04 vue-cli 脚手架、webpack-simple模板项目生成、组件使用
alice https://www.cnblogs.com/alice-bj/p/9317504.html
https://www.cnblogs.com/alice-bj/p/9318069.html
1、vue-cli脚手架
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
GitHub地址是:https://github.com/vuejs/vue-cli
1、安装nodejs
首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。

2、安装vue-cli
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存

安装完成后,可以使用vue -V(大写的V)查看vue的版本

如果接下来你不知道要干嘛,那么你可以在命令行中输入
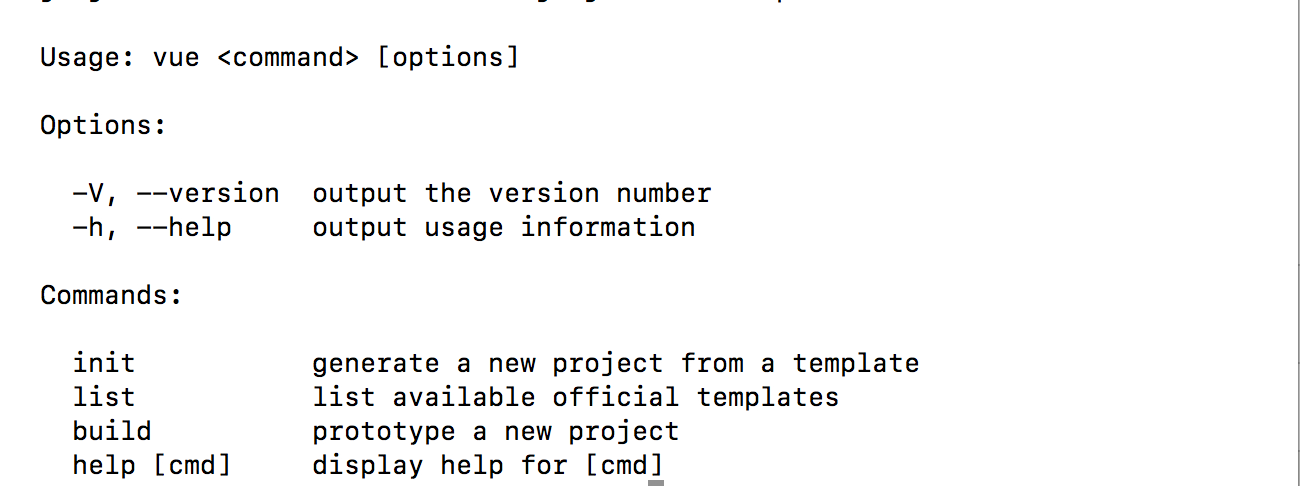
vue -help

懂点英语的意思应该能看到提示的信息,聪明的你此时接下来执行vue list看看有哪些可用的官网模板:
vue list

★ browserify # 过时
★ browserify-simple # 过时
★ pwa # 移动端
★ simple # 只有index.html
★ webpack
★ webpack-simple
3、使用webpack-simple模板,初始化目录
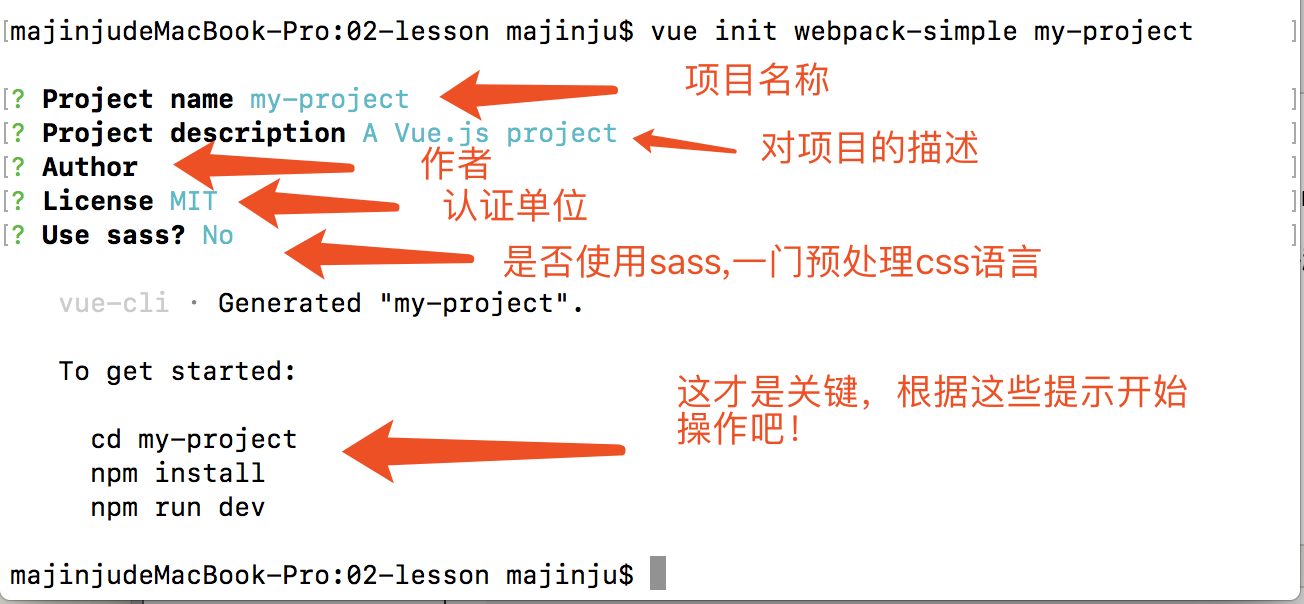
vue init webpack-simple my-project # init :初始化我们的项目。 # webpack-simple:使用的哪个模板,这里我们先使用webpack-simple模板 # my-project:表示我们项目的名字,这名字可以自己命名,但不要起成系统软件的一些名字,比如vue,node,npm等


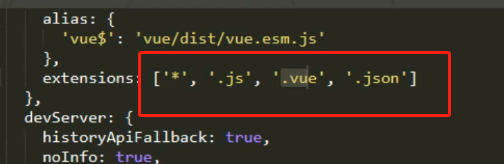
webpack.config.js



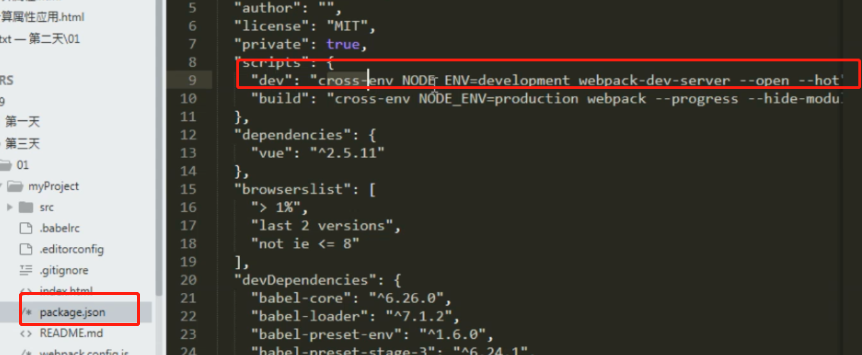
package.json 依赖包


.gitignore

index.html 输出output

引入第三方包

4、下载依赖,启动
cd my-project # 切换到当前目前,一定切换进来 npm install # 下载当前项目所依赖的包 npm run dev # 启动当前的项目

接下来见证奇迹的时刻来了,我们第一个vue的项目。只要出现如下界面,证明项目启动成功了。



2、模板中组件的使用

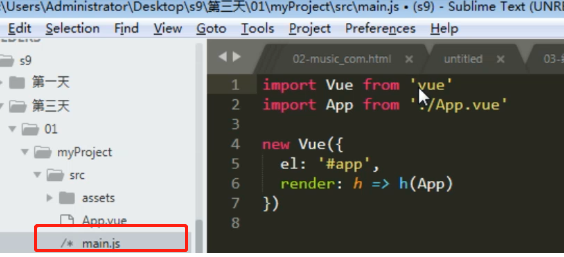
1、目录结构



2、App.vue 组件使用
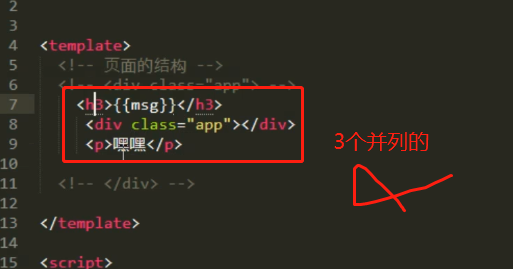
<!-- 一个组件由三部分组成 --> <template> <!-- 1.0 页面的结构 --> <div> <!-- 包裹标签 --> <h3>{{ msg }}</h3> <div class="app"></div> <p>闭合 包裹标签,必须包裹</p> </div> </template> <script> // 2.0 页面的业务逻辑 export default{ name: 'App', // 组件名称 data(){ // 数据属性 return { msg: "hello 组件" } }, methods:{ }, computed:{ } } </script> <style> /* 3.0 css样式 */ </style>

闭合 包裹标签


3、组件的应用

<!-- 一个组件由三部分组成 --> <template> <!-- 1.0 页面的结构 --> <div> <!-- 包裹标签 --> <Vheader></Vheader> <Vcontent></Vcontent> <Vfooter></Vfooter> </div> </template> <script> // 2.0 页面的业务逻辑 // 2.1 先引入子组件 import Vheader from "./components/Vheader.vue" import Vcontent from "./components/Vcontent.vue" import Vfooter from "./components/Vfooter" export default{ name: 'App', // 组件名称 data(){ // 数据属性 return { } }, methods:{ }, computed:{ }, // 2.2 挂载 components:{ Vheader:Vheader, // key 与 value相同,可简写 Vcontent, Vfooter, } } </script> <style> /* 3.0 css样式 */ </style>
层叠覆盖

scoped只让 style对当前页面起作用

3、作业与总结
1、作业
导航栏 轮播图 音乐播放

2、总结

