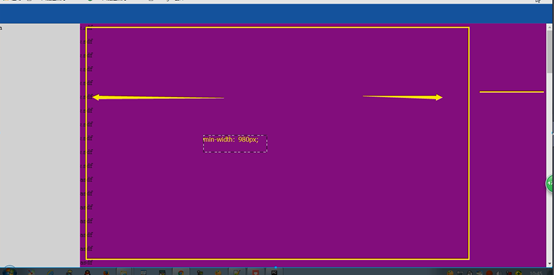
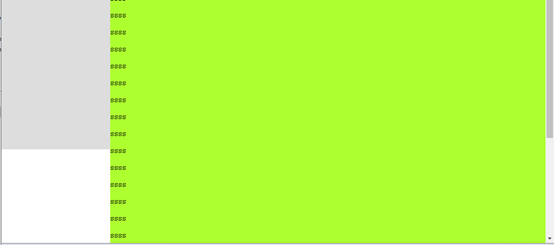
a 模板 :左侧菜单跟随滚动条


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0 ; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .pg-content .menu{ width: 20%; background-color: #dddddd; min-width: 200px; height: 500px; } .pg-content .content{ width: 80%; background-color: greenyellow; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">aaa</div> <div class="content left"> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> </div> </div> <div class="pg-footer"></div> </body> </html>
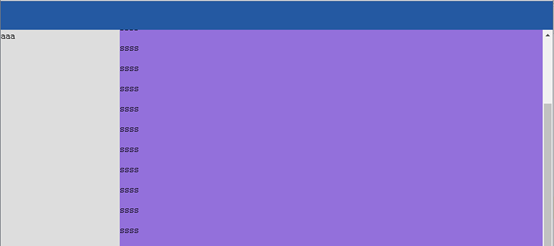
b模板 左侧以及上不动 ****


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0 ; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .pg-content .menu{ position: fixed; top:48px; left: 0; bottom: 0; width: 200px;background-color: #dddddd; } .pg-content .content{ position: fixed; top: 48px; right: 0; bottom: 0; left: 200px; background-color: mediumpurple; overflow: auto; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">aaa</div> <div class="content left"> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> </div> </div> <div class="pg-footer"></div> </body> </html>
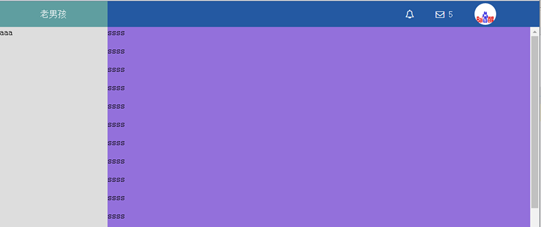
3.后台布局练习




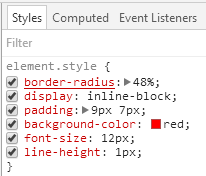
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/> <style> body{ margin: 0 ; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color: #2459a2; color: white; line-height: 48px; } .pg-header .logo{ width:200px; background-color: cadetblue; text-align: center; } .pg-header .icons{ padding: 0 20px; } .pg-header .icons:hover{ background-color: #204982; } .pg-header .user{ /*width: 160px;*/ /*background-color: wheat;*/ margin-right: 60px; padding: 0 20px; height: 48px; color: white; } .pg-header .user:hover{ background-color: #204982; } .pg-header .user .a img{ height: 40px; width: 40px; margin-top: 4px; border-radius: 50%; } .pg-header .user .b{ z-index:20; position: absolute; top: 48px; right: -42px; background-color:white; color: black; width: 144px; display: none; } .pg-header .user:hover .b{ display: block; } .pg-header .user .b a{ display: block; } .pg-content .menu{ position: absolute; top: 48px; left: 0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left: 200px; overflow: auto; z-index: 9; } </style> </head> <body> <div class="pg-header"> <div class="logo left">老男孩</div> <div class="user right" style="position: relative"> <a class="a" href="#"> <img src="22.png" /> </a> <div class="b" > <a>我的资料</a> <a>注销</a> </div> </div> <div class="icons right"> <i class="fa fa-envelope-o" aria-hidden="true"></i> <span>5</span> </div> <div class="icons right"> <i class="fa fa-bell-o" aria-hidden="true"></i> </div> </div> <div class="pg-content"> <div class="menu left">aaa</div> <div class="content left"> <!--<div style="position: fixed;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>--> <!--<div style="position: absolute;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>--> <div style="background-color: mediumpurple;"> <p style="margin: 0;">ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> <p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>

