1、转义ES6/ES7/JSX
安装
npm i babel-loader @babel/core @babel/preset-env @babel/preset-react -D
npm i @babel/plugin-transform-arrow-functions @babel/plugin-proposal-decorators @babel/plugin-proposal-class-properties -D
npm i @babel/runtime-corejs3 --save npm i @babel/plugin-transform-runtime -D
配置
{ test: /\.(js|jsx)$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: [ [ '@babel/preset-env', { targets: '> 1%,last 2 versions,not ie <= 9', useBuiltIns: 'usage', corejs: 3, }, ], '@babel/preset-react', ], //处理 jsx plugins: [ ['@babel/plugin-transform-runtime', { corejs: 3 }], //处理async ['@babel/plugin-transform-arrow-functions'], // 这个是箭头函数的处理 ['@babel/plugin-proposal-decorators', { legacy: true }], // 处理装饰器 ['@babel/plugin-proposal-class-properties', { loose: false }], // 处理类属性的编译 ], }, }, },
补充:如果需要使用ts那么可以配置 @babel/preset-typescript
注意:在webpack进行打包的时候会生成箭头函数,这样在iE中就没有办法执行,这个时候就需要配置一下target声明转成es5 具体配置见网站 webpack.target 但是注意,配置这个属性后,浏览器的自动刷新机制就不起作用了
2、EsLint校验代码格式规范
安装
npm i eslint eslint-loader babel-eslint -D
npm install --save-dev eslint-config-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node
添加配置文件
.eslintrc.js
module.exports = { root: true, // 是否是根目录,配置文件可继承 extends: 'standard', parserOptions: { sourceType: 'module', }, env: { // 指定运行环境 browser: true, // window document node: true, // require process }, rules: { 'comma-dangle': 'off', }, }
package.json上配置
"scripts": { "build": "webpack", "dev": "webpack-dev-server --open", "lint": "eslint --fix src/" }
如果要在代码中打包前强制执行,那么可以配置到modules中
{ test: /\.(js)$/, enforce: 'pre', use: 'eslint-loader', include: path.join(__dirname, 'src'), exclude: /node_module/, },
注意:配置enforce表示强制执行,pre表示强制提前执行, post表示强制压后执行
3、字体的打包使用
字体的引用与图片文件的引用是一样的
{ test: /\.(ttf|svg|eot|woff|woff2|otf)/, use: { loader: 'file-loader', options: { esModule: false, name: '[name].[hash].[ext]', // 表示输入的文件名 outputPath: 'font', // 输出的文件所在的文件夹的名称 publicPath: '/font', }, }, },
注意:这里可以使用url-loader,但是字体会被打包到文件里面,所以不推荐
样式的定义与引用
@font-face { font-family: 'can'; src: url("../assets/font/can.ttf") format('truetype'); } #root { font-family: can; font-size: 30px; }
4、如何调试打包后的代码
sourcemap是为了解决开发代码与实际代码运行不一致时帮助我们debug到原始开发代码的技术
配置看似挺多,其实只是五个关键字eval, source-map,cheap,module和inline的任意组合
- source-map 原始代码 最好的sourcemap质量有完整的结果, 但是会很慢
- eval-source-map 原始代码 同样的道理, 但是最高的质量和最低的性能
- cheap-module-eval-source-map 原始代码(只有行内)同样的道理, 但是更高的质量和更低的性能
- cheap-eval-source-map 转换代码(行内)每个模块都被eval执行, 并且sourcemap作为eval的dataurl
- eval 生成代码 每个模块都被eval执行, 并且存在@sourceURL, 带eval的构建模式能cache SourceMap
- cheap-source-map 转换代码(行内)生成的sourcemap没有列映射, 从loaders生成的sourcemap没有被使用
- cheap-module-source-map 原始代码(只有行内)与上面一样除了每行的特点的从loader中进行映射
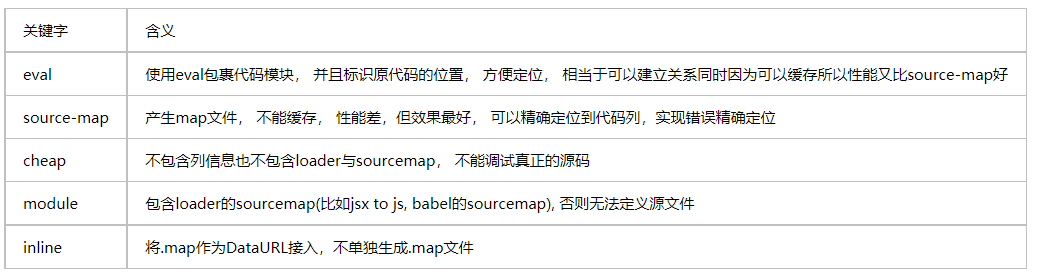
关键字含义

5、ProvidePlugin的使用
在一些老版本的库中,会对一些公共的工具类产生依赖,但是程序一般不会到node_modules中去更改旧的库文件,这个时候就需要一个中间件,帮忙引入所依赖的库
具体配置如下:
let webpack = require('webpack'); //首先引入webpack这个方法
plugins: [
...
new webpack.ProvidePlugin({
$: 'jquery', //表示当出现$这个符号时,会自动引入Jquery这个包
yf: ['jquery', 'merge'] //表求当出现yf这个符号时,会自动引入jquery并且调用里面的merge这个方法
})
]
注意:在模块中的this是指定object的,并非指向window,如果有需要的情况下,可以改变全部的this指向,这个时候就需要安装imports-loader这个模块并且添加到module中,如果有安装babel依赖,那么就可以放在其后面,具体语法 loader: 'imports-loader? this=>window';
6、externals的使用
如果所需要的代码是从链接中引入, 并且不希望其被打包到vendor.js中,那么可以配置外部导入的配置 externals
例如从cdn中进行引入
index.html
<script src="https://code.jquery.com/jquery-3.1.0.js" integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk=" crossorigin="anonymous" ></script>
webpack.config.js
module.exports = { //... externals: { jquery: 'jQuery', }, };
这样就不会打包入所对应的vendor.js中, 在使用的时候引入,会自动的从window中取
可以使用html-webpack-externals-plugin进行替代, 需要安装 npm i html-webpack-externals-plugin -D
new HtmlWebpackExternalsPlugin({ externals: [ { module: 'jquery', //这个表示在引用的时候的模块,比如使用的时候为import $ from 'jquery'后面这个模块名 entry: 'https://unpkg.com/jquery@3.2.1/dist/jquery.min.js', //这里可以是一个本地文件,也可以是一个数组 global: 'jQuery', }, ], }),
以上会自动在对应的html中添加script标签,并且对指定的entry进行引入
new HtmlWebpackExternalsPlugin({ externals: [ { module: 'bootstrap', entry: ['dist/css/bootstrap.min.css', 'dist/css/bootstrap-theme.min.css'], supplements: ['dist/fonts/'], }, ], })
更祥细使用 html-webpack-externals-plugin
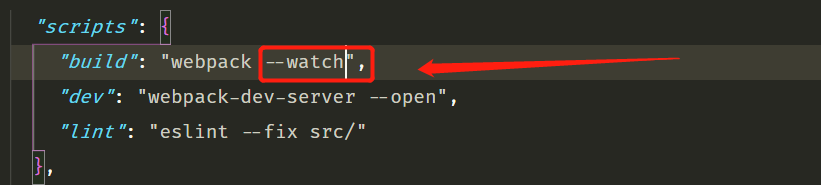
7、watch的使用
当代码发生变化的时候自动编译
module.exports = { ... watch: true, // 默认false 也就是不开启 watchOptions: { //默认为空, 不监听文件夹或文件,支持正则匹配 ignored: /node_modules/ , aggregateTimeout: 300, // 监听文件变化后会等待300毫秒后再执行,默认是300毫秒,相当于是防抖 poll: 1000 //判断文件是否发生变化通这不停的询问文件系统的频率,默认是1000 } ... }
我们需要尽可能减少需要监听的文件数量和检查频率,当然频率的降低会导致灵敏变下降,也可以在package.json中进行简易配置

8、BannerPlugin插件
工作中每个人写的代码都要写上备注,为的就是在发生问题时可以找到当时写代码的人。有时候也用于版权声明。
const webpack = require('webpack');
...
plugins: [
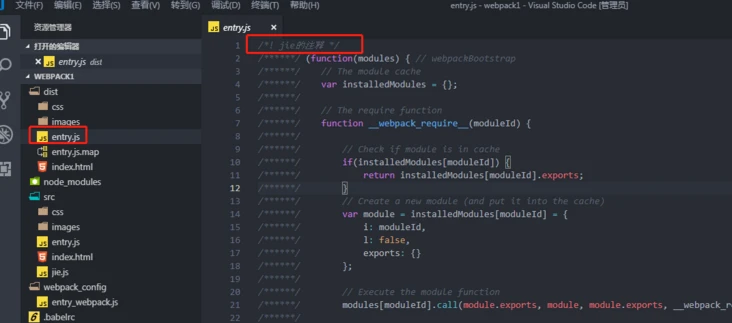
new webpack.BannerPlugin('jie的注释')
],

9、CopyWebpackPlugin
如果需要拷贝不需要打包的文件,那么就可以使用copy-webpack-plugin进行拷贝,具体使用方法可以查看官网




